Оптимизируем изображения

Здравствуйте, дорогие читатели моего блога!
Сегодня я продолжаю цикл статей «Как выйти в ТОП». В прошлой статье мы научились максимально повышать релевантность текста статей.
В этом посте я Вам расскажу о том, как оптимизировать изображения для web сайтов и блогов.
Оптимизация изображений
Практически на каждом блоге и сайте можно встретить различное количество изображений. Они делают наши статьи интересней, красочней.

При помощи них можно демонстрировать различные действия, они идеально подходят для уроков.
Используют картинкия все, однако не все знают, как правильно их оптимизировать, для того чтобы они приносили не только визуальную пользу, но и помогали оптимизировать статьи для поисковых роботов.
При неправильной оптимизации картинок они могут даже навредить статье, в результате чего она будет понижена в поисковой выдаче!
Прочитав эту статью до конца, Вы узнаете о том, как оптимизировать изображения для наших сайтов и блогов.
Зачем нужна оптимизация картинок?
— в названии и свойствах изображений можно прописать ключевые слова и фразы, по которым продвигается статья, что, безусловно, повысит качество поисковой оптимизации текста поста;
— картинки участвуют в поиске поисковых систем (Поиск по картинкам), что увеличивает поисковый трафик на блоги и сайты;
— оптимизация изображений увеличивает скорость загрузки страниц.
Где взять картинки?
Лично я с этим особо не парюсь. Я не дизайнер и не художник, изображения получаю следующими способами:
— скачиваю готовые с помощью поиска, например: «Яндекс картинки»;
— делаю скриншот с экрана монитора;
— делаю картинку при помощи графического редактора.
Остановлюсь на способах получения изображений подробнее.
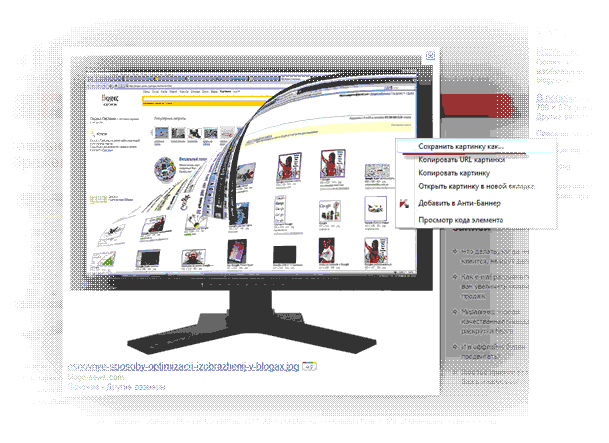
Как скачать?
Заходим в поиск по картинкам, например, Google:

Находим подходящее мне изображение и сохраняем на свой ПК.

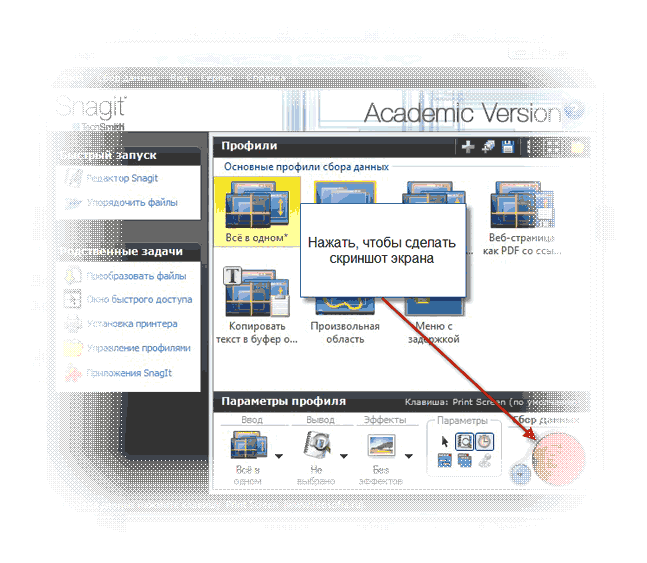
Как получить скриншот с экрана?
Для этого я использую классную программу «Snagit».
Запускаем программу, нажимаем кнопку «Сбор данных», выбираем нужную нам область экрана и «фотографируем».

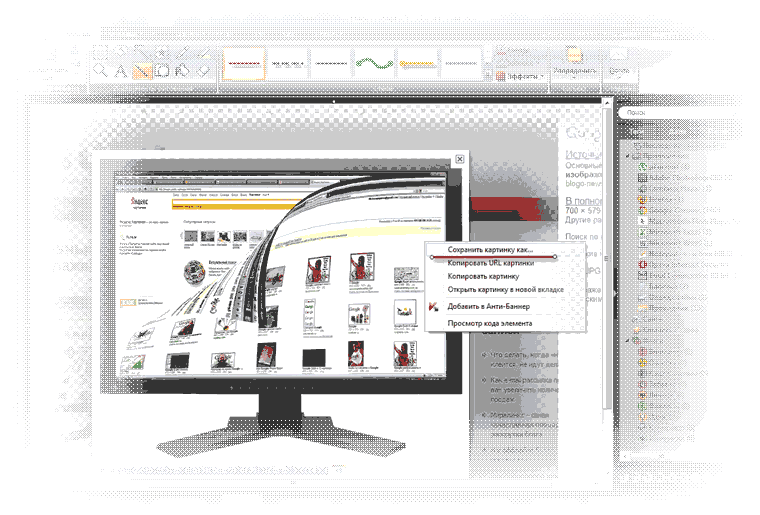
После чего программа переносит наш снимок в графический редактор, где можно выполнить огромное количество различных действий:

— добавить эффекты (прозрачность, образка краев, и т.п.);
— добавить поясняющие надписи, сноски, стрелки и многое другое.
Отредактировав изображение, нужно сохранить его на компьютер.
Как создать самому?
Для этого я использую программу «Adobe Photoshop». В основном я там создаю изображения текста.

Также, эту программу я применяю для технической оптимизации всех картинок, об этом я расскажу ниже.
Оптимизация изображений – добавляем ключевые слова.
Ни для кого ни секрет, что картинки могут участвовать в поиске по картинкам, тем самым
привлекая дополнительный поисковый трафик. Вот пример моих картинок, участвующих в поиске Яндекса:

А вот что в поиске «Google»:

В названиях изображений можно применить ключевые слова, тем самым повысить плотность содержания ключевых фраз продвигаемой статьи и релевантность текста статей.
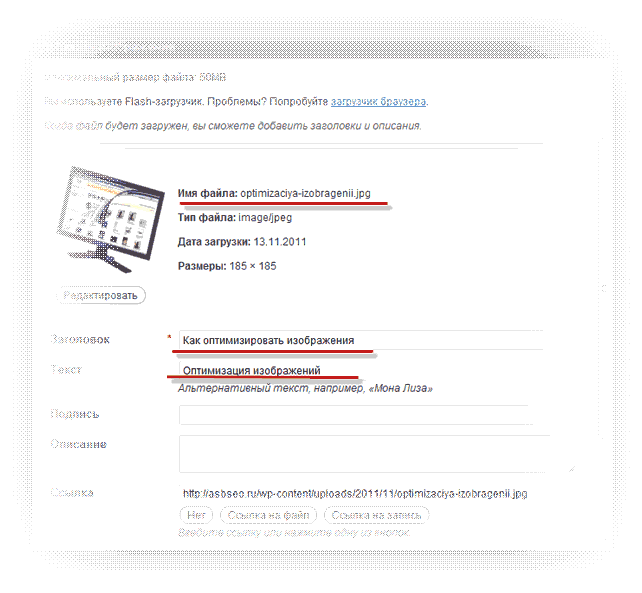
Вот пример названия картинки этого поста:

Также я прописываю ключевые слова в названии и в теге «Alt» (альтернативное название):

Оптимизация изображений для web
Под этим понятием я подразумеваю действия по изменению размера изображения с сохранением, по возможности, его качества.
Сегодня скорость загрузки страниц очень сильно влияет на ранжирование статей блогов и сайтов в поисковой выдаче. Чем больший размер имеет изображение, тем дольше происходит загрузка страницы, что негативно влияет на продвижении.
Для оптимизации я использую программу «Adobe Photoshop», вот небольшой пример:
Открываем изображение в «Adobe Photoshop» и редактируем его. Уроки по работе с этой программой Вы можете найти в интернете, я же покажу только лишь как уменьшить размер изображения.
После редактирования изображения нам его нужно сохранить на компьютер.

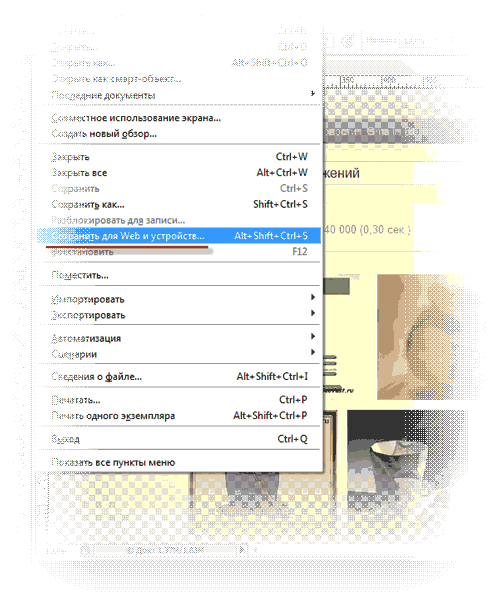
Для этого выбираем пункт «Сохранить для Web и устройств» (Save for web), где Вы сможете изменить множество настроек Вашего изображения, необходимых для его оптимизации.

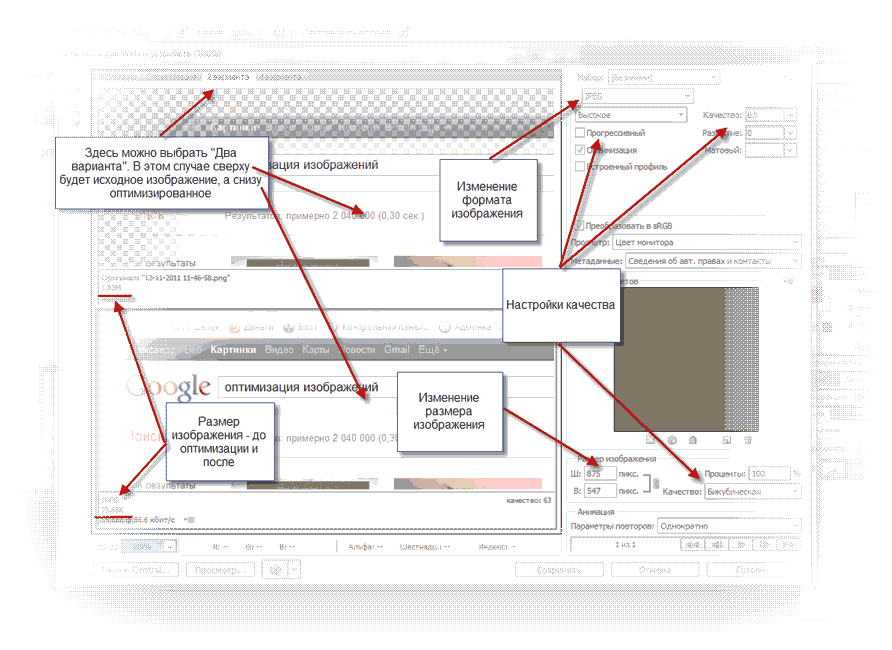
Для фотографий нужно использовать формат jpg.
Для изображений, не содержащих тонов и оттенков целесообразнее выбирать форматы gif или png.
Настроив свои изображения, нажмите «Сохранить» и задайте имя картинке, не забудьте, что в название желательно включить ключевые слова, используя латинские буквы.
Также, можете изучить мою статью «Как качать через торрент». Из этой статьи Вы узнаете о том, как пользоваться торрентами, и как скачивать оттуда файлы.
И в заключении мой видеоурок: Оптимизация изображений для web:
На этом у меня все. Надеюсь, моя статья была Вам полезна.
Советую Вам подписаться на свежие рассылки моего блога, чтобы не пропустить выход новых статей.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

:aplo: а я паблик юзаю и не парюсь, траф с гугло картинок все-равно идет
Александр, конечно-же, полезная статья, как и вся информация, которую вы в своем блоге выдаете.
Но, тут у меня вскочил вопрос: «Почему Blogger настойчиво предлагает заливаить картинки в формате PNG?.» Ведь, зачастую такие картинки весят больше чем JPEG.
А для ваших читателей я предлагаю попробовать редактор ACDSee Photo Manager. Для меня — это самый удобный и легкий редактор медиа-файлов.
Удачи, В.Г.
Re: Spoooman
Я не знаю почему рекомендуют png.
Я наоборот слышал информацию о том, что не рекомендовано использовать gif и png. Но я пользуюсь этими форматами наравне с jpg.
gif — для анимации только
png — лучше всего сжимается и наиболее чёткий (для скриншотов)
jpg — для фотографий из фотоаппарата. С каждым изменением картинки ухудшается качество (
Спасибо за разъяснение. Я о таком различии форматов не знала.
PNG и GIF — поддерживают прозрачность, в отличии от джи-пег. Но максимально компенсировать большой вес PNG можно восьмибитным сжатием без потерь.
Adobe Photoshop — не лучший «оптимизатор» (например, по сравнению с ACDSee). Он порождает довольно большие графические файлы
Спасибо за подробную и важную информацию об оптимизации изображений.
Blogger рекомендует png, чтобы избежать нубовских вопросов, типа «откуда на картинке белый фон?». Это раз.
Два — блоггер использует свой компрессор для сжатия картинок, и чтобы не было неожиданнотстей, рекомендуется png, так у него качество будет заведомо выше (слабее компрессия)
И три — лицензионные соображения.
>Adobe Photoshop – не лучший «оптимизатор».
Без разницы, компрессор должен быть примерно одинаковым. к его разработке обе программы не имеют ни малейшего отношения. Но раньше адоб ругали за искажение изображений и потери при коррекции мега крутых снимков.
>Я наоборот слышал информацию о том, что не рекомендовано использовать gif и png
Учите матчасть. У всех форматов — своё предназначение. В области индексированного цвета gif рулит.
Верно. PNG — Portable Network Graphics. Т.е. графика как раз для сети. То что он весит больше, но рекомендуется для сети для лично меня парадокс и дилемма.
Пользуюсь на блоге всеми форматами, использую и свои картинки, и взятые из поиска, но обработанные для своего блога,для темы.Для оптимизации тоже использую фотошоп.И для многих других работ с изображением. Нового для себя ничего не нашла, :yes: но убедилась, что более-менее действую правильно хоть тут!
А я все картинки наоборот оптимизирую только в программе Snagit. Для меня так намного проще.
Для Гугла альт не нужен, а для уникализации достаточно зазеркаливание. Для поискового ранжированя единственное условие, что бы страница c изображением находилась в основном индексе, а не в соплях.
Как вы определили что достаточно зазеркаливания? Я вот зазеркалил, добавил виньетку, уменьшил dpi, размеры. На pixie.com говорит что уникальная картинка, гружу картинку в поиск гугла и мне выдает 15 аналогов. Гугл не дурак однако.
Зазеркаливание и поворот картинки Яшутка распознаёт. УВЫ!
Александр, на видео все так быстро происходит, что не успеваешь за всем уследить. И, кстати, шаблон мне твой почему-то не очень понравился. Это конечно только мое личное мнение, но что-то все серое стало и нет того света, что был у тебя раньше, от которого было глазу приятно. Извини, это ИМХО.
Юрий, на вкус и цвет ...Мнения у всех разное, почитай пост про смену дизайна(недавно был) 🙂 По поводу видео учту, всему приходится учиться!
О том, что сохранять картинку с именем ключевого слова узнал из вашей статьи! Раньше я прописывал только ALT в виде ключевого слова! 🙂 За это спасибо!
Что касается видео, то очень приятно слушать! В нем нет ни посторонних звуков и автор( т.е. ВЫ) говорите членораздельно. что не давит на слух!
согласен с Иваном, видио всегда классные получаются! :good:
Если я найду картинку, сделаю скриншот, затем, например, обрежу по нужному мне формату, то будет ли такая картинка в «глазах» поисковиков уникальной? то есть, лично моей?
Сложный вопрос! Чем больше изменений, тем больше уникальность. А скриншот в том же виде-какой смысл? Лучше отразить, повернуть, вставить логотип и т.п.
Я ответил на фразу по зазеркаливанию выше. Мое мнение — нет. Считаю, что показатель уникальности это когда поисковики при подгрузке изображения в поиск (в гугле иконка фотоаппарата) не находят аналогов. Если вы отредактировали и при этом гугл находит 10-15 сайтов с похожей картинкой, то, по моему мнению, картинка не уникальна. И пусть там всякие сторонние сервисы говорят что угодно. Лучше ориентироваться на поисковики.
Смысл в том, что мне кажется, что скриншот и оригинал — это разные вещи. Ну например у скриншота разрешение меньше, может быть немного другие цвета (точно не знаю). Я правда делаю скриншот не программой а просто кнопкой на клаве Print Screen. Вообще вопрос уникальности картинки после того как из нее сделали скриншот нуждается в дальнейшем изучении
Это точно. Но изменить разрешение, размер, цвет и т.п., можно и в графическом редакторе. Мне, например, так проще.
Ну, разрешение -то я всегда меняю, надо же сделать картинку легче для публ. на сайтах. Но дело в том, что я слышал, что у ПС хитрые алгоритмы и что бы картинку они считали уникальной с ней надо много произвести действий в редакторе. Логотипом и отражением не отделаешься.
Ребята еще советую сервис
Там можно сжать картинку не сильно повредив её.
Я тоже слышала , что скриншот экрана сделать, обрезать, и тогда картинка будет уникальна. 🙂
А конкретно можно ссылку узнать на этот материал, чтобы узнать 100% какая картинка считается уникальной после изменения. Просто везеде бытует не точное мнение.
В программе Майкрософт Офис Пикчер Менеджер тоже можно картинки сжимать и размер менять. Пыталась скачать фотошоп, не получается из рунета это сделать но думаю обойдусь и Майкрософтом.
Тоже сначала сжимала Менеджером, но при сжатии заметно ухудшается качество, теперь оптимизирую в фотошопе, получается лучше
Мне кажется что Фотошоп вообще лучше купить лицензионный. Вещь просто супер! :good:
А я думаю что скачать и найти ключ лицензии в интернете. Смысла платить просто не вижу, лучше эти деньги в сайт вложить
Все уникально, что не качаешь из интернета, а использовать можно хоть какие проги 🙂
Спасибо, кое что не знал... Польза данного поста — очевидна, новичкам это необходимо знать! 🙂
Здравствуйте!
Подскажите пожалуйста есть ли разница в оптимизации отдельных картинок и целых фотогалерей? У меня будет много моих фотографий в блоге, поэтому интересуюсь. Использую плагин NextGen. Alt & Title каждого фото прописывать по-русски ( блог русскоязычный)? Обязательно ли вводить в имя файла (фото) ключевое слово? И какое, если фотографий в галерее много на разную тематику?
Спасибо!
Классная статья Александр. Очень доступно написано. Скажите, пожалуйста, а если я оптимизирую изображения и прописываю alt, то поисковая система учитывает данное ключевое слово в контексте текста или отдельно для изображения, чтобы его можно было найти в поиске по картинкам? Просто, допустим, если я вставляю ключевые слова в текст, а потом еще и в title и alt картинки, то мне кажется, что статья становится, перенасыщена ключевыми словами (если смотреть на код страницы). Конечно, тошнота при этом нормальная, но ключевое слово встречается больше чем через 500 символом как рекомендуют оптимизаторы. Что можете сказать по этому поводу.
P.S Очень понравился Ваш блог буду заходить к сюда почаще!
Виталий, статья — это статья, а картинки — это картинки. Для изображений нужно обязательно прописывать ключевики, для того, чтобы они участвовали в поиске по картинкам. Тэги изображений не учитываются в тексте статьи, они ни каким образом не могут увеличить плотность ключевых слов в тексте. Или Вы думаете что поисковики не умеют читать код и не знают что и где? Это далеко не так!
Некоторые вебмастера не советуют прописывать alt прямо в каждом изображении в статье, чтобы не попасть под санкции поисковых систем. Хочется узнать ваше мнение.
Я почти не прописываю сейчас там ключевые слова.
Нет в «разумности» Яши (yandex) и Гриши (google) я не сомневаюсь. Кстати в данной статье у Вас изображения выступают в качестве ссылок, не может ли это повлиять на вес страницы (может он будет утекать в никуда), зачем вообще плодить лишние ссылки? Недавно слышал, что если убрать в комментариях форму с адресом сайта (соответственно не будет много исходящих ссылок), PR сайта повыситься. Как вы думаете насколько правдиво данное высказывание?
Я сейчас уже стараюсь без ссылок делать. О PR не думал, может и так.
По поводу Alt к картинкам. Смотрел вебинар от Сеопульта, так они советуют делать подпись к картинке. A Alt уже устаревает и не очень влияет на ранжирование, хотя прописывать его надо. Саша, как думаешь?
Alt я пишу, а про подпись не слышал, может и нужно 🙂
Это типа последние веяния. Мол Alt работает лучше, если с картинки идет ссылка.
Кто сказал вам такую чушь, что alt устаревает?
Новые валидаторы для HTML5 в обязательном порядке требуют, чтобы этот атрибут содержался в элементе img. Если вы опустите его, валидатор выдаст сообщение об ошибке. И это один из частых видов ошибок, которые допускают веб-разработчики.
Фотошоп всему голова.
Нужно еще позаботиться об уникальности изображений.
Спасибо за статью, написано доходчиво. Только озадачили немного, потому что я картинки редактировала программой Ms Office Manager/
Интересно, а как поисковики различают какие картинки уникальные, а какие нет. Изображения он же не видят.
Максим, есть несоколько сервисов, которые могут вам показать похожие картинки и адреса их дислокации 😉 так что очень даже видят. Ко мне дядька с претензиями приходил, хотя фото было уникализировано ФШ обработкой, сжатием и много чем другим. Видимо сам фотографировал -потому и претензию принес. Было неприятно.
Александр, всегда в описании ключевые слова вставляла, а теперь прямо не знаю что делать как просто идти и все на латинский переписывать и перезаливать, а с описание что делать то? вообще много мнений встречала и что пофиг по-русски пишешь название или латинскими, но сейчас битые ссылки пытаюсь поудалять и вижу, что на хостинге картинки, обозначенные по-русски не показываются, с латинскими названиями все нормально, а на сайте картинки все показываются. Вот сижу заново изучаю оптимизацию картинок и еще больше вопросов появляется -потому что переделывать по 35000 раз задолбалась уже, лучше бы статьи свежие писала.
Вы анализом вплотную занимаетесь, что скажете по этому поводу? Откуда ошибки? Что в описании надо писать? На картинку 1 ключевик всего? Я в описании все писала через запятую. А в заголовке, названии и в дополнительных одинаково и по-русски. Ссылку сразу убирала. Потом сейчас все картинки (кроме 1 на статью размещаю на яндексе и беру код -мера вынужденная места на хостинге заканчивается, а я еще ни копейки не заработала, чтоб оплатить новый год — не то что увеличить место. Пусть с поисковиков не идут посетители, хрен с ним — главное, чтоб те, что приходили оставались. А блог такой тематики, что без большого количества фото и картинок смысла нет что-либо писать — над все наглядно показывать и как можно больше. Еще по весу вопрос. Если галерея с 20 фотками и со 100 (и по-разному вообщем), все на стороннем сервисе расположены, т.е. подгружаются только ссылками через код — как это влияет на вес страницы и загрузку сайта? Может это как раз выход для того, кто много картинок использует в одном месте? Нетсген галлерея у меня навернулась после обновления, от плагинов начинаю отказываться и буду ее сносить — часть картинок переведена в анимацию гиф, часть во флеш. Флеш нагружает страницу или нет? Гифки большие получаются — маленькие больше 1,2Мб, флеш загружают фото как есть, только по рамке флеш-плеера с яндекса. Много написала, но надеюсь ответ получить. Хотя вы многим не ответили 🙁
Наталья, название файла нужно писать латинскими буквами, а уже в текстовом редакторе (когда вставляете изображения в статьи) название и описание на русском, тогда не будет ошибок!
Наталья, авторское право это вопрос актуальный. Я вот тоже для сайта своего интернет-магазина фото делал сам. Обрабатывал. Фон сделал специально чтобы ватермарки не накладывать (на семинарах 1с битрикс многие крупные SEo компании не рекомендуют использовать ватермарки т.к. это перекрывает фото и негативно складывается на восприятии). Потом вижу на одном конкурирующем сайте такой же товар продается с моими фотографиями. Которые я лично делал. Контора крупнее чем мой магазин, а фото сами сделать не могут. Позор. Очень неприятно, когдта тратишь собственные силы, а твои материалы воруют бессовестно.
Буду следить за комментариями к этой статье
Здравствуйте, Александр и гости блога! Большое спасибо за полезную статью! Ваш блог у меня, как настольная книга. Всегда обращаюсь за полезной информацией, да и просто почитать — одно удовольствие! Наверное, я делаю не правильно. Для своего блога я лишь уменьшаю размеры фотографии до 100-200 кБайт в фотошопе (не для web), затем заливаю в галерею или в статью на блог. Естесственно, называю её ключевым словом английскими буквами. Есть ли существенная разница с Вашим вариантом? Какие последствия?
Сергей, если это не фото, где важно качество изображений, то лучше ужимать его до 30-50 кб. Это важно для скорости загрузки страниц.
Сергей, посмотрела я photomix-s.ru/prodajotsa-baza/ Фото я бы оставляла как есть, поскольку качество в вашем случае важно, да и сайт посвящён фотографии. Но вот в статье нужно больше подробностей. В частности в заголовке регион, например, г. Москва (поскольку сайту не присвоен регион), в тексте больше подробностей (адрес, для чего раньше применялась (например, в качестве зернохранилища), стоимость с указанием о возможности торга или нет, километраж и т.д.)
---------------------------------------------------
alt="Baza-9" — тоже не очень, советую ознакомиться с рекомендациями Гугла support.google.com/webmas...mp;answer=114016
---------------------------------------------------
src="http://photomix-s.ru.xsph.ru/wp-content/uploads/2012/09/Baza-9-300×200.jpg" width="240" height="160" ------------- желательно должно быть----------------width="300" height="200"
---------------------------------------------------
Саша, — полезная статья! Сейчас как раз оптимизирую все изображения на блоге. А вообще я Пайнт.нетом их ужимаю, но так как прога попроще фотошопа, поэтому и изображения получаются немного расплывчатыми... А почему ты в статье не упомянул о размножении рисунков в вордпресе? Это ведь тоже нагружает блог. Я по незнанию столько их расплодил в начале ведения блога))) Теперь избавляюсь вручную пока от них. Как осилю это, нужно будет плагин какой-то ставить для этого)))
А где мой коммент??? Куда он пропал? Вижу лишь " С возвращением Алекс!)))
На днях тоже задумался об уменьшении веса картинок, попался вот этот сайт jpegmini.com. Здесь намного, иногда до нескольких раз, уменьшается вес картинок jpg. При этом ухудшения качества незаметно. Не знаю, как они это делают, но ресурс реально полезный.
Про названия изображений не знал, спасибо. А я для первой картинки альт прописываю как и для заголовка. Это правильно?
Важно, чтобы значение для alt соответствовало по смыслу сути изображения.
И совсем хорошо, если оно будет образовано ключевыми словами, входящими в семантическое ядро страницы (сайта).
Александр, спасибо большое! Хотел услышать еще от вас, что фото подписывается английским, а в редакторе русским. Ваше мнение совпадает с мнением учителей школы, в которую я записался. Будем делать! Мерси!
Сейчас задам странный вопрос. Просто стало интересно: Вот у меня блог под фильтром АГС и в индексе только 2 страницы. В описании АГС не чего про картинки не сказано. Они смогут попасть в топ? Могу ли я так продвигать?
Вообще я думаю что так не выйдет. Но все де хочется услышать и мнения других.
Прочла всё и поняла только одно, что у меня с картинками на блоге полный хаус. Всё что поняла на первом этапе , так это то название фаила картинки должно быть на английском а в редакторе уже спокойно прописываем по ключевому слову своей статьи на русском. А что это такое Alt и куда нужно писать вообще нечего не поняла? Может разъясните зелёному блогеру?
Ольга, Alt прописывается в редакторе WordPress поле «текст», которое находится сразу под заголовком изображения.
А я наоборот альт — на английском пишу. Это что — не правильно?
Алексей, нужно писать там ключевики к картинке, желательно по теме поста.
Я оптимизирую картинки Майкрософт Пикчер Манагер (там же можно сжать), водяной знак ставлю онлайн сервисом. Всё очень быстро.
Иногда пользуюсь Фотошопом.
Хотела бы спросить — я в редакторе пишу имя файла на английском (ключевик), alt — на русском(тот же ключевик). Правильно это?
Почему — то все мои картинки прописанные таким способом становятся битыми ссылками.
Людмила, в фотошопе и других редакторах нужно все на английском писать. Русские символы прописываются только на блоге.
Александр, спасибо ,что ответили. Я и пишу на блоге (когда вставляю картнку в статью) — имя файла английскими, а alt — русскими. Правильно ли это?
Людмила, в WP нужно русскими все прописывать, ну я же в статье все написал?!
Ну, всё! Понятно! Наконец-то дошло.
Невнимательно скрин посмотрела, ведь там всё написано.
Спасибо, Александр!
Во горе. А я нерусскими везде писала. думала, так надо.
А вот смотрите у меня двиг dle, он при загрузке создаёт уменьшеную копию и при желании можно посмотреть оригинал, получается мне оптимизировать не надо раз уменьшенная копия есть?
Добрый день. есть такой вопрос... надеюсь у вас получить ответ... меня интересует создание красивых окон для фотографий в разделе рубрик, чтобы статьи имели стандартные размер и красивую форму... Также чтобы картинки появлялись не только на главной ленте страницы, но и в рубриках... пример сайта asbseo.ru — заметьте, в главная лента показывает квадратные и аккуратные картинки, все одного вида...но, если перейти в раздел рубрик, к примеру asbseo.ru/category/optimi...odvizhenie-bloga. то тогда видны картинки у статей... у меня на сайте же нет в рубриках картинок, только список написанных статей... желательно рассказать или дать адрес, где такая есть инфо . чтобы все создать без плагина... если не возможно создать без плагина, то тогда с плагином... спасибо
Александр, обратитесь к фрилансерам, они все сделают.
Здравствуйте! Помогите пожалуйста разобраться. Я уже запуталась как правильно заполнять alt и title в картинках. Дело в том, что моему блогу 6 месяцев, а Яндекс до сих пор не проиндексировал ни одной картинки на блоге. Хотя картинки все уникальные. Подскажите, что я делаю не правильно?
Наталья, ответил на e-mail.
Спасибо. Robots поправила. Надеюсь это поможет.
alt — больше для поисковиков, чем для пользователей. Значение атрибута alt видно пользователям, если только что-нибудь не так.
title — больше для пользователей, чем для поисковиков. Поисковики могут анализировать значение атрибута title тоже. Но делают только после анализа alt. Значение у title может быть длиннее — оно пояснительное.
Классная статья. Все подробно расказано, незнал что в фотошопе можно размер менять. Буду пробовать.
Еще хорошая фишка для создания уникальной картинки — просто «отзеркалить» ее, то есть перевернуть так, чтобы право стало слева, если я понятно выражаюсь... Только этот фокус годится для изображений без текста. Но меня часто выручает — делаю это в фотошопе, картинка становится уникальной.
У меня обучающий сайт.Поэтапные уроки рисования. Я всех спрашиваю как прописывать alt и description скажем у 7 или 10 картинок,которые отличаются несколькими линиями?
не писать же
первый этап рисования фигуры лошади,второй этап...
Марина, называйте картинки правильно, не нужно в них ключи писать. Что нарисовано, так и называйте.
Не могу понять — кто говорит, что картинки с поиска нельзя брать, и это тоже самое, что копипаст, кто-то наоборот, что это нормально — где же правда?
Stanislav, картинки лучше использовать уникальные, свои скриншоты, фото и т.п. На крайней случай нужно максимально изменять неуникальные изображения.
Александр, у Вас в статье помещены изображения, при наведении мышки на которые, мы читаем русский текст, а на последнем изображении текст английский. Это значит, что Вы не прописали title или другая причина? Вообще у меня вопрос, если при наведении мышкой текст английский — это неправильно?
Ольга, нужно все прописывать русскими буквами, только к картинкам нужно делать разные описания, а то может быть переоптимизация.
поняла, просто менять некоторые слова, правильно? Спасибо, Александр.
Я вот так же использую Photoshop для технической оптимизации изображений. Очень удобно: и качество, и размер, и формат картинки всегда можно подобрать необходимый.
Только вот не знаю, стоит ли шестой ставить. Пока сижу на пятом, и вроде все устраивает 🙂
Александр, вот мы подписываем файл изображения латиницей, а заголовки — кириллицей. а что делать когда добавляем видео на ютуб — также стоит подписывать файлы или тут этот прицеп не работает?
Александр, там видео, я по русски все пишу.
Спасибо за программу Snagit. Всегда хотелось как то оформить изображения на своем блоге.
Еще есть классная утилита Gyazo
Я на своем блоге изображения не оптимизирую. Наверное, зря. Я уже писал в каком-то комментарии, как меня достала меня эта сео-наука. Голову сломаешь. Каждый, конечно же, выбирает сам, делать ему оптимизацию или нет.
Александр! Скажите пожалуйста, почему не добавляется Title в код изображения, хотя я его прописываю в админпанели в поле Заголовок? Неужели надо вручную добавлять с помощью кода?
Я стараюсь делать свои скриншоты по возможности.
Александр, здравствуйте!
Долго искала ответ на вопрос, но не нашла. Задаю Вам.
Если в статье много фотографий, имена файлов (латиницей) должны быть все разными? Или можно загружать обработанные картинки в статью с одним ключевиком, а потом оптимизировать кириллицей каждую по-своему?
Нянюшка, я просто нумерую их, а после загрузки в блог уже кириллицей прописываю к каждой ключевые слова.
Вот тоже хотела спросить, не будет ли большое количество фотографий с одинаковыми ключевыми словарь переоптимизацией?
Кстати захожу с планшета, не удается поставить галочку «получать новые комментарии» вместо нее нажимается «наверх»)
Екатерина, нужно разные подписи к изображениям делать.
Александр, у вас такие классные картинки на главной, где анонсы статей. В каком редакторе их творите?
Константин, нахожу в интернете и, если нужно, редактирую в фотошопе.
скрин экрана легко делается кнопкой на клавиатуре Print Scren выше Insert после вставляете в ново созданное изображение в паинт или фотошоп далее походу
спасибо за науку по оптимизации картинок, хотелось бы узнать у вас а как можно посмотреть цифровой код изображения.
не знала, что в названия картинок перед «заливкой» на сайт тоже важно вставлять ключевые слова. теперь учту, спасибо!
Уважаемые сео-оптимизаторы. Скажите, пожалуйста, как можно сделать картинку, скачанную из инета, уникальной для поисковиков? Или, хотя бы, как добиться хорошего качества с картинки, которая взята из видео?
Короче говоря, где добывать качественные и уникальные картинки и фото для поисковиков?