Урок 9. Создаем карту блога

Здравствуйте, уважаемые читатели моего блога!
Сегодня мы с вами научимся создавать карту блога, которая будет размещена на отдельной странице «Все статьи блога».
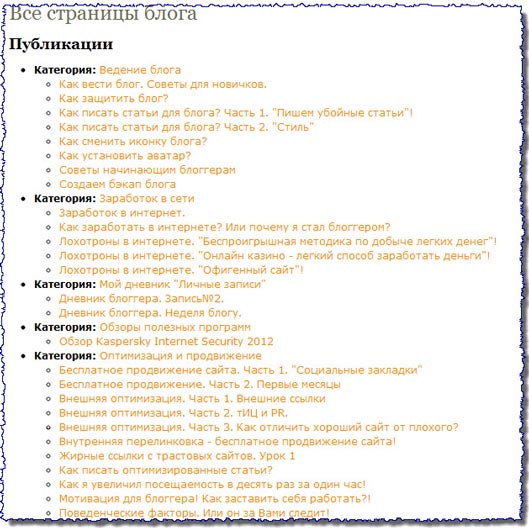
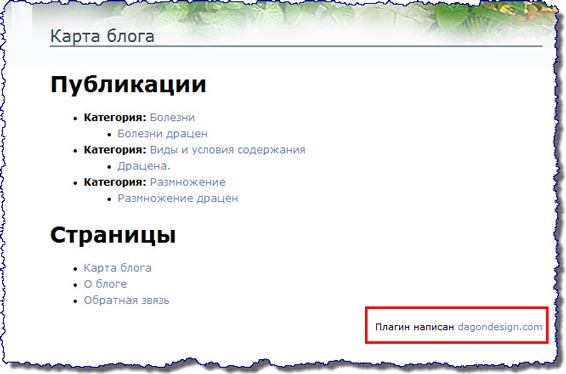
Карта представляет собой отсортированный список всех постов и страниц блога. Сортировать можно по рубрикам, по алфавиту, по количеству записей на странице. На моем блоге карта выглядит так.
Если зайти на главную страницу любого блога, то на ней, в зависимости от настройки количества отображаемых записей, вы сможете увидеть в среднем 6-8 постов. Можно искать статьи, перелистывая страницы, а это, согласитесь, нелегкое занятие.
Можно искать посты в рубриках, но если постов очень много, то и в рубриках запутаться недолго.
Лучшим вариантом будет создание отдельной страницы с отсортированным списком всех постов и страниц карты блога.
Кроме того карта блога значительно помогает поисковым системам в индексации страниц блога. Без преувеличения можно сказать, что карта блога необходима.
Вот так выглядит карта на моем блоге:

Как создать карту блога?
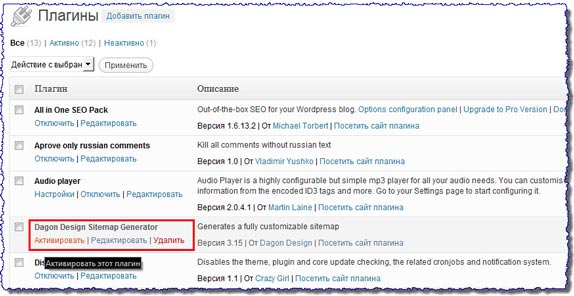
Для создания карты блога нам потребуется плагин «Dagon Design sitemap generator», скачать его можно с официального сайта.

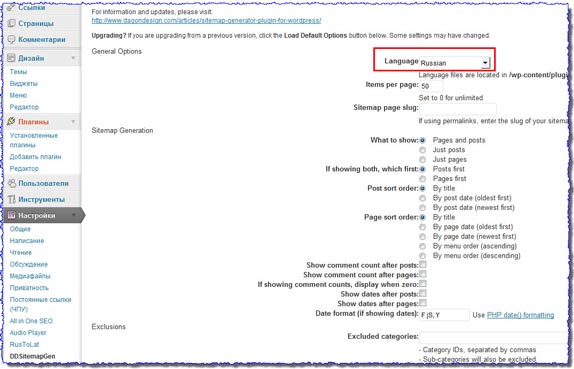
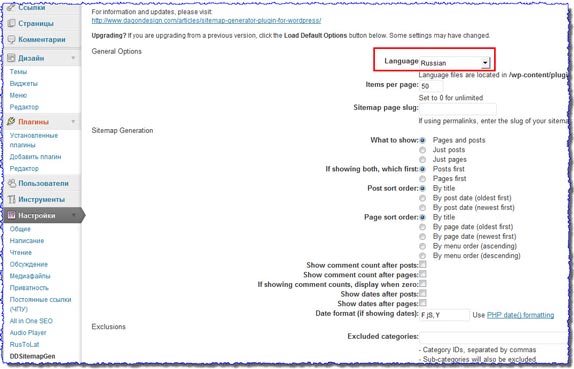
Далее переходим в пункт «Настройки», там появился подпункт «DD Sitemap Gen». Заходим в этот пункт и меняем язык на «Русский».

Больше никаких настроек пока делать не нужно. Скажу лишь, что здесь можно настроить такие параметры: как что показывать, сколько страниц, где разместить навигацию, какие страницы нужно исключить, и т.п. После настройки нажимаем «Update Options».
Далее нам нужно вставить код плагина на нужную страницу.
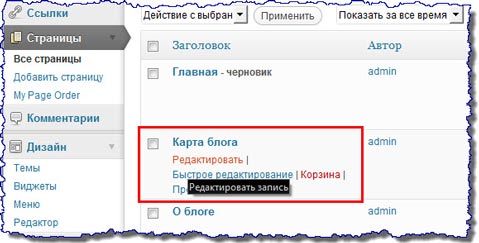
Переходим в пункт «Страницы», подпункт «Все страницы», выбираем страницу, которая будет картой (в нашем случае, это «Карта блога»), и жмем «Редактировать».

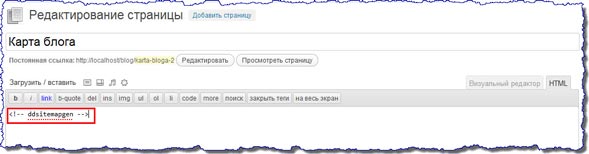
Далее в редакторе HTML вставляем следующий код:
<!-- ddsitemapgen -->
Это выглядит так:
Обратите внимание на правильность написания этого кода!
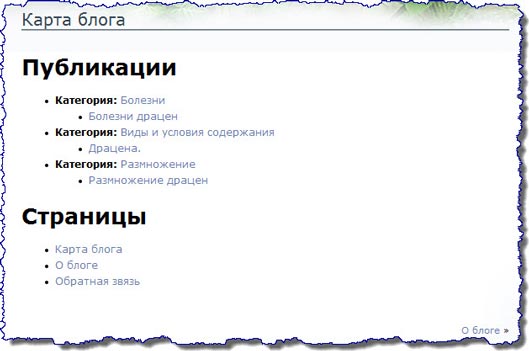
Нажимаем обновить и переходим на страницу «Карта блога».
Здесь мы видим, что внизу имеется ссылка:

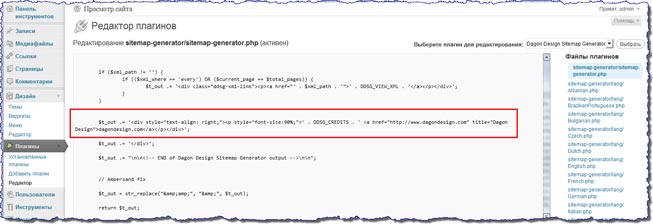
Если есть желание ее убрать, то переходим в административную панель блога, пункт «Плагины», подпункт «Редактор». В верхнем правом углу в поле «Выберите плагин для редактирования» выбираем «Dagon Design sitemap generator» и нажимаем кнопку «Выбрать».

Находим следующий код с нашей ссылкой:
|
$t_out .= '<div style="text-align: right;"><p style="font-size:90%;">' . DDSG_CREDITS . ' <a href="http://www.dagondesign.com" title="Dagon Design">dagondesign.com</a></p></div>'; |
И удаляем его. Нажимаем «Обновить файл» и видим, что ссылки больше нет.

На этом создание карты блога закончено. В следующем уроке мы будем настраивать комментирование блога.
P.S. На моем блоге перестал работать визуальный редактор! Эту запись я добавлял 3 часа. Проблему решил установкой классного плагина, а вместе с этим решил еще кучу проблем, что были раньше при добавлении и редактировании постов! 
Кроме того, вместе с установкой данного плагина, можно удалить плагин «MCE Comments», там есть своя форма комментариев (редактор). Я этого делать не стал, т.к. перестают работать смайлы, но, скорее всего это зависит от темы.
Скоро расскажу, как с этим справиться (пропажей визуального редактора). Кстати, редактор пропал сам собой, никаких действий я вообще не делал (правка кода, установка плагинов)! Чтобы не пропустить новые статьи блога, подпишитесь на свежие рассылки.
Если Вы хотите создать свой блог, но не знаете как, то рекомендую Вам скачать мой бесплатный видеокурс «Создание блога на WordPress». Подробности в статье «Как создать блог?».
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение



Спасибо за информацию. Полезная штука, а главное все понятно показано
Саша! К Вам всегда не только приятно, но и полезно заходить на сайт!
Спасибо, Ольга! Заходите, буду рад! Что не понятно — спрашивайте! 🙂
Александр здравствуйте!
Вопрос по карте блога. Мой блог совсем молодой, контента мало. Стоит ли устанавливать карту блога сейчас? Это критично?
И еще я вычитал в инете, что нужно устанавливать две карты, одну для читателей, вторую для поисковых роботов.
Может мой вопрос глупый, прошу прощения я «чайник» (
Олег, карту нужно сделать сразу. Да, вторая карта формата xml для поисковиков, создается плагином Google XML Sitemaps
Привет Александр у меня к тебе маленькая просьба. Видишь ли в новой версий плагина так легко код уже не уберешь а старый плагин негде уже скачать. Если тебе не трудно по FTP скачай свой плагин и скинь мне на емайл. Заранее спасибо:smile:
Кстати, в этом коде заменил старую ссылку на ссылку на главную моего сайта и поменял анкор на «Главная».
Александр, Вы ж не любитель плагинов? Вот карту сайта как раз очень легко создать без плагина 😉
Александр, я уже давно ее без плагинов сделал 🙂
Саша, а как ты делал карту сайта без плагина? Много способов есть, не могу определиться и выбрать подходящий. ❗
Юрий, самый простой способ здесь: paperplane.su/html-karta-dlya-wordpress/
Я по-другому делал, но у меня не сохранились коды.
На первый взгляд, не такой уж и простой, но буду пробовать. Спасибо за ссылку.
Юрий, проще моего — поверь. Я со своей картой несколько дней мучился.
Спасибо, Саша, за твою ссылку. Сделал карту сайта без плагина, ❗ вроде нормально получилось, mas-te.ru/karta-bloga/ только надо еще это все в рамочку сделать с белым фоном, пока с этим проблема. 😕
Карта сайта у меня уже была, а вот код убрала, по Вашей инструкции получилось быстро и легко. Спасибо! Создать карту сайта без плагина — до этого я еще не доросла.
Карту сайта, я думаю стоит не полениться и сделать без плагина и так как тебе нужно...
А разве в данном случае дело в лености. Просто для того, чтобы уметь устанавливать карту сайта без плагина , нужны дополнительные знания.
Привет, Саша. У тебя сейчас работает родной визуальный редактор, или пользуешься каким-нибудь плагином? Дело в том, что у меня тоже полетел визуальный редактор, вчера пробовал решить эту проблему и пока безрезультатно. :- (
У меня родной. Попробуй WP переустановить!
Спасибо, Саша. Как ни странно, сегодня уже хотел было обновить wordpress, но придя с работы был приятно удивлен- редактор заработал! Думал обновиться до версии 3.4.1, но видно не судьба, придется немного подождать, т.к. всегда побаиваюсь обновляться. Еще раз Спасибо за то, что откликнулся.
Огромное спасибо, Александр! Никак не могла убрать эту ужасную подпись внизу ) А теперь все получилось!!! А как вы сделали такую красивую карту сайта. Я имею в виду изменение цвета, шрифта и т.д.
Анна, я ее не делал. Это такой шаблон.
А как сделать карту сайта на Битриксе?
Есть ли для этого какие нибудб проги/приложения?
Спасибо!
Здравствуйте Саша! Очень полезная статья для меня. Спасибо. Буду делать карту сайта
А html (на сайте которая) карта сайта обязательна? или хватит только xml варианта?
Нет, нужны две карты!
Ок, буду тогда делать html карту. Спасибо за совет.
Благодарю, Александр, за помощь. У меня все получилось.
Интересная статья, Александр. Не только прочла, но и применила. Все получилось. СПАСИБО!
Можно еще добавить информацию дополнительную по этой странице и страница будет конфетка!
У этой карты сайта есть минус, ну или только у меня так, я на двух сайтах делал и все время язык её не мог перевести . Перевожу на русский а он какой-нибудь другой, но после долгих мучений все начанало работать. А так классный плагин для создания карты сайта, и карта сайта получаеться классной.
Здравствуйте, Александр! Пишу коммент к этой статье, так как она наиболее подходит для моего вопроса. Увидела вашу карту сайта и захотела себе такую же поставить. Но не просто потому, что мне так захотелось. Смотрела уроки Александра Борисова, в которых написано, что на странице «Все статьи» нужно указать ссылку на карту сайта в формате xml. У меня плагин был установлен, начала смотреть, он активный, а в параметрах его нет и карта сайта не открывается, ошибки появились. Установила заново — не помогло. Решила найти альтернативу и попала на ваш блог. Посмотрела вашу карту сайта, скачала себе этот плагин, установила.
Теперь вопрос: у меня страницы и посты отображаются в ней помесячно. Нужно кликнуть на ссылку и тогда открываются все посты или страницы, а у Вас каждая запись отдельно. Как так сделать? Вот мой файл
Заранее спасибо за ответ!
Тоже использую этот плагин, очень нравится.
а и без плагина её делал. Зачем же увеличивать нагрузку на сервер, если можно воспользоватся обычными хаками.
Александр, спасибо за руководство, наконец-то у меня получилось, но есть маленькая проблемка:
Категория: (continued)
Категория: Течение беременности
Можно ли во время беременности танцевать?
Категория: Укрепление здоровья детей раннего возраста
Как сделать поход в детскую поликлинику лёгким и приятным
Как видите, почему-то вместо категории «Беременность» написано «continued». Как вы думаете, почему так и как исправить?
Кстати, проблему с картой блога я исправила!!! Посоветовалась со службой поддержки хостинга: оказывается, надо было просто добавить запись в вышестоящую рубрику 🙂
У меня почему-то плагин Dagon Design sitemap generator не захотел устанавливаться. Уже было подумала, что придётся делать карту сайта руками, как в последний момент подвернулся другой плагин. С ним всё получилось ОК.
Такая же ситуация, плагин отказался устанавливаться. Может есть замена ему?
У этой карты сайта есть минус, ну или только у меня так, я на двух сайтах делал и все время язык её не мог перевести . Перевожу на русский а он какой-нибудь другой, но после долгих мучений все начанало работать. А так классный плагин для создания карты сайта, и карта сайта получаеться классной.
Очень полезная статья.
Надо попробовать создать сначала с помощью плагина
Полезная информация
Александр,извини что не по теме.
А кто если не секрет,в ноябрьском конкурсе Комментаторов выиграл?
Игорь, в следующем посте расскажу.
Я на днях блог новый создал и не могу карту сайта для людей реализовать, поскольку такой плагин недоступен, нигде DD sitemap скачать, какой то глюк и по вашей ссылке он не доступен, а какую альтернативу ему попробовать я даже и не знаю))
Такой вопрос — как относятся ПС к двум тегам Н2 на странице все статьи? Включают в себя — публикации и страницы
Роман, не думаю что из-за этого будут какие-то проблемы. Я использую.
Прочитав статья сразу побежал удалять надпись, которая не давала покоя. Постоянно хотел ее удалить, но подходящей инструкции не находил.
Отличная статья!
Спасибо.
Реально помогло но куча вопрос осталось.
К примеру я установил All in SEO PACK и GOOGLE sitemap.
Что мне надо удалить из этого?