Подсветка кода. Плагин SyntaxHighlighter Evolved

Здравствуйте, уважаемые читатели моего блога!
Сегодняшний пост посвящен плагину SyntaxHighlighter Evolved, предназначенному для подсветки кода в статьях и комментариях WordPress блога. Проще говоря, плагин SyntaxHighlighter предназначен для того, чтобы вставить любой код (например, php или html) в текст статьи или в комментарии.
 Я считаю, что подобное дополнение должно быть практически на любом блоге не зависимо от тематики. Мне, например, постоянно приходится вставлять коды в свои посты, посвященные урокам, в которых применяется редактирование шаблона WordPress. Коды часто приходится вставлять в комментарии или конкурсные статьи.
Я считаю, что подобное дополнение должно быть практически на любом блоге не зависимо от тематики. Мне, например, постоянно приходится вставлять коды в свои посты, посвященные урокам, в которых применяется редактирование шаблона WordPress. Коды часто приходится вставлять в комментарии или конкурсные статьи.
Для этих целей я использую замечательный плагин SyntaxHighlighter. Конечно, это не единственное дополнение для подсветки кодов, но иные плагины, которые я пробовал, почему — то отказались работать на моем блоге. Да и возможности по настройке здесь довольно богатые.
Вот пример использования этого плагина:
get_results("SELECT comment_count,ID,post_title FROM $wpdb->posts ORDER BY comment_count DESC LIMIT 0 , 10"); foreach ($result as $post) { setup_postdata($post); $postid = $post->ID; $title = $post->post_title; $commentcount = $post->comment_count; if ($commentcount != 0) { ?>
Таким образом можно вставлять любой код на страницы блога.
Установка плагина SyntaxHighlighter Evolved
Скачать SyntaxHighlighter Evolved можно перейдя по этой ссылке.
Теперь, как обычно, плагин необходимо поместить в папку «plugins» блога (wp-content/plugins/). Для русификации необходимо загрузить файлы из скачанного архива в папку с языковыми файлами плагина (wp-content/plugins/syntaxhighlighter/localization).
Затем активировать плагин через административную панель WordPress во вкладке «Плагины».
Настройки SyntaxHighlighter Evolved
В принципе, без настроек плагин должен нормально работать. Но если Вам необходимо внести какие-либо изменения в настройки плагина, то перейдите в пункт «Параметры-Подсветка синтаксиса» в административной панели:
Настройки плагина SyntaxHighlighter (на примере руссифицированной версии):
- выбор версии Syntax. На своем блоге я использую версию 3х.
- выбор цветовой схемы. Здесь можно выбрать семь различных цветовых решений.
Разное:
- показывать номера строк. Если отметить это поле, то строки кодов будут пронумерованы;
- показывать панель инструментов. При активации этого пункта при наведении курсора на подсвеченный код будет всплывать панель, состоящая из трех кнопок, и позволяющая скопировать код или распечатать его;
- автоматически делать урл кликабельным. Все ссылки в подсвеченном коде станут активными.
Внимание! Если к ссылкам не применен атрибут rel="nofollow", то ссылки будут индексироваться поисковыми системами!;
- сворачивать окно с кодом. При активации данного параметра при открытии страницы изначально код будет отображаться в свернутом виде;
- использовать легкий режим. При использовании этой опции не будут отображаться номера строк и панель инструментов (удобно для кода, состоящего из одной строки);
- Wrap long lines (disabling this will make a scrollbar show instead). Если галочка стоит, то строки кода будут автоматически переноситься, а если нет, то появится полоса прокрутки.
Это основные настройки плагина, я думаю, что дальше Вы разберетесь сами, ничего сложного там нет. Хочу отметить, что некоторые опции доступны только для версии 3x.
Для того чтобы подсветить любой код, необходимо его заключить в специальные тэги с квадратными скобками, например,
[ php] Ваш код [ /php]
(эту надпись Вы можете наблюдать в форме отправки комментариев на моем блоге), или в любой другой тэг. Список тэгов приведен в окне настроек плагина SyntaxHighlighter. Если Вам не подходят представленные цветовые схемы и стиль оформления подсвеченного кода, то можно его самостоятельно изменить.
Стили оформления находятся в папке styles плагина (wp-content/plugins/syntaxhighlighter/syntaxhighlighter3/styles). Ничего сложного там нет.
Например, я изменил размер шрифта текста в подсвеченном коде. Изначально у меня был такой вид:

Теперь шрифт стал меньше:

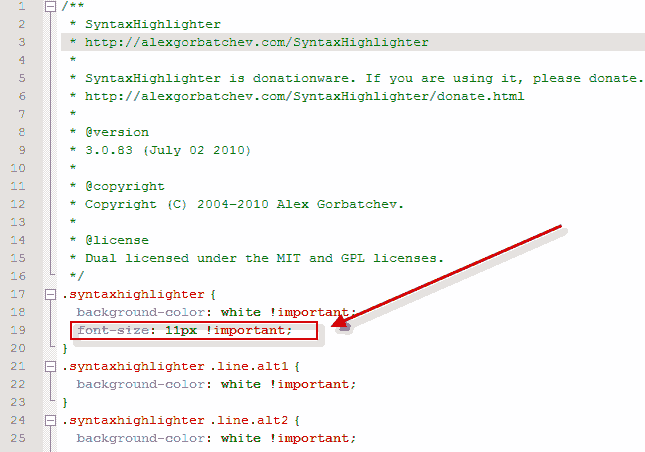
Для этого я добавил строку: «font-size: 11px !important» в файл shThemeEclipse.css:
Здесь же можно изменять другие визуальные параметры плагина SyntaxHighlighter.
На этом у меня все. Как Вам статья?
Чтобы не пропустить выход новых постов, советую Вам подписаться на обновления моего блога.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение



Спасибо за плагин. Надо будет как-нибудь попробовать. Хотя в идеале лучше не перегружать сайт плагинами, а прописывать все ручками.
А как здесь можно ручками?
Класс! Мне давно нужен был такой, а то весь код вставляю как цитаты))
Теперь во всех статьях с кодом сменю на это!
«Я считаю, что подобное
дополнение должно
быть практически на
любом блоге не
зависимо от тематики.»
Я думаю на любом это не обязательно. На моем в частности он совсем не нужен. Правильно, Александр?
Кузмич, а если ты конкурс задумаешь провести и код в тест статьи вставить? На счет любого я возможно погорячился, пусть будет «на большинстве блогов» 🙂
Вот мне его еще и не хватало для полного счастья)) Уже и так штук тридцать стоит...))) Но статья класс :yahoo: ная.
Оп...па, точно. Об этом я как-то не подумал, спасибо, Саша, за подсказку.
Как раз сегодня решала этот вопрос в связи с проведением конкурса на блоге. Код просто прописала на странице для копирования участниками. Попробую предложенный плагин, если разберусь с его действием. Спасибо за инструкцию!
Галина, я раньше тоже такие коды вставлял, пока не нашел этот плагин. 🙂
Александр! Срочно нужна помощь! Я что-то не правильно понимаю, видимо.Плагин установила, активировала, руссифицировала, настроила. Код, который я хочу отобразить нужно вставлять в режиме html в статью? сразу прописывая [pxp]? и тогда в статье он отобразится уже плагином? Прости...не совсем чайник, но не далеко ещё ушла 🙂
Галина, в визуальном редакторе (не в html) нужно заключить код не в [pxp]!!! а в тэги [ php][ /php] !!!
:viewtopik: Вот конфуз...не правильно php прописала только и всего. Спасибо за быстрый ответ, Александр!
Очень и очень полезно, особенно когда ищешь код, который нужно закрыть от индексации, иногда это становилось сущим мучение! Плагин полезный, а чтобы не перегружал блог, можно отключать. страшного ничего не произойдет! :good: И кстати. я тоже в последнее время заметил. что тег
перестал действовать, теперь у штурвала :mail:Плагин работает.Но...почему-то у меня остаётся полоса прокрутки и при поставленной галочке, и при не поставленной.Загрузку блога, пусть незначительно, тормозит всё таки. И ещё...вот это самое загадочное Александр, на странице статьи,где использую впервые плагин(это конкурс объявленный),в подвале, поселилось нечто...какой-то (это выдал анализ элемента), причём при наведении курсора это нечто показывает ссылку на эту статью, но с #. Я в недоумении, что это значит? Вообщем-то...как-то мы не подружились ещё с этим плагином. Может в комментариях к этой статье будут ещё мнения и ответы по этому плагину.
Галина, чтобы полоса прокрутки исчезла нужно использовать версию 2х. По поводу «нечто» я ничего не увидел. Где это?
Про версию...У вас указано в статье :я использую версию 3х на блоге?но полосы у вас нет. Извините, я дотошная...иногда излишне возможно. Пробую 2х А насчёт «нечто»...под баннером теста скорости и траста...в подвале, в самом левом углу? На странице конкурса...
Галина, я только поменял версию, мне без прокрутки больше нравится. По поводу ссылки в подвале сказать затрудняюсь.
Спасибо за статью, Александр.
У меня почему-то не появляются номера строк. Хотя я поставил галочку отображать. Панель инструментов почему-то тоже не срабатывает. При этом код стилизуется. В примере у плагина тоже не появляются ни строки, ни панель инструментов(
Может он конфликтовать с чем-то или просто нужно прописать что-то?
Антон, там в настройках плагина поменяйте версию 2х или 3х 🙂
Пробовал обе версии.
Код закомментирован вот так:
{php toolbar="true" gutter="true"}...{/php}*Вместо фигурных скобок — квадратные.
У меня почему то не работает плагин, код не отображается. Щас разбираюсь почему...
Ох спасибо Саша за статейку. Очень помогла мне 🙂
Спасибо за подсказку с плагином. Ставил подобные, но почему-то не один не хочет работать на той теме которую я установил. Никогда с вордпрессом не имел дела, а тут пришлось и подсветка кода НУ ОЧЕНЬ НУЖНА. Так что Ваша статья пришлась кстати 🙂
По поводу Вашего обращения к спамерам — любая ссылка, даже если она просто текст, для поисковика является ссылкой, не обязательно чтобы она была кликабельной. Всё волшебство заключается в этой команде httр:// и всё что после неё идет. Машина воспринимает это как ссылку и не важно можно с браузера по ней перейти или нет. Поэтому мало делать внешние ссылки просто текстом, нужно их или закрывать для индексирования с помощью тегов HTML либо кодировать в base64 и делать как редирект, тогда такие ссылки робот индексировать не будет.
Это я так, как бы Вам между прочим, всё равно премодерация комментариев стоит.
Ещё раз спасибо за подсказку с плагином 🙂
Скачала плагин, пользуюсь. Мне нравится 😉
Скажите, что нужно вставить в текст, чтобы принудителльно перевести строку? Пробовал по разному — не выходит. Пишет код одной строкой.
Что-то у меня не получилось. Пойду искать дальше решение.
На некоторых сайтах видел как код на белом фоне и листаеться и все строки пронумерованы как это сдеклать?
Классный плагин! А он сильно загружает систему(wordpress)?
Мне кажется этот плагин нагрузку на сайт большую приносить не будет.
Почти не грузит, даже ничего не грузит. Замена одного цвета другим — замена одного байта другим.
удобная штука ,но мне больше нравится WP-Syntax, правда для хорошей и удобной его работы нужно ставить ещё один, а это грузит дополнительно блог, надо попробовать этот плагин, может он получше будет.
Спасибо за статью. Давно использую Crayon Syntax Highlighter, но он реально тяжеловат, да и с темой не очень хорошо уживается. Плагин который вы описали, тоже добавляет кнопку быстрой вставки кода в визуальном редакторе?
А я другим плагином пользуюсь, WPSyntax, вроде тоже нормально коды передает.
А какой вы сейчас используете ?
Сергей, пользуйтесь любым. Главное же в коде разбираться, что не всем даётся.
удобная штука ,но мне больше нравится WP-Syntax, правда для хорошей и удобной его работы нужно ставить ещё один, а это грузит дополнительно блог, надо попробовать этот плагин, может он получше будет.
удобная штука ,но мне больше нравится WP-Syntax, правда для хорошей и удобной его работы нужно ставить ещё один, а это грузит дополнительно блог, надо попробовать этот плагин, может он получше будет.
Плагин супер,а я и не знал что есть такой.
Уже скачал.
Статья получилась информационной, особенно для тех куму подобный плагин пригодиться и его использование облегчит работу сайта.
Насколько я понимаю плагин на вашем блоге уже не стоит, так как пример выводиться обычным кодом.