Как сделать фавикон (favicon) для сайта?

Доброго времени суток, уважаемые друзья!
![]() Сегодня я Вам хочу рассказать, как создать или заменить стандартную иконку сайта или блога, которая называется фавикон (favicon).
Сегодня я Вам хочу рассказать, как создать или заменить стандартную иконку сайта или блога, которая называется фавикон (favicon).
Иконка — это маленькая картинка (логотип, значок), которая отображается на вкладке или окне нашего браузера.
Выглядит это так:
![]()
Также иконки можно так же увидеть перед названием сайтов в выдаче поисковой системы Яндекс:
![]()
Такой иконкой можно побудить пользователя поисковой системы перейти именно на ваш сайт или блог. Это, конечно, если у вас будет аккуратный и привлекательный фавикон. Это очень положительно скажется на продвижение сайта и на его посещаемость.
Как сделать фавикон для сайта
Для создания favicon нам нужна обычная картинка, в моем случае это скриншот с логотипа (как сделать скриншот с экрана монитора?).
![]()
Желательно чтобы Ваша картинка была квадратная. Можно в качестве favicon использовать любое изображение, например, скриншот. При необходимости, изменяем размер и выполняем оптимизацию изображения.
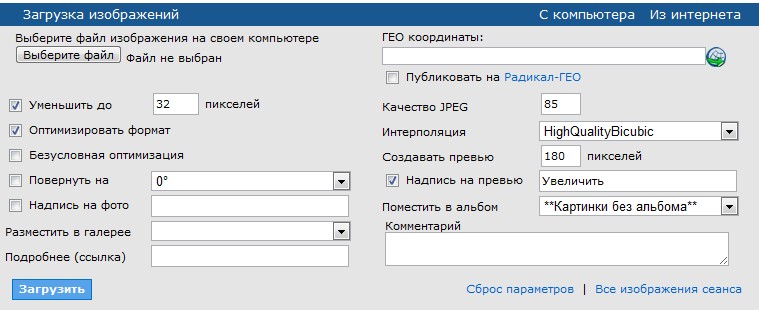
Закачиваете её на любой фотохостинг. Я использовал radikal.ru. Там уменьшаете ее до 32 пикселей, после чего можно скопировать ссылку, или сохранить изображение на жесткий диск Вашего компьютера.

Далее я залил картинку в корень своего блога. Можно этого не делать, если скопировали адрес своего изображения на «Радикал».
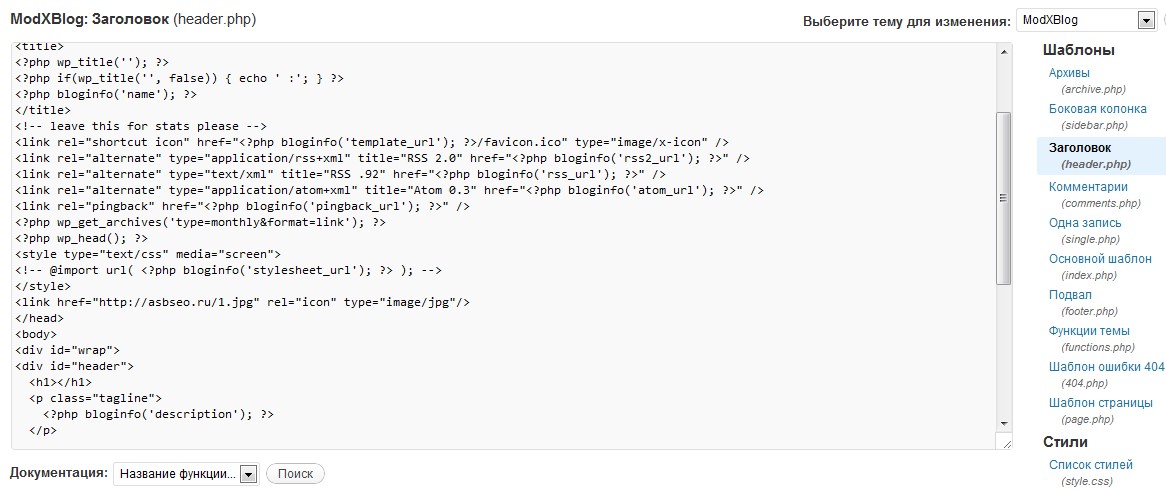
Затем заходим в административную панель, далее редактор, в правой части экрана выбираем заголовок (header.php).

Рекомендую скопировать исходный код заголовка в текстовый редактор, на случай непредвиденных обстоятельств!!!
В html код нашего заголовка, перед тегом </head> вставляем следующую строку:
<link href='адрес изображения' rel='icon' type='image/расширение(jpg или другое)'/>
В качестве адреса изображения можно указать ссылку, полученную на сайте радикал.
Также рекомендую вам прочитать мою статью о том, как создать фирменный стиль компании!
На этом все, сохраняем изменения и любуемся нашим новым favicon.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

Ура! Теперь мой блог красуется фавиконом, спасибо Александр!
Как раз захотел сменить его. Точнее тему сменил, а его нет вообще. Вот на днях займусь. Спасибо
Александр, день добрый. Спасибо за статью. Но иконка не поменялась на странице результатов поиска, там продолжает красоваться иконка Макхоста. Это нельзя победить или пока не замечали?
Николай, а вы дождались апа выдачи? Или же сразу посмотрели?
Пока в выдаче появится, должно пройти определенное время, 1 может два апа. В хроме сразу можно проверить после смены.
Фавикон и не сразу появляется и меняется так же в Яндекс Вебмастер. Естественно нужно время, это примерно как со снипперами Гугла, примерно через пару апов.
Кстати даже если и есть на сайте фавикон и он отображается во вкладках браузера, а в выдаче Яндекса может отсутствовать. Связано это как правило с шаблонами движка. У меня такой случай был.
Я ставила фавикон несколько раз, а он у меня так и не отображается. Не пойму что не так делала...:(
Ольга, попробуйте сбросить кэш браузера или блога!
кэш браузера — это постоянная проблема, особенно когда сталкиваешься с редактированием блога или при создании блога. приходиться пользоваться тремя или двумя браузерами сразу, ведь если страница постоит более 15 минут, то по всему видимому браузер ссылается не на новую страницу, а на сохраненную страницу (или кЭш)
У меня иконка появилась в браузере ( в верху) сразу после обновления кеша ghrome и wp super cashe, что касается в поиске яндекса, то она появилась через 1 месяц, причем я закинул favicon.ico в корень сайта, и ничего больше не прописывал. Просто ждите
Вот как все просто, достаточно закинуть на хостинг иконку.
А я еще код прописывал.
постоянно волновал данный вопрос про такую картинку в поисковой выдаче... я например такой человек, что мне легче запомнить картинки или логотипы, так и ищу знакомый сайт при запросе в поисковике, и только потом обращаю внимание на адрес...(так легче и так уже привык=)))) поэтому считаю, что данному логотипу следует отдавать должное и не приберегаться им...
Согласен. к логотипу привыкаешь сильно! И часто если его видишь даже не думаешь а том, что это может другой сайт!
А я не парюсь с фтохостингами, просто стараюсь рисовать в фотошопе сразу нужного размера.
У меня не работает, не знаю что делать
А что не так? Давай я помогу!
Наконец разобрался. Спасибо!
Я смотрел видео, и в нем показывали цветовую карту кликов гугла по разным запросам. Затем сказали, что с помощью favicon можно увеличить посещаемость. Так ли это?
Не знаю, как в Гугле, но в Яндексе охотнее кликают на сайты с favicon. По крайней мере, я.
И я тоже)))
Довольно интересно и просто. Я вот тоже тогда закину себе фавикон.
Александр,в начале статьи,во втором предложении вы 2 раза подряд написали слово «стандартную» ) Помогите пожалуйста советом: в настройках темы своего сайта я написала название сайта ,а оно у меня почему то не отображается.Раньше использовала другие темы-такого не было.В чём дело? нужно что то менять в редакторе?
Спасибо, Татьяна, исправил! Попробуйте использовать плагин All in one seo pack, там заполняйте название, описание и ключевые слова к блогу.
Очень полезная фишка для того, чтобы люди кликали на мой блог из выдачи поисковых систем.
Сам недавно заметил что в поисковой выдаче в качестве фавикона картинка моего хостера, поэтому сейчас пойду найду тематическую картинку и поменяю его. Спасибо за информацию.
фавиконку нужно делать, я ее еще называю минилоготип для сайта. Так как по нему идет изнаваемость сайта или блога.
Подскажите, Александр, а где можно взять готовый иконки? Ну, на верняка же есть где-то архивы с готовыми иконками, где можно просто их скачать и не мучаться с их созданием!
Василий, ну наверное много где, я сам не искал специально.
как оказалось, мест, не так и много. Могу поделится, может получится новая статья для ваших читателей?
Я недавно менял на блоге фавикон. Если вам кто-нибудь однажды скажет, что это сложно — не верьте. С созданием фавикона вообще нет никаких проблем. Только ленивый не сделает.
Я картинку на одном сайте скачал (iconsearch.ru), сразу в нужном размере, и установил в шаблон. Без иконки сайт какой то безликий получается.
Жаль, что favicon так долго индексируются яндексом.
Для серьезного сайта фавикон просто необходим, это неплохой способ привлечь внимание пользователей, и лучше его сделать самому, чтобы он был действительно уникальным.
Я смотрел видео, и в нем показывали цветовую карту кликов гугла по разным запросам. Затем сказали, что с помощью favicon можно увеличить посещаемость. Так ли это?
Если фавикон будет привлекательным, то в поисковой выдаче на него будут больше обращать внимание и кликать на вашу ссылку.
У меня такая проблема с Фавиконом. Все сделал как положено, создал значок, залил на сайт, в кодах блога поковырялся. Теперь, мой фавикон который я установил, отображается только в админ панели, а когда заходишь на сам блог, то там предыдущий значок стоит RSS. В чем тут может быть дело? Подскажите?
Я вот сейчас для нового сайта склепал за пару минут фавикон:
зашёл на фавикон ру и сделал фавикон из простого изображения, там все оттенки и цвета подобрались автоматом, слегка подправил и всё- вуаля! Сохранил файл формата ico и просто через ftp загрузил в корень сайта.
Через некоторое время фавикон красуется в браузере, и я точно знаю, что он уникальный ))
Есть такие шаблоны что не требуют кода скрипта и установке фавикона. Достаточно картинку в нужном формате загрузить в папку сайта и все, готово.