Как сделать фиксированный виджет

Здравствуйте, уважаемые читатели моего блога!
В этой статье я расскажу вам о том, как сделать фиксированный виджет в сайдбаре блога WordPress, который будет всегда перед глазами ваших читателей, на какой бы части страницы они не находились.
 Фиксированный виджет будет очень полезен, если, например, вы собираете базу подписчиков при помощи какой-нибудь бесплатности (например, бесплатного видеокурса).
Фиксированный виджет будет очень полезен, если, например, вы собираете базу подписчиков при помощи какой-нибудь бесплатности (например, бесплатного видеокурса).
Вы можете в таком виджете разместить свой баннер, и он постоянно будет перед глазами читателя.
Также в плавающем виджете можно разместить рекламные баннеры или контекстную рекламу. Это безусловно увеличит отклик от рекламы и, соответственно, ваши доходы.
Вот, например, как выглядит это на моем блоге:

Сейчас я расскажу, как это реализовать.
Как установить фиксированный виджет в сайдбаре
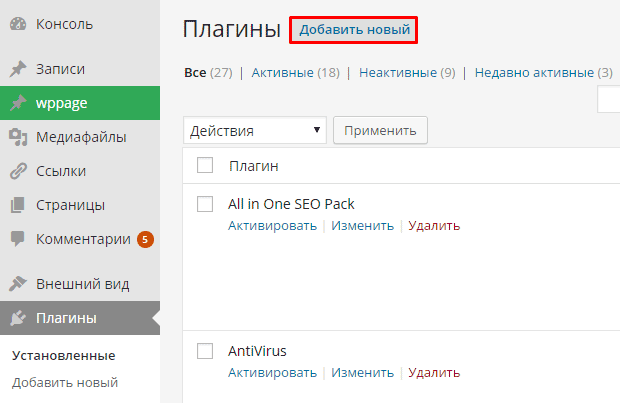
Для того чтобы, добавить фиксированный виджет на блог, нам потребуется простенький плагин под названием «Q2W3 Fixed Widget». Для того, чтобы его установить, перейдите в административную панель вашего блога и, в меню плагинов нажмите кнопку «Добавить новый».

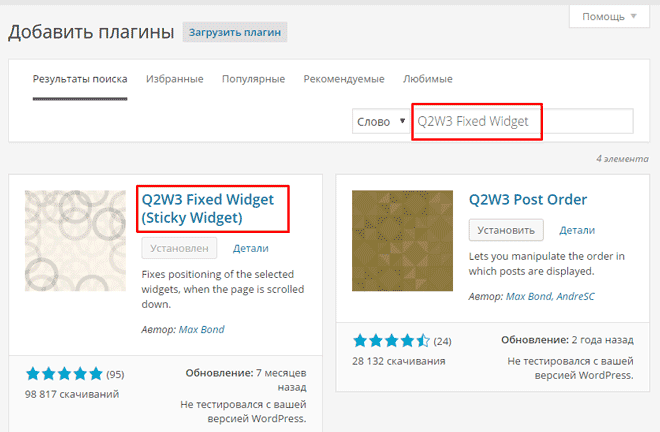
В появившейся строке поиска введите «Q2W3 Fixed Widget» и нажмите «Enter» на клавиатуре компьютера.

В результате, вы увидите плагин «Q2W3 Fixed Widget (Sticky Widget)», вот именно он нам и нужен. Установите его на свой блог и активируйте.
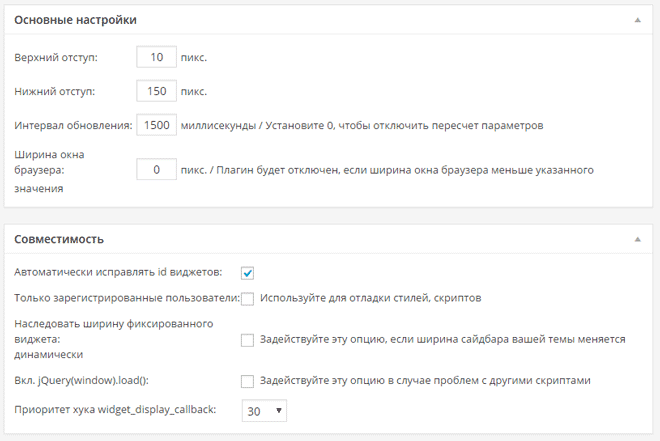
После активации плагина можно его настроить. Для этого выберите в админке пункт «Внешний вид – Фикс. Виджеты». Настроек у виджетов немного, вот как это выглядит у меня:

- Верхний отступ – 10 пикселей
- Нижний отступ – 150 пикселей
- Интервал обновления – 1500 миллисекунд
- Автоматическое исправление ID виджетов
- Приоритет хука widget_display_callback — 30
Вы можете поставить такие же настройки, либо поэкспериментировать со своими.
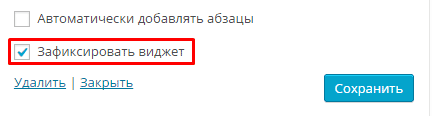
Для того, чтобы зафиксировать (сделать плавающим) какой-либо виджет, просто отметьте галочкой, появившийся пункт «Зафиксировать виджет», в любом необходимом виджете.

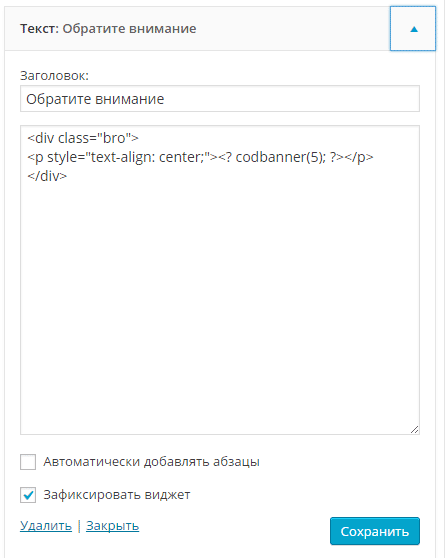
В моем случае это обычный текстовый виджет с кодом системы «БаннерБро», о которой я писал в этой статье.

То есть, это обычное рекламное место под баннер размером 240×400. Это рекламное место самое дорогое на блоге и эта позиция является лучшей на моем блоге. Кстати, купить баннеры на блоге можно [urlspan]на этой странице[/urlspan]. На все баннеры действуют скидки 10% при покупке баннеров на срок более 10-ти дней!
Есть еще один способ сделать плавающий (фиксированный) виджет без плагина, но этот способ более сложный и не для новичков.
Для этого скачайте этот код и вставьте его в конце файла footer.php.
>>[urlspan]Скачать (посмотреть) код[/urlspan]<<
Затем вы можете добавить фиксированный виджет прямо в код файла sidebar.php.
Для этого вставьте вот такую строку:
<div id="asbseo" class="widget">Тут ваш код</div>
В самый низ файла sidebar.php, этот код.
Вместо надписи: «Тут ваш код» вставьте код вашего баннера, контекстной рекламы или формы подписки. У меня это выглядит так:

Вот, так вот легко можно сделать фиксированный виджет на любом WordPress блоге.
Надеюсь, что данная статья была вам полезна и поможет увеличить заработок на блоге.
На этом у меня все, до встречи на страницах моего блога!
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

У себя на блоге настроил при помощи плагина. Довольно удобно получилось.
А как плагин называется?
Спасибо за знакомство с этим плагином...) Буду иметь в виду когда захочу такой поставить в сайт бар.
Спасибо за хороший совет!
Теперь надо определиться, какой рекламный блок так поставить!
Мила, возможно стоит поставить баннер видеокурса «Реактивный блог»! Кстати вопрос Александру. А можно добавить несколько баннеров в код и использовать их ротацию? Думаю удобно будет и продуктивней.
Обязательно воспользуюсь, для меня это очень актуально.
Попробую вариант без плагина, опыт ковыряния в коде присутствует))
Пока нет необходимости в этом виджите, посещал на сайте плохая, но уже знаю где брать информацию, что его сделать.
Прикрепить виджет, в котором будем супер-прибыльный блок с рекламой или блок с кнопками «Нравится» это просто находка, спасибо за идею.
Хотел установить себе на сайт но по ссылке «Скачать (посмотреть) код» у меня какие то кракозябры открылись:- (
Спасибо Александр за хороший совет и, отличную статью!!!
Добрый день!
Все сделал как было описано в статье, но не один из способов не помог.
У меня плагин не работает с моей темой, а второй вариант я вообще не поняла(((
Спасибо, надеюсь получиться сделать по вашей рекомендации.
Исправьте ошибку у себя в тексте «В результате, вы увидите плагин «Q2W3 Fixed Widget (Sticky Widget)», вот именно он нам и ну Д ен»
Саша, большое спасибо! Создал свой блог в школе блогеров Саши Борисова. Как раз задумался над установкой фиксированного виджета. Модная штучка))
У меня почему то плагин перестал работать виджет с рекламой стоит на месте, какие могут быть причины?
Из существенных минусов плагина: если ваш виджет в сайдбаре наверху, то при прокрутке он будет перекрывать все виджеты ниже. Вариант решения проблемы — размещать виджет, который нужно зафиксировать в конце сайдбара, что не всегда удобно!
Все сделала как написано с кодом и исчез сайт. Надо правильно указывать куда вставляется код. И скорее всего не в самый низ файла sidebar.php, а внизу перед закрывающим тегом файла sidebar.php.
А плагин этот на моем блоге полностью искажает дизайн,отключала все плагины и он все равно искажает.Пришлось его убрать.Не с каждой темой он работает.
Согласна Dimax! У меня именно так и получилось. Этот плагин не тестировался с моей версией, но я всё-таки рискнула. Результат: виджет отображается некорректно и перекрывает нужную информацию. Прошло 4 месяца и сейчас я опять решила найти подходящий виджет для плавающего сайдбара. Блин! и везде пишут про этот виджет Q2W3 Fixed Widget. Ребят! Он уже год не обновлялся! Ещё два подобных плагина не обновлялись 5 лет. Неужели больше нет подобных плагинов?! Ребят! Кто подскажет решение? Только без всякой кодировки, я в ней не сильна. Может, уже появился ли какой нибудь новый плагин?
Зря вы так боитесь кодировки Марина. Этот плагин потому и не обновляется, наверное, что сделать такую опцию по силам даже начинающим. Обратитесь на фриланс и к вам за 100 руб очередь выстроится.