Добавление новых функций в стандартный визуальный редактор WordPress

Здравствуйте, уважаемые читатели моего блога!
В одной из своих статей, я писал о плагине FCKEditor For WordPress, который ранее использовался на моем блоге. Я его устанавливал, потому что стандартный визуальный редактор у меня не работал. Плагин FCKEditor заменял визуальный редактор на более удобный и функциональный.
Однако плагин очень тяжелый, и дабы не перегружать свой блог, я от него избавился.
В своей статье «ускорение WordPress блога» я писал о том, что не стоить ставить много плагинов, они влияют на скорость работы блога, и чем их меньше, тем лучше.
Сегодня стандартный визуальный редактор работает, но его функционал оставляет желать лучшего. Хотелось бы добавить некоторые полезные функции и кнопки в него. О том, как это сделать речь пойдет в этой статье, рекомендую Вам ее дочитать до конца.
Перед тем как продолжить, спешу поделиться с Вами новостями:
Новость №1
На блоге Али Аскерова стартовал классный конкурс, в котором могут принять участие практически все блоги! Задание на конкурс: написать и опубликовать на своем блоге статью, в которой рассказать о том, что изменилось в Вашей жизни, после того, как Вы стали блоггером.
Конкурс называется «Что изменилось в моей жизни после того, как я стал блоггером?».
Советую Вам принять в нем участие! Победителям достанутся хорошие призы! Подробности конкурса на этой странице.
Я бы и сам с удовольствием принял участие в конкурсе, но не могу, так как вхожу в состав жюри. 🙂
Новость №2
Сегодня на моем блоге был оставлен 1500-й комментарий. Автором комментария является Нина Вилисова, которой, согласно акции «Круглый комментарий» полагается приз в размере 100 рублей. Подробности всех акций и конкурсов моего блога, можете посмотреть на этой странице.
А теперь вернемся к теме поста.
Для публикации постов в блог можно воспользоваться сторонними программами, например, Windows Live Writer.
Я не пробовал работать в них, и публикую записи на свой блог при помощи стандартного визуального редактора из административной панели WordPress блога.
Сейчас я покажу Вам, как улучшить функционал стандартного визуального редактора WordPress, и добавить парочку полезных функций (кнопок).
Сразу хочу сказать, что постов на тему расширения функционала визуального редактора WordPress на моем блоге больше не будет.
Если я узнаю еще какие-либо функции, то обновлю этот пост, поэтому можете добавить его в закладки.
Стандартный редактор выглядит так:

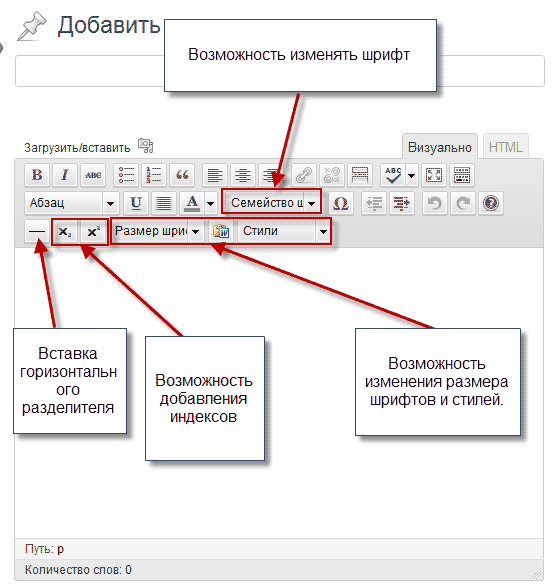
На своем блоге я расширил его функционал и добавил некоторые кнопки:

Вы видите, что появились новые возможности по редактированию, причем добавить эти функции в редактор очень легко!
1. Добавляем возможность изменения шрифтов в визуальном редакторе WordPress.
После добавления этой функции, при редактировании записей Вам можно будет изменять шрифт текста:

Для того, чтобы добавить такую кнопку, откройте для редактирования файл function.php, и добавьте туда следующую функцию:
add_filter('mce_buttons_2', 'add_fontselect_row_2' );
function add_fontselect_row_2( $mce_buttons ) {
$pastetext = array_search( 'pastetext', $mce_buttons );
$pasteword = array_search( 'pasteword', $mce_buttons );
$removeformat = array_search( 'removeformat', $mce_buttons );
unset( $mce_buttons[ $pastetext ] );
unset( $mce_buttons[ $pasteword ] );
unset( $mce_buttons[ $removeformat ] );
array_splice( $mce_buttons, $pastetext, 0, 'fontselect' );
return $mce_buttons;
}
add_filter('tiny_mce_before_init', 'restrict_font_choices' );
function restrict_font_choices( $initArray ) {
$initArray['theme_advanced_fonts'] =
'Andale Mono=andale mono,times;'.
'Arial=arial,helvetica,sans-serif;'.
'Arial Black=arial black,avant garde;'.
'Book Antiqua=book antiqua,palatino;'.
'Comic Sans MS=comic sans ms,sans-serif;'.
'Courier New=courier new,courier;'.
'Georgia=georgia,palatino;'.
'Helvetica=helvetica;'.
'Impact=impact,chicago;'.
'Symbol=symbol;'.
'Tahoma=tahoma,arial,helvetica,sans-serif;'.
'Terminal=terminal,monaco;'.
'Times New Roman=times new roman,times;'.
'Trebuchet MS=trebuchet ms,geneva;'.
'Verdana=verdana,geneva;'.
'Webdings=webdings;'.
'Wingdings=wingdings,zapf dingbats'.
'';
return $initArray;
}
После того, как Вы сохраните файл function.php все будет работать.
Внимание! Перед редактированием файлов шаблона, рекомендую Вам сделать их резервную копию. Чтобы, в случае возникновения каких-либо ошибок, Вы могли вернуть все на место!
2. Добавляем кнопки в визуальный редактор.
Откройте для редактирования файл function.php, и вставьте туда следующую функцию:
function add_more_buttons($buttons) {
$buttons[] = 'hr';
$buttons[] = 'del';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'cleanup';
$buttons[] = 'styleselect';
return $buttons;
}
add_filter("mce_buttons_3", "add_more_buttons");
Теперь Вам станут доступны следующие возможности визуального редактора wordpress:
— добавление горизонтального разделителя;
— вставка нижнего и верхнего индексов;
— изменения размеров шрифта;
— изменение .
На этом у меня все. Как Вам статья?
Впереди немало интересных статей. Советую Вам подписатся на свежие обновления моего блога.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

Спасибо. Полезные советы. Попробую — очень нужная вещь. ❗
А я что-то никак не могу в WordPress редакторе работать, пишу в windows live. А в WordPress редакторе редактирую (блин, масло масляное написал) перед публикацией статью, и прописываю в сео все в одном ключи. Но на заметку нужно взять обязательно!!! Кстати, про шорткоды было бы полезно для многих почитать...
А я с самого начала отказался от использования визуального редактора. Он коверкает код, вставленный из ворда — и в частности кавычки — а это бывает не легко исправить...
Потом, с кривыми кавычками пользователи копируют код с блога и он не работает... 😮
Тоха, я код в ворд вообще не вставляю, только в notepad+
А чем ты пользуешься для публикации статей?
function.php
А где в какой папке находится этот файл?
Екатерина, файл находится в папке с темой Вашего блога.
Тоха, так вы в notepad пишите статью а потом вставляете в режиме html в wordpress или как?
Ну вот теперь у меня появилась возможность избавиться еще от одного плагина. Спасибо! 😉
Виктор, у меня всего 11 плагинов осталось! А функционал блога не изменился! 🙂
Александр спасибо еще раз! Можно тоже упомянуть и о моем конкурсе статей о здоровье...
Очень заинтересовала кнопка гориз. разделителя, давно хотелось бы сделать, но не понимала как, попробую по вашей рекомендации. Про индексы не совсем понятно, для чего они нужны...
Я не знаю, но у меня все отлично вставляется с ворда!!!
За анонс большое спасибо!!!
Удобно конечно. Я пишу текст в блокноте, потом переношу в редактор и доделываю. Если нужны какие-то не стандартные коды, перехожу на html. Но это так редко бывает.
Хотя возможность менять шрифты очень интересная.
Я в ворде пишу статью, потом через админку публикую — мне так проще...
Я пишу с помощью Windows Live Writer. Долго себя заставлял к ней привыкнуть, зато теперь без неё как без рук.
Такой вариант вполне можно использовать как небольшое дополнение, я уже поставил 😉
Довольно интересно! Благодарю.
Можно вопрос? Поисковики ведь настолько изобретательны, что если видят что идет трафик на сайт не только с ПС, но и с социальных сетей, тогда они тоже поднимают авторитет?
Я использую сторонний редактор Windows Live Writer и очень доволен. Эта программа очень функциональна и упрощает работу с фотографиями, а также я использую ее для работы с НТМL, Есть функция составления списков, таблиц и др. Стандартным редактором почти не пользуюсь.
Отличная, полезная статья!
Я тоже пользуюсь Windows Live Writer, но потом все оформляю в визуальном редакторе. По мне так отказываться от него совсем уж не стоит. Это все равно что с Windows перейти на DOS.
Александр, а не могли бы вы написать статью о хотлинке (hotlinks) изображений. Я что то и плагин активировал и в htaccess код вставлял, а все равно при проверке не все картинки блокируются
так ворд же своё форматирование добавляет. В чём смысл?
Полезная это вещь модернизировать редактор, можно даже добавить свои любые кнопки и теги в html редактор. Кому надо тут есть видеоурок как это сделать studio-gost.ru/wordpress- ...bavlenie-knopok/ разберется даже новичок.
А как быть со смайлами в этой форме редактора?
Виктор, все смайлы оформляются при помощи специальных символов, которые можно ввести с клавиатуры. Если ты используешь смайлы в статьях, выпиши эти символы и все. Ты ведь не вставляешь их по 10 штук в статьях, я не думаю что это так сложно.
Руслан, от хотлинков можно избавиться вот этим кодом, если его внести в .htaccess
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^http://(.+.)?mysite.com/ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteRule .*.(jpe?g|gif|bmp|png)$ /images/nohotlink.jpg [L]
#Замените ?mysite.com/ на адрес вашего блога
#Замените /images/nohotlink.jpg на ваше изображение с запрещением хотлинка
Полезная информация! Хотя я привык все вручную на html прописывать — закалка Блокнота, но иногда лень бывает, и тогда на помощь приходит данный функционал встроенного редактора 😎
Огромное спасибо за статью Александр! Возьму на заметку. Если где нибудь найду еще что нибудь то поделюсь с вами. 😉 😉 😉
Не за что Олег, отлично!
Хорошая статья, полезные функции. Уже установил — все работает, спасибо Вам. Я как-то сразу себя приучил печатать и редактировать текст в панели управления, поэтому этих функций сильно не хватало.
неплохо так, я постоянно ломал голову, как мне изменять шрифт в статье, а тут вот наткнулся на такую замечательную статейку... класс... но что мне особо нравиться, не при надо долго сидеть и думать, что и как делать... все просто и доступно... респект автору!
Коды с вашего сайта не работают, кажется я об этом уже писал. Всему виной скрипт против копирования.
Спасибо прекрасно ваш код работает, а то попадались на других сайтах не рабочие.
Хорошая статья, полезные функции. Очень заинтересовала кнопка гориз.
Александр, а в какое именно место файла function.php нужно вставить эти коды?
В любое место, между другими кодами, перед закрывающим "?>".
Я тоже пользуюсь Windows Live Writer, но потом все оформляю в визуальном редакторе. По мне так отказываться от него совсем уж не стоит. Это все равно что с Windows перейти на DOS.
Хочется изменить шрифт внутри редактора wordpress (чтобы он был таким же, как на сайте) а так же — уменьшить ширину редатора до 620px
это можно сделать через functions.php ?