Как создать веб страницу (сайт html). Web Page Maker — программа для создания сайтов

Здравствуйте, уважаемые читатели блога asbseo.ru!
В этой статье мы продолжим создание своего информационного продукта и создадим веб страницу (HTML) (страницу подписки) при помощи очень простой и удобной программы Web Page Marker.
 Весь процесс создания веб страницы я описывать в статье не буду, а лучше продемонстрирую это на видео, которое Вы можете посмотреть в конце этого поста.
Весь процесс создания веб страницы я описывать в статье не буду, а лучше продемонстрирую это на видео, которое Вы можете посмотреть в конце этого поста.
Перед тем как приступить к теме этого поста, хотелось бы напомнить о тех этапах создания собственного информационного продукта, о которых я уже рассказывал.
Вот ссылки на посты и уроки, которые опубликованы на блоге:
— как записать видео с экрана;
Также как и меню, обложка (коробка), подписная HTML страница (или сайт продажник) является частью визуализации информационного продукта и играет огромную роль в распространении продукта : продажи, создание подписной базы и т.д.
Чем лучше и качественней оформлен этот сайт или веб страница, тем охотнее люди будут приобретать Ваш товар. Конечно, кроме визуальной части есть еще и позиционирование товара, о котором мы в будущем поговорим, а сегодня мы просто научимся делать простую веб страницу HTML при помощи программы Web Page Maker.
Web Page Maker – программа для создания сайтов

Существует огромное количество различных программ для создания сайтов, однако, на мой взгляд, Web Page Maker является самой простой и удобной именно для новичков.
При помощи Web Page Maker Вы не создадите мега крутой сайт, но для создания красивых страниц подписки, продающих страниц или небольших многостраничных HTML сайтов, программа вполне даже сгодится.
Причем, на создание веб страницы или HTML сайта при помощи этой программы у Вас уйдет совсем немного времени и Вам не потребуется абсолютно никаких знаний по веб программированию (CSS, HTLM и т.п.). Все, что Вам нужно, это посмотреть видеоурок из этого поста и немного творческих мыслей.
Сейчас я перечислю некоторые возможности программы Web Page Maker и познакомлю Вас с ней поближе, а потом перейдем непосредственно к созданию HTML сайта (созданию веб страницы подписки).
Особенности и возможности программы Web Page Maker:
Практически весь процесс создания сайта при помощи данной программы происходит при помощи мыши, а сам сайт всегда находится у Вас перед глазами в графическом виде. То есть, никаких кодов Вы видеть не будите и работать с кодом Вам вообще не придется.
Создание сайтов происходит путем размещения различных объектов в рабочем окне программы, и настройке их свойств.
Сайты можно создавать при помощи уже имеющихся шаблонов.
Готовый HTML сайт будет совместим с любым популярным браузером.

Конечно, у программы имеется ряд недостатков, впрочем, как и у всех подобных редакторов для создания сайтов, однако я о них рассказывать здесь не буду. Вы всегда можете оставить свое мнение в комментариях к этой статье. Лично меня данная программа полностью устраивает.
Web Page Maker программа платная, однако, имеется пробный период, в течении которого Вы сможете оценить все возможности программы. Естественно, Вы можете найти и скачать любой софт на торрент треккерах и пользоваться им без каких-либо ограничений (как качать с торрентов).
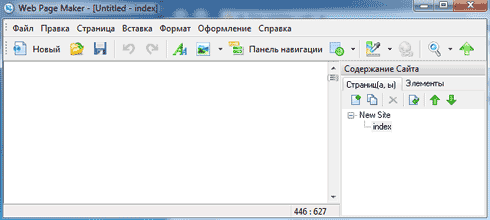
Главное окно программы выглядит так:

Здесь имеется рабочее пространство, где Вы будете создавать веб страницы и видеть их.
В правой части расположена навигационная панель, в которой имеются две вкладки «Страницы» и «Элементы» создаваемого сайта.
В верхней части имеются вкладки.
1. Файл. Здесь Вы можете создать новый сайт или открыть уже существующий. Сохранять Ваши веб страницы, экспортировать, публиковать, печатать и т.п.
2. Правка. Копировать, вырезать, вставить…. В общем, стандартные команды правки различных редакторов.
3. Страница. Здесь Вы можете управлять веб страницами (создавать, удалять, клонировать и т.п.).
4. Вставка. Самая основная вкладка, которая наиболее часто используется при создании веб страниц в программе Web Page Maker. Здесь Вы можете вставлять любые доступные объекты на создаваемый сайт. Доступных объектов действительно немало.
5. Формат. Стандартная вкладка, позволяющая настраивать свойства создаваемых веб страниц.
6. Оформление. Здесь Вы встретите команды группировки и выравнивания.
7. Справка. Эта вкладка комментариев не требует.
Над рабочим пространством Web Page Maker расположена панель быстрого доступа, где собраны основные команды программы.
![]()
Самой полезной функцией в этой панели является возможность просмотра создаваемых веб страниц непосредственно в браузере, который используется в Вашей системе по умолчанию. Воспользоваться данной функцией Вы можете в любое время в процессе создания веб страницы.
Как создать веб страницу (сайт) HTML?
Как я уже отмечал выше, процесс создания страниц html сводится к размещению необходимых объектов на рабочем пространстве программы и настройки различных свойств (размеры, заливка, границы и т.п.) этих объектов.
Затем готовые веб страницы экспортируются в HTML, либо сразу публикуются на сайте.
Весь процесс создания вот этой HTML страницы я записал на видео, при помощи которого Вы легко освоите программу Web Page Maker. Желаю Вам приятного просмотра.
Надеюсь, что данное видео было полезно и у Вас не возникнет сложностей с созданием страниц HTML и веб сайтов. Если возникнут вопросы по теме поста, задавайте их в комментариях.
Кстати, Вы можете предварительно подписаться на мой будущий курс. Подписчики получат ссылку на скачивание видеокурса в день его выхода!
Чтобы не пропустить выход новых статей, рекомендую Вам подписаться на обновления моего блога.
Рекомендую Вам прочитать мои посты:
— как начать инфобизнес с нуля;
— как создать почтовую рассылку;
— как сделать скриншот экрана.
На этом у меня все. Желаю Вам творческих успехов. Пока.
Буду благодарен, если Вы поделитесь этим постом со своими друзьями в социальных сетях! 🙂
С уважением, Александр Бобрин http://asbseo.ru

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение


Очень простая и удобная программка 🙂
программа в первую очередь для тех, кто собирается создать сайт визитку, продающую страницу или просто новичок в html. В общем это лучший инструмент для тех, кто ничего не знает о программировании и на «вы» с языками вообще. советую!
Услышал об этой программе уже давным давно, еще когда блога не было. Но не разобрался и забыл. А сейчас уже не особо и нужна. Хотя может пригодиться!
мне кажется проще написать страницу одну самому там ни чего сложного)
Это кому как! Некоторым сложно и яичницу бывает приготовить 😉
ну так если ты занимаешься сайтостроением то страницу написать с закрытыми глазами должен 🙂
А кто не занимается?
те люди которые далеки от интернета и от компьютера:)
Действительно, но вот не умею я делать сайты, Бог не дал осилить основы html и css! Как быть?
Это не Бог вам не дал это ваша лень:) согласитесь?)
Не соглашусь. 🙂
Неееееееееееееееееееет только не ооооооооооооон!!!!!!!!!!!:D
А если реально, прога УГ. Она пишет такой код, что аж страшно становится — сам когда то пользовался — до того, как верстать научился)
Антон, но не все ж могут верстать! Тут выход или подобные проги использовать, либо деньги платить!
Я вот сейчас подумываю сделать сайт-визитку, и почему не использовать этот ресурс?! Не так уж он и плох. Это лучше чем ничего! 😉
Саня привет! Ни фига себе. Поздравляю тебя с выигрышем Ipad в Профите! Молоток!
Спасибо Саш, сам только узнал! Круто ))))
Действительно круто! Поздравляю тоже! Надеюсь напишешь подробнее.
Присоединяюсь к поздравлениям, поздравляю!)
Вот ни разу не использовал эту программу, советую всем Dreamwiewer.
такой же коммент хотел написать:-)
Александр, а когда выйдет твой Инфо-продукт про раскрутку сайта? Очень жду
Молодец, Саня! Поздравляю с подарком! Пост на эту тему- обязательно! 🙂
Скорее пишите свой инфо-продукт)
И кстати у вас такая же тема оформления как и у сидаша. sidash.ru
Тоже толковый парень ... Советую сдружиться с ним
Так один автор шаблонов, ТОха, у него есть блог onjee.ru, полезный блог сам на него подписан, и самое главное всегда отвечает и по делу.
Да, хорошая программа, буквально минуту назад создал страницу подписки. Спасибо !
Доброго времени суток, Александр! Спасибо за прекрасный видеокурс! Всё понятно и доходчиво! А главное, что это нужная информация! Обязательно воспользуюсь. Удачи!
Говорят что можно сайт визитку, или продающую страницу? Я когда то в этом конструкторе создавал свыше 50 страниц, и скажу можно создавать неограниченное количество страниц, и вести сайт полноценно. По крайней мере, я вел сайт почти год созданный в этом конструкторе, при том что я постоянно добавлял в него новые страницы. А кто говорит о том что нужно осваивать html, ну разе что по умничать хочет. Да больше знания всегда лучше. Но не всегда при успешном бизнесе вас смогут повторить ваши коллеги, ваши партнеры по бизнесу. И если нужно быстро продать продукт, вряд ли человек сядет за учебники или пойдет в академию изучать html. Есть у меня знакомый который уже 5 лет учится, и доказывает что профессионалы должны сайты в блокнотах делать и писать с нуля html. Однако его друзья уже давно заработали свои деньги просто продвигая свой продукт создавая сайты на CMS а некоторые даже в Web Page Marker. Поэтому знания html хорошо. Но и без этого знания можно успешно продвигать товар или услугу на сайте сознанном в Web Page Marker
А зачем такие сложности, когда есть WordPress? Ваш же сайт сам работает на WordPress?
Алексей, это нужно для того, чтобы делать страницы подписки, продающие страницы и т.п. Чтобы единственным вариантом было нажать кнопку «подписаться», «купить», а не нажимать ссылки в сайдбарах и т.п.
Здравствуйте, Александр! Скажите, пожалуйста, а как потом этот сайт-продажник или одностраничник с рекламой о своих товарах, формой подписки, загрузит на свой блог? Чтобы у него было поддоменное имя? А не регистрировать заново домен и хостинг. Надеюсь, вы поняли, о чём я спрашиваю. Мой блог на WordPress, а вот как сайты-подностраничники на него загрузить, я не знаю. Заранее спасибо.
Кстати, мне очень нравится Ваш блог. Много полезной и нужной информации. Ещё очень приятно, что мы земляки! Я тоже из Нижегородской области. )))
Здравствуйте, Татьяна. Нужно создать папку и туда скопировать все файлы. Потом в браузере набираете путь к этой папке и все.
Очень полезный материал! Реально!
Скажите Александр, а где скачать эту программу? Я нашла сайт, где она стоит 49$ или бесплатная 15 дневная версия. Еще есть много сайтов, где предлагают её скачать бесплатно. Одну такую попробовала скачать, наткнулась на вирус и сразу от туда удалилась. Потом загрузила на комп с другого сайта такую программу. Но когда начала устанавливать он говорит: «Не удается проверить издателя. Вы действительно хотите запустить эту программу?» А внизу написано- У этого файла отсутствует допустимая цифровая подпись, подтверждающая его издателя.
Ее нужно купить. Но можно найти на торрентах.
Плагин Wppage тоже для подписных страниц стоит 57 — 177 у.е.
Александр, добрый день!
Не подскажите почему в готовой странице не работают гиперссылки?
Классная программа, жалко только то что она платная а нашел 7 дневнуб версию бесплатную, но надо будет поискать бесплатную навечно, ведь с помошью неё мне кажется можно сделать любой сайт одностраничник, а с помощью css и html трудновато будет.
Благодарю.
Удобная программка, попробую в ней одностраничник создать
А то уж обреченно решил изучать Dreamviewer.
Если я правильно понял, это аналог DreamWeaver , правильно? Хотя я все равно для работы использую просто блокнот.
Эта программа не как блокнот, вы вставляете туда картинки, текст , видео и другое и она сама вам с генерирует html код и вам не нужно будет ничего самому в блокноте писать, хотя проще будет самому по какому - нибудь макету сделать.
Александр, а в какую директорию надо загружать эту страничку на хостинге?
/domains/название сайта/название папки/index.html
ввожу адрес в браузере пишет ошибку
Иван, домен/папка
Всегда пользуюсь готовыми шаблонами. Это разовый продукт.
Классная программа, жалко только то что она платная а нашел 7 дневнуб версию бесплатную, но надо будет поискать бесплатную навечно, ведь с помошью неё мне кажется можно сделать любой сайт одностраничник, а с помощью css и html трудновато будет.
Добрый день. А можно ли в этой программе после выгрузки на хостинг редактировать фото или текст в режиме онлайн?
Web Page Maker-клевая программка.Тестировал ее,удобная в обращение,не сложная.
Разберетесь.
У меня есть несколько сайтов созданных в этой проге, вот один из них. Я привык с ней работать, поисковики легко ее индексируют. Среди недостатков хочу отметить в тексте не выделяются заголовки H1... Последний раз выпускалась в 2014 году, хотелось бы обновить функции, есть уже устаревшие теги. Хотелось бы усилить графикой в HTML5, хотя я и вставляю заставки с этим кодом, заменял анимацию во флеш. Сложно создать адаптивный шаблон. Но сайты можно делать очень красивые.