Widget Logic плагин для отображения виджетов!

Здравствуйте, уважаемые читатели!
В этой статье я Вам расскажу об Widget Logic — отличном плагине для WordPress блога, который позволяет изменять показ содержимого сайдбара на различных страницах.
Например, если Вы установили какой-либо баннер в сайдбаре блога и, для экономии места в сайдбаре или по другим причинам, желаете, чтобы этот баннер отображался только на главной странице блога, то Вам поможет это сделать плагин Widget Logic.
Скачать widget logic можно на этой странице.
Установка стандартная. Закачать на сервер в папку с плагинами блога и активировать в административной панели.
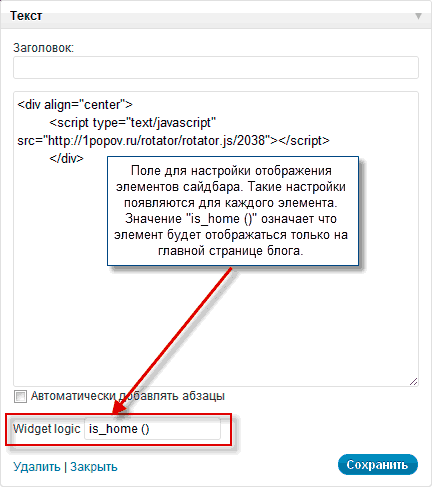
Все настройки Widget Logic находятся непосредственно в виджетах.
При добавлении какого — либо элемента в сайдбар блога появляется вот такая строка:
Здесь Вам нужно прописать представленные ниже значения, которые называются «Conditional_Tags».

Настройки Widget Logic
is_home () — отображение элемента сайдбара только на главной странице
!is_page ('about') — отображение элемента сайдбара, кроме страницы about
is_single () — показывать элемент сайдбара только на страницах с заметками блога
is_page () — показывать только на страницах блога
is_search () — показывать только на странице с выдачей поиска по блогу
is_archive () — показывать только на страницах с архивами блога
!is_home () — показывать на всех страницах кроме главной
is_admin () — показывать только администратору блога (вам)
Это лишь часть настроек, которые можно применять к элементам сайдбара.
С полным списком «Conditional_Tags» можно ознакомиться на этой странице.
Если оставить поле пустым, то элемент будет отображаться абсолютно на всех страницах блога.
На этом у меня все. Советую Вам подписаться на свежие рассылки, впереди еще немало интересных статей.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение


Сам использую этот Плагин! В интернете можно найти весь набор команд для него. :good:
А как определить номер страницы? :scratch:
Виктор, для этого служит небольшой плагин «Reveal IDs». Он показывает id страниц в админке (напротив каждой страницы).
Вот спасибо за плагин! 🙂
Когда создаёшь или изменяешь пост, под заголовком «Получить короткую ссылку», в конце которой и написан ID
Блин, а я и забыл совсем. Можно не ставить плагин Reveal IDs.
Так с этим разобрался! Меня интересует
!is_page ('about') — отображение элемента сайдбара, кроме страницы about
Как правильно писать страницу !is_page ('id814') или же просто !is_page ('814')... что я реально запарился. :wacko:
Все. Я разобрался :yahoo:
Верный вариант !is_page (814)
Добрый день ! У меня вопрос. Я использовал Display Widgets. Все работает. Но не вижу смысла в этом плагине, так как сама цель спрятать сайтбар есть то, что бы высвободить больше места и показывать на этом месте статьи. Т.е. как в вордпрессе есть функция , к сожалению только для страниц, где я могу отклюсить полностью сайтбар и использовать всю площадь. Не подскажите, как можно сделать так, как и для записей. Заранее спасибо
У меня этот плагин стоит на половине сайтов. Жаль, что в WP нельзя как в джумле делать это стандартными средствами.
Полезный плагин, давно искала что-то подобное. Спасибо.
Спасибо за разъяснения. Вообще программирую уже давно, а вот WordPress только-только коснулся. И у Вас в блоге нашел хороший и понятный материал, так что буду почитывать и дальше.
Плагин, конечно, очень полезный и в некоторых случаях очень важный. Но я, к сожалению, его не могу использовать... Подскажите пожалуйста, как отобразить определенный виджет на всех страницах кроме главной. ТОесть я не могу вставить код в виджет этого плагина. что делать?
очень быстро нашел решение своей проблемы) В коде сайдбара написал условие для вывода php кода if (!is_home () ). Может кому-то пригодится.
А у меня почему-то не работает !is_home (), а когда ставлю is_home () — только, то это распространяется на все страницы. Что я делаю не так?
Отличный плагин надо будет поставить себе обязательно.
Так и не понял зачем он нужен! Можете объяснить по конкретнее?
Чтобы скрывать виджеты на тех страницах, на которых они не нужны!
Это плагин на любителя, мне он без надобности, даже не знаю как его использовать на своем блоге.
Можно использовать для разных тематических рубрик. Однообразие ведь надоедает.
Интересный плагин, правда я слабо представляю где его реально можно применить, но разве, что при показе рекламы, чтобы, к примеру, на главной показывать, а на второстепенных нет. Но такого я никгде не видел, хотя теперь хоть буду знать, что такое возможно реализовать с помощью простенького плагина.
>чтобы, к примеру, на главной показывать, а на второстепенных нет
Для этого плагин вовсе не нужен, можно реализовать с помощью простого кода.
А я использую Conditional Widgets. Надо и ваш попробовать для сравнения.
Есть такая потребность замены содержания сайдбара. Не знала, что плагин такой есть.
Интересный плагин, правда я слабо представляю где его реально можно применить, но разве, что при показе рекламы, чтобы, к примеру, на главной показывать, а на второстепенных нет. Но такого я никгде не видел, хотя теперь хоть буду знать, что такое возможно реализовать с помощью простенького плагина.
Ну да, стоящий плагин, функции интересные. Хотелось бы конечно через код эти возможности реализовать.
Спасибо! Отличный плагин. Именно то, что искала.
А как можно как-нибудь вставить изображение в боковую панель виджетов? У меня не получается, может нельзя, то я выходит зря стараюсь:- (