Как сделать кнопку «наверх» на сайте или блоге?

Здравствуйте, уважаемые читатели моего блога!
Недавно в моем блоге появилась кнопка наверх. Эта кнопка выполнена без использования каких-либо плагинов, с минимальными действиями по редактировании кода. Кроме того, она плавно появляется и исчезает и плавно прокручивает страницу наверх.
Кнопка наверх - полезная штука для читателей, она позволяет быстро перемещаться в верхнюю часть экрана одним нажатием, что очень удобно.
Для создания кнопки наверх нам потребуется вставить несколько строк кода в шаблон блога и файл style.css, чтобы определить внешний вид и расположение кнопки.
Кнопка «наверх» без плагина с использованием jquery

Для того чтобы сделать такую же кнопку наверх, как на моем блоге, скачайте этот архив.
В нем находятся два файла. Первый – это файл top.js, второй – само изображение стрелки в формате gif (top.gif). Эти файлы нужно распаковать и закачать в папку с блогом.
Файл top.js я закачал в корень блога (то есть в корневую папку, где хранятся все файлы), а файл top.gif в папку images.
В итоге к файлам получились такие адреса:
http://asbseo.ru/top.js
Для того чтобы кнопка плавно исчезала и появлялась, необходимо подключить библиотеку jquery для wordpress.
Как подключить jquery на WordPress блог?
Откройте для редактирования файл functions.php и вставьте в любое место следующий код:
// smart jquery inclusion
if (!is_admin()) {
wp_deregister_script('jquery');
wp_register_script('jquery', ("http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"), false);
wp_enqueue_script('jquery');
}
Теперь откройте для редактирования файл footer.php темы блога и перед закрывающим тэгом «</body>» вставьте следующий код:
<a id="toTop" href="#"><img src="http://my sait.ru/images/top.gif" alt="« align=»absmiddle" border="0" /></a>
<script type="text/javascript" src="http://mysait/top.js"></script><script type="text/javascript">// <![CDATA[
$(function() { $("#toTop").scrollToTop(); });
// ]]></script>
НЕ ЗАБУДЬТЕ ПОМЕНЯТЬ ПУТИ К СВОИМ ФАЙЛАМ (mysait.ru/….../…)!!!
Теперь зайдите в файл style.css и в конце всего, что там написано, добавьте этот код:
#toTop {
width: 100px;
border: 0px solid #cccccc;
text-align: center;
padding: 5px;
position: fixed;
bottom: 10px;
right: 10px;
cursor: pointer;
color: #666666;
text-decoration: none;}
Здесь можете немного побаловаться с настройками кнопки наверх.
После сохранения всех изменений кнопка должна появиться на сайте. Только не забудьте обновить страницу.
Файл с изображением стрелки (кнопки) можно заменить любым своим изображением. Картинки можно найти в поисковых системах (поиск по картинкам) и отредактировать в графическом редакторе.
Теперь я немного расскажу о том, как изменить внешний вид кнопки наверх при помощи программы Adobe Photoshop:
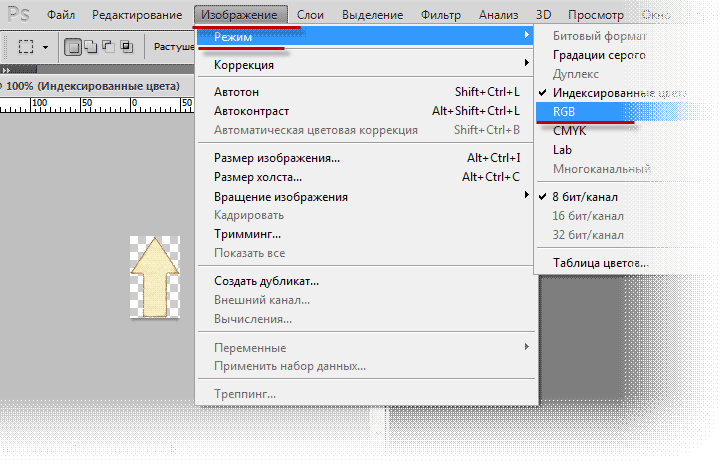
— откройте файл top.gif с помощью photoshop, перейдите в режим RBG (изображение-режим-RBG);
— найдите в интернете понравившуюся кнопку;
— созраните ее на компьютер и тоже откройте при помощи фотошопа;
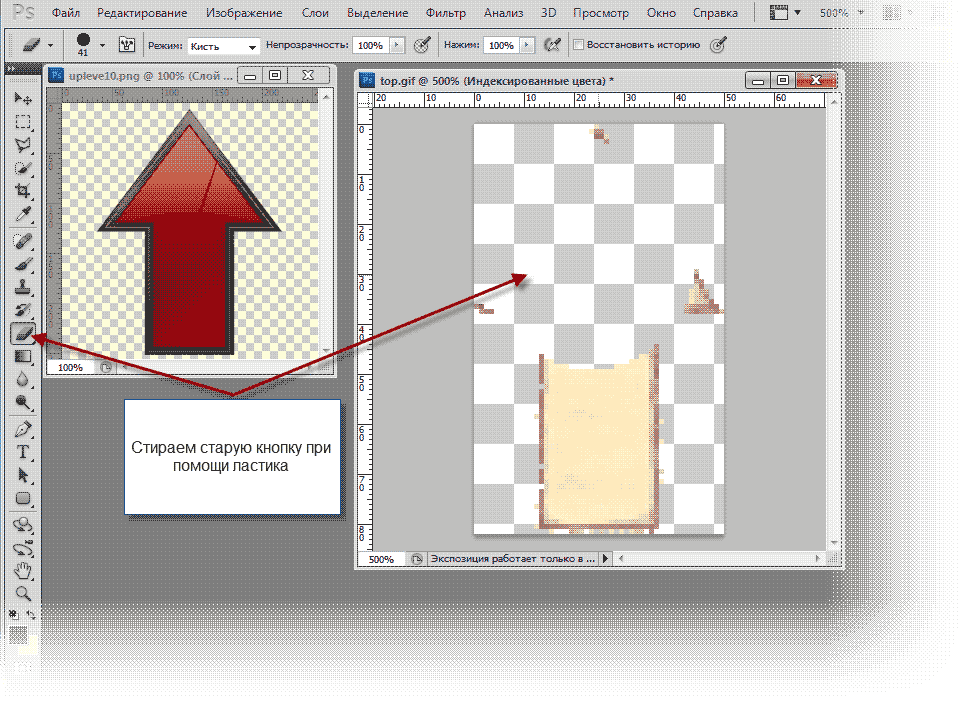
— сотрите все изображение в старой кнопке при помощи инструмента ластик;
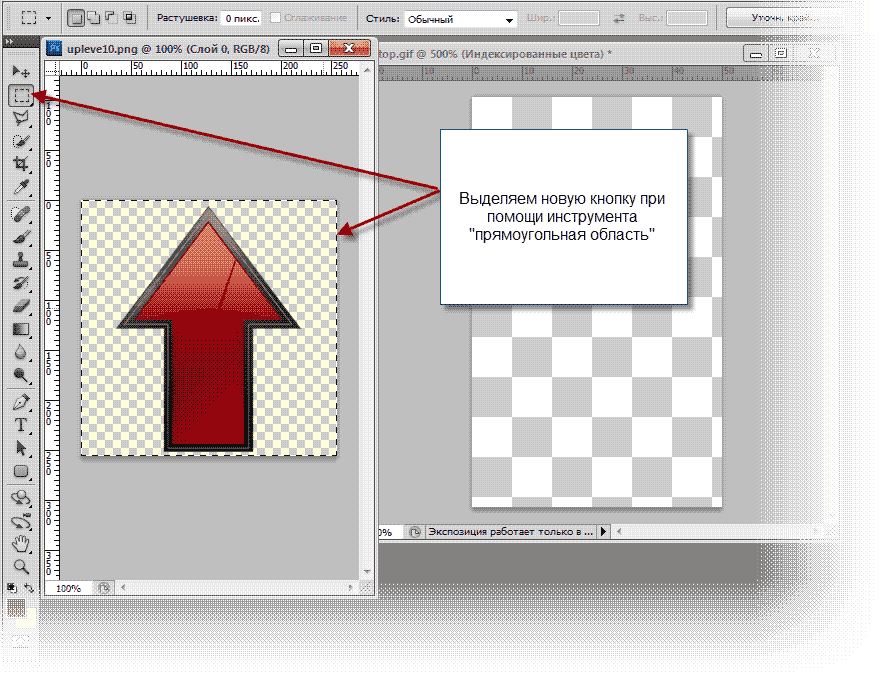
— выделите новое изображение стрелки при помощи инструмента «Прямоугольная область»;
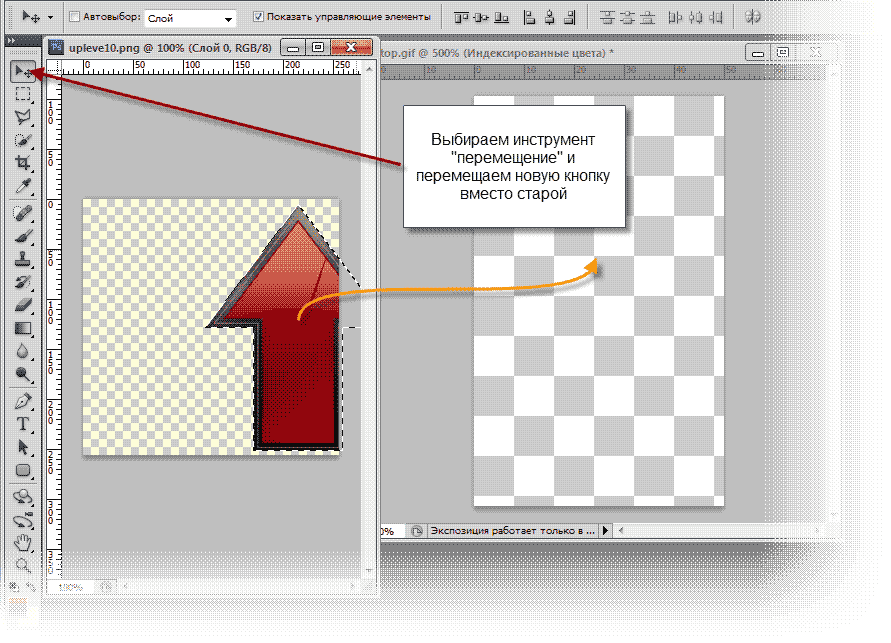
— выберите инструмент «Перемещение» и перенесите изображение новой стрелки на место старого;
— подгоните размеры изображения.
Не забудьте при сохранении оптимизировать изображение, подробнее об этом я писал в этой статье.
Вот так можно изменять внешний вид стрелок и кнопок наверх.
Кнопка наверх при помощи плагина «Scroll to Top Plugin»
![]()
Теперь я расскажу о том, как сделать кнопку« вверх» при помощи плагина «Scroll to Top Plugin». Этот способ подойдет тем, кто не любит или боится возиться с кодом шаблона.
Чтобы скачать плагин «Scroll to Top» перейдите по этой ссылке.
Распакуйте содержимое архива (у меня почему — то плагин был запакован два раза, пришлось распаковывать оба архива), загрузите плагин на хостинг в папку с плагинами и активируйте плагин в административной панели блога.
Ничего больше делать не нужно. После обновления страницы на блоге появится вот такая кнопка:
Кстати, внутри папки с плагином находятся всего два файла. Это файл scrolltotop.php и файл с изображением стрелки up.png, последний находится в папке image. Эту стрелку можно так же изменить.
На этом у меня все. Как Вам статья?
Советую подписаться на свежие рассылки моего блога, чтобы не пропустить выход новых постов.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение






Спасибо, Саша, за кнопку. Давно хочу поставить себе, раньше была с плагином, теперь поставлю кодом. Домой с работы приду- сделаю. 🙂
Да, как всегда — «На своем коне!» И тема в подробном, доходчивом описании, и вещь нужная на длинных лентах! Спасибо.
вот спасибо!! я тоже давно хотела сделать, но не знала как! а теперь сделала, но изменила стрелку, т.е. совсем другую картинку сделала — слово «наверх» и рядом треугольник. И еще мне не удалось сделать так, чтобы стрелка растворялась, когда не надо «наверх». еще мне пришлось поэкспериментировать с размещением этих двух файлов — оба поместила в в корневой, т.е. в public_html, тогда стала срабатывать, Ну еще подвинула чуть-чуть стрелку на странице 🙂
СПАСИБО — без Вас бы не сделала! приходите, смотрите, что у меня получилось!
Саша, я не могу скачать архив.
Кузьмич, у меня нормально скачивается! Сейчас на мыло скину 🙂
Через оперу не получилось, мозилой скачал. 🙂
Хотел поставить кнопку с расширением png , не получилось :- (
Юрий, в коде, который в футер вставляешь, измени расширение файла, вместо gif напиши png, и все! 🙂
Я так и сделал, но кнопка появляется на пару секунд и пропадает.
Хорошая статья! Главное что она подробная! Кнопку у вас заметил примерно неделю-полторы назад! У меня пока статей мало, так что кноппку рановато ставить!!!! :good:
Кстати, я вот вообще не вижу смысла в этой кнопки! Зачем нагружать сайт тем, собственно без чего можно прожить! 🙂
Спасибо Александр за статью! У меня стояла как то такая кнопка, но почему то не давно исчезла. Как ни странно плагин работает, а на сайте этой прокрутки нету. Очень бы хотелось попробовать сделать такую стрелку без плагина. Ваша статья надеюсь в этом мне поможет. Но если не получится снова придется переустановить этот плагин.
Спасибо, как раз то, что искал :good:
Re: Виктор Боченков
На самом деле с кнопкой поудобнее будет, особенно если посты большие и комментариев много. Если не гонишься за красотой, то можно обычную ссылку сделать:
и привязать к ней изображение и стили (расположение) в css.Или так:
Нагрузка нулевая и делается очень просто! 🙂Вот пример: Код:
Вот что получилось:
Ну ладно, уговорил! 🙂 Сделаю это в новом году.
Добрый вечер! Всех Поздравляю С Новым Годом!!!!!
А у меня проблемка вылезла, Вместо стрелки почему то отображается Схематичный квадратик, контур и все, А на плагине все показывало, Чего бы это могло быть? Кто знает?
Сергей, спасибо и тебя с новым годом! Дай ссылку на сайт — посмотреть!
Чего то я не понял! Какой код вставить из?.. :haha: Новый год пагубно на меня действует!
Самый последний! Только ссылку на свое изображение сделай.
Куда проще, на мышке нажать на колёсико, появится двойная стрелочка — верх и низ...
Короче, перемещая мышку вверх, или низ в таком режиме осуществляется сама прокрутка. Как по мне — удобно. 🙂
Использовал первый метод! 🙂 Стрелка под стать моему дизайну
а у меня почему то не отображается... помогите пожалуйста.
Кстати вначале сделала стрелку под свой дизайн. Закачала в images и у меня адрес так выглядел:
2й адрес: http://www.blog-travuscka.ru/top.js
Зайдите по ним. Вот со стилями не поняла. Как их исправить если стрелка чуть под другой цвет сделана? Короче не получилось. Даже попробовала в точь вашу стрелку, стили те же. все равно не отображается. Гляньте у меня справа на сайте. И так и сяк попробовала. Подскажите в чем может быть причина ошибки?
Нина, смотрите внимательней адрес картинки. По ссылке он не верный!Изображение стрелки должно открываться в браузере, если ввести ссылку на него. Вот пример, перейдите по ссылке: asbseo.ru/images/top.png
Наконец то разобралась, надо было просто и файл и картинку сразу в одну папку качать public и все немучиться... а вот со стилями труднее — как их изменить?
кнопка работает, спасибо, все очень доходчиво. Есть два вопроса:
1. как ее передвинуть влево? (сейчас она справа)
2. как сделать так, чтоб она не сразу отображалась, а скажем, когда спускаешься чуть ниже на странице??
P.S. всё, что касается кодов, лучше доступно (простым языком) описывать... :viewtopik:
Re: Татьяна
1. Чтобы кнопка располагалась слева, вместо:
right: 10px;
Напишите:
left: 10px;
в файле style.css
2. Как изменить появление я не знаю!
Спасибо, учту :good:
спасибо!! даже не думала, что ответ поступит так скоро!! :good:
Для меня лезть в шаблон...гиблое дело! Лучше уж плагин, или , действительно, использовать колесико на мышке, нажимаешь на него — и все хорошо! так что здесь я согласна с Андрей(boosya)! А лезть в шаблон — это для более опытных товарищей! :negative: :scratch:
Вам по любому придется лезть в шаблон... Просто перед тем как что то менять, делайте копии файлов, и все будет хорошо, поверьте)
Спасибо всё очень доходчиво расписано, и работает отлично, если не трудно опишите пожалуйста как сделать что то наподобие вашего (это интересно) т. есть нужно привязать банер чтоб он двигался вниз и вверх вместе с прокруткой, подозреваю что потому же принципу что и кнопку « наверх», только если можно поточнее, зарание спасибо!
Да, Антон. Это делается точно также :-).
Все тоже самое, ссылка и картинка в футере:
Только в стилях я прописал:
#interesno { width: 100px; margin-top: 0px; border: 0px solid #cccccc; padding: 0px; position: fixed; top: 0px; right: 0px; cursor: pointer; color: #666666; text-decoration: none; }Спасибо за пост. Хочу так же сделать как у тебя Александр, это самый удобный вариант. Но немного изменю вид, чтобы уникальная кнопка была, а то все как у всех, это неправильно, надо ведь выделяться.
Спасибо за пост!
Да спасибо разобрался, единственное картинка моя «наверх» всё время активная, а у вас она появляется при небольшом прокручивании вниз, но это мелочь) и на том очень помогли!
Вот разобрался полностью, всё работает точно так же как и у Вас на блоге появляется когда нужно и исчезает, т есть , код яваскрипта заработал, а для этого я просто указанный Вами код вставил перед закрывающимся тэгом у вас указанно перед может это у меня просто так, но думаю что генерируеться ява скрипт в хеде))
<script type="text/javascript" src="/menu/top.js"></script><script type="text/javascript">// <![CDATA[ $(function(my_menu) { $("#toTop").scrollToTop(); }); // ]]></script>что нужно изменить чтобы кнопка при нажатии не перемещала вверх страницы? я хочу применить ваш скрипт для меню.
а вот и я — валенок)))) снова тут. Объясните блондинке то же, что и Антону. КАК сделать эту штучку, как у вас в уголочке «это интересно»? Или хотя бы кнопочку, как «наверх», только чтоб вела на др.страницу, а не к верху текущей страницы. Этого ведь недостаточно?
С css понятно)))) мне б этот момент!!! Буду благодарна)))) 😳
Татьяна, ссылка в футере
Вместо a href="#", нужно прописать ссылку на Вашу страницу:
Размеры картинки и class можно задать свои. 🙂
У меня картинка фиксируется в подвале!! она не прокручивается со страницей 🙁 Вопросище: просто вставляю Это в футер:
(ни единой буквой больше? Надо ли заключать это в или др. тег??)А css, как у вас в примере с кнопкой «Наверх» (тоже ни единым словом больше). 😐 ????!!!!! готова конспектировать 💡
Татьяна, а
как же? Без этого тэга css не работает. Делать нужно все так, как я писал в 30 по счету (от статьи) комментарии 😉Спасибо. Сделала, как говорите, но кнопка прижилась, видимо, в подвале и не хочет оттуда выходить! ❓ Видимо эти задачи не для среднестатистического работника умственного труда. Можно обратиться к Вам лично?? Не через форму обратной связи?
получиииииилооооооось!!!!!!!!!! ❗
Татьяна, ну вот и отлично! Обратится можно, но я не особо в кодах разбираюсь, да и лучше самой пробовать, это пригодится, уж поверьте! 🙂
А можно контрольным вопросом добить?? ЧТО нужно прописать в CSS, чтоб эта кнопка сбоку приклеивалась к активному полю страницы, а не к самому краю заднего фона сайта? Объясню: на квадратном мониторе кнопка будет сразу справа «под боком», а на вытянутом в ширину (прямоугольном) мониторе кнопка такая «одинокая» и так далеко от активного поля самого сайта. Какими еще словами объяснить — не знаю. Хочу присобачить кнопку к правому краю ДО фона самого сайта... 😮
Татьяна, я не силен в верстке, поэтому затрудняюсь ответить на этот вопрос 😐
в любом случае спасибо. Вы мне очень помогли!!
Да не за что! Если что — обращайтесь! 🙂
Вероятно, нужная вещь. В любом случае может пригодиться. Спасибо !
Спасибо. Я реализовал несколько по другому, даже писал статью как заменить много плагинов на код. Но подключение jquery в функции, за это отдельное спасибо!
Спасибо, все отлично работает. Я только не стал париться с фотошопом, а тупо нашел стрелку и сохранил ее с таким же именем и расширением 😳
Спасибо помогло очень, давно хотел сделать себе кнопку
Спасибо классная статья про кнопочку! ❗ ❗
Добрый день! Подскажите пожалуйста, в чем может быть проблема с кнопкой -Это интересно-? Все сделал правильно, но не работаетё Может не туда всавляю php и вообще нужно ли его прописывать или это вы для ясности прописали ?
странно всталяю первый код в functions.php, так блог вообще перестает работать
Все коды нужно вставлять до закрывающего ?>
все равно перестает работать(
Обновил код, вставил его прямо из своего файла.
ООО Шурик)) спасибо большое) обновленный код работает + блог работает)
У меня недавно полетел плагин подсветки кода, поэтому некоторые такие вещи могли неправильно отобразится. Придется переделывать некоторые посты (((
Все спасибо Все работет
Все снова протестировал Не работает Не могли бы Вы написать , в какой файл вставлять и перед каим скриптом? Заранее Вам благодарен
Добрый день Поставил на сайт стрелку вверх, все как описано выше Появилось внизу нечто непонятное, но принажатии работает Те не выводится стрелка и видимо что-то не совпадет
www.anekdot-web.ru
Спасибо Александр, за подробную инструкцию.
Кнопка работает как часики )))
Привет. Все пошагово сделал. Стрелка появилась, при нажатии на нее переводит наверх, но что-то я не пойму почему она не изчезает и плавно не прокручивает, а просто перескакивает. Такое ощущение что скрипт как -то не срабатывает. Помоги, пожалуйста, разобраться.
Видимо у Вас не подключена библиотека jquery. Посмотрите, например, здесь: likbezz.ru/faq/4-1
такая же ерунда. стрелка появляется сразу а не при прокрутке страницы вниз и перебрасывает наверх моментально. всё сделал как написано только картинку свою поставил.
Добрый день... что то я никак не могу вьехать как ее нормально поставить, поставил все пошагово на сайт а стрелка не появляется, как быть?!
Подскажите, как тут вставить фото?
Я вот пробую, но никак не выходит 🙁
Саш привет! Наткнулся вот на твой сайт и сразу можно сказать ты молодца, все подробно описываешь как все сделать, респект таким учителям. Из личного, почему я не любил историю, да потому что уитель такой был. Теперь далее по теме, Саш поставил кнопочку, спасибо тебе за урок, все работает, все супер, но вот только не могу разобраться (еще новичок я, самоучка) почему после установки кнопки «наверх» вверху самого сайта появилась строка вот такая // smart jquery inclusionif (!is_admin ()) { wp_deregister_script ('jquery'); wp_register_script ('jquery', («http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js»), false); wp_enqueue_script ('jquery'); подскажи пожалуйста почему она выскочила и как ее убрать, если можно подробнее. Тему использую Fluid Blue 1.7.2, Спасибо, надеюсь на помощь
Да, быстро тут как ответили, так можно и забыть что делал и что спрашивал!!!
Алексей, я заходил к Вам на сайт и не увидел никаких надписей. Я подумал что Вы справились с проблемой и поэтому не ответил!
Кнопку можно вывести и только при помощи средств HTML и CSS, единственный недостаток в том что кнопка будет всегда видна.
Спасибище бесконечное!!! Сделала такую кнопку! Тепеpь нет неоходимости тест длинный обрезать и прятать!
Только почему-то кнопочка не плавно появляетcя, а постоянно торчит. Делала первым способом:
У Вас на сайте такая смешная «волосатая» стрелка:-))))))
Здравствуйте! Это опять я!:-))) Всё нашла! Всё исправила! Теперь работает именно так, как Вы здесь описали!!! Оказывается, я прописала jquery inclusion на одной строчке!И он просто отображался как комментарий (был подсвечен серым цветом), поэтому и кнопка не исчезала, когда не нужна и прокрутка была мгновенной. Ещё раз спасибо!!!
Все пишут про кнопку наверх (я не исключение). А почему не сделать бы кнопку вниз? Иногда тоже нужна ведь.
да потому что она сально не актуально не кто такую кнопку не ищет в поисковике, поэтому и не пишут!
Спасибо Александр!!! кнопка работает без плагина. Два дня мучился с этой кнопкой, но сегодня по вашему способу запустил всё-таки её.
Вопросик: мне понравилось у вас в колонке как отображаются «Архив» 3 последних месяца, а остальное спрятано. Как вы это реализовали, есть на вашем сайте статья, как реализовать так же. Подскажите плиз...
Максим, у меня нет. Я где-то в сети нашел, воспользуйтесь поисковиками.
На главной странице почему то исчезает картинка, вместо нее этот код «align=»absmiddle
Спасибо! Все очень подробно!
эх, прочитав статью, решил тоже сделать кнопку такую. Давно хотел, но как-то руки не доходят 🙂
Я такую кнопку сделал при помощи плагина Scroll tu top. Вроде нормально все работает, и настроек хватает.
Александр здравствуйте!
Помогите пожалуйста. Совсем недано исчезла эта кнопка. Вернулась на вашу статью, перепроверила на сервере. Все лежит по местам, и кнопка вот она: http://www.blog-travuscka.ru/top.png
В стилях тот же код стоит что вы дали, но кнопки так и нет. В чем может быть причина?
Нина, а код в футере на месте?
У меня вот как код в футере стоит:
//
Вообще голову сломала, что не так :- (
С кнопкой, конечно намного удобней. У меня она уже встроена в шаблон. Но ваш пример запишу для памяти. Пригодится на других шаблонах.
У вас все хорошо и подробно написано.
В догонку.
Александр, у вас на блоге стоит скрипт, который мешает воровать статьи, уберите его, а то не удобно воровать...
Это шутка, правда в том, что я заметил у вас на сайте скрипт, который пишет:
Read more: asbseo.ru
Еще вы вставляете в статьи коды, наверно через тег pre. Так вот скрипт против копирования делает эти коды не рабочими.
Они вроде отображаются нормально в статье, но когда его копируешь и вставляешь себе, он не работает.
У меня было именно так. И только когда я убрал этот скрипт, то все коды стали рабочими.
Вывод один, если вы вставляете коды, значит вы хотите, чтобы читатели его копировали. Зачем тогда нужен Read more:? Его на самом деле не так сложно стереть. Зато от кодов толку нет и люди уйдут на другой сайт.
Проверьте все сами, у меня было именно так.
отличная статья, всё работает! пробовал сделать по другой схеме с другого сайта, два дня бился не мог добиться чтобы кнопка наверху исчезала. Сделал как у тебя написано, за 2 минуты всё заработало! восторгу моему нет предела 🙂 Благодарю дружищще 🙂
Александр, помогите разобраться, пожалуйста. Я сделала как Вы говорите, кнопка появилась (в хроме да, а вот файрфокс ее не воспринимает никак). Но даже в гугл хроме нет плавной прокрутки и она стоит постоянно.
Я уже неделю пытаюсь нормальный вариант этой прокрутки к себе на сайт, ничего не получается.
У вас сейчас отличная кнопка стоит, как в ВК 🙂
Да у вас Александр классная кнопка вверх сейчас, я тоже хотел установить, что то похожее на такую кнопку, но так это и не сделал, да и кнопка от контакта к моей теме не сильно подходит поэтому установил простую =).
Зашел сегодня с почты сюда и засиделся, нашел эту статью и за три минуты закинул к себе на хост скрипт, css и изображение, сделал кнопку наверх. У меня статистичный сайт, так скоро все прибомпасы сделаю на html 🙂 и будет как на движке, самописная система управления, шучу 🙂
Хочу сказать, Александр, спасибо Вам за очень понятное объяснение, как сделать кнопку наверх, без воды и по сути, а то бы до сих пор собирался бы искать инфу, как сделать!!!
С уважением Сажин Сергей!
P.S Пойду искать по блогу еще интересные статьи, еще раз благодарю!
Я уже воспользовался вашей кнопкой,классно получилось.
Еще раз спасибо.