Форма обратной связи без плагинов

Здравствуйте, дорогие читатели моего блога!
Сегодня я Вам расскажу о том, как можно сделать форму обратной связи без плагинов, подходящую для любого сайта.
Раньше форма обратной связи на моем блоге была реализована при помощи двух плагинов.
Это плагин, добавляющий контактную форму на блог, под названием «Contact form 7».
И в совокупности с ним плагин — «Really simple captcha», добавляющий капчу для созданной формы.
О создании формы при помощи этих двух плагинов я писал в этой статье.
В последнее время я стараюсь ускорить работу своего блога, в недавних постах «Как ускорить wordpress» и «Как сменить хостинг» я писал об этом.
Одним из важных мероприятий по ускорению блога является уменьшение количества ненужных плагинов.
Но ненужными они становятся только в том случае, если мы сможем найти им альтернативную замену.
Как раз такое решение я нашел, установив на блог обратную связь без плагинов.
Кстати, я планирую отключить еще некоторые плагины на блоге и опубликовать подробные инструкции о том, как это сделать.
Также в ближайших постах я опубликую обзор имеющихся на блоге плагинов. Советую Вам подписаться на обновления блога, чтобы не пропустить эти статьи.
Сегодня речь пойдет сразу о двух таких способах, и у Вас есть возможность выбрать для себя более подходящий. Все формы имеют свою капчу!
Форма обратной связи без плагинов, при помощи php
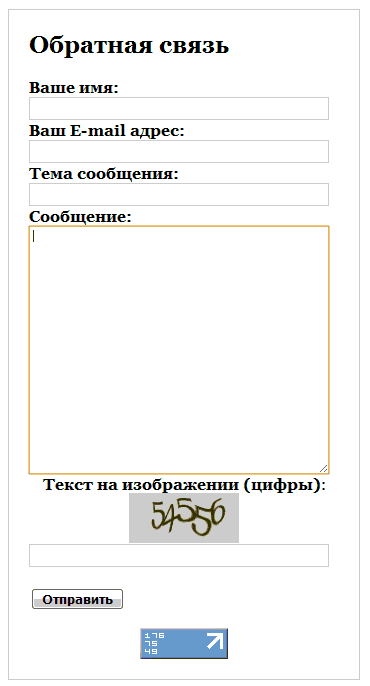
На своем блоге я поставил обратную связь Super AJAX Contact Form, наблюдать ее Вы можете, перейдя по этой ссылке.
Удобна она тем, что при ее заполнении сразу выдаются сообщения об ошибках либо об успешном отправлении сообщения, прямо в форме, без перезагрузки страницы.
Минусом данной формы обратной связи является то, что она не интегрируется в страницу блога или сайта, а открывается в отдельном окне на своей собственной странице. Интегрировать конечно можно, но дело это довольно кропотливое.
Скачать Super AJAX Contact Form можно по этой ссылке (внизу страницы нужно нажать «Download Now»).
Только в этом случае все надписи в обратной связи будут на английском языке.
Чтобы русифицировать текст, нужно заменить некоторые записи в файле index.php. а также в файле config.php, который расположен в каталоге xml (assets\xml).
Если Вы не хотите русифицировать скрипт самостоятельно, можете скачать уже готовый вариант, установленный на моем блоге, перейдя по этой ссылке.
Любую из версий Super AJAX Contact Form необходимо настроить, а именно прописать адрес электронной почты, на которую будут отправляться сообщения.
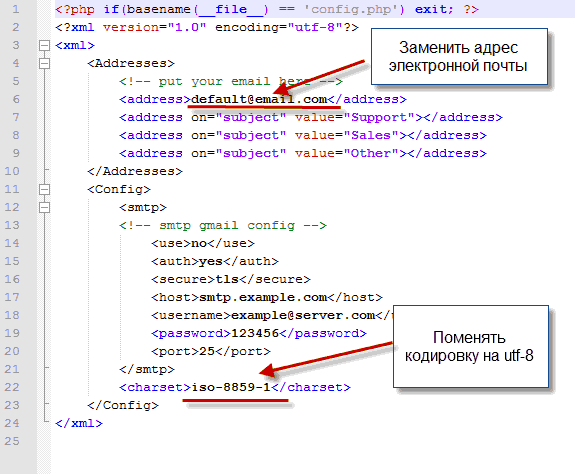
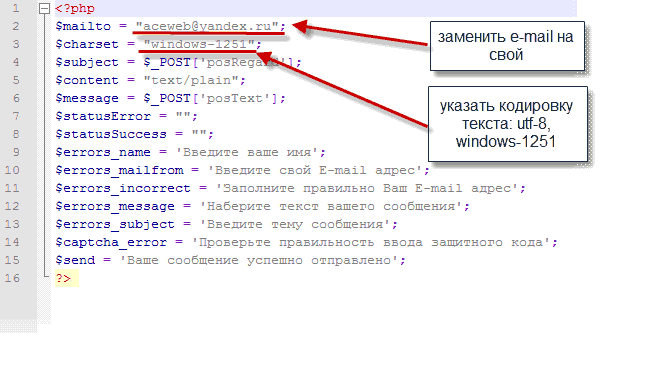
Для этого необходимо открыть файл config.php и заменить e-mail, указанный в файле, на свой:
Также здесь между тэгами <charset> </charset> изменить кодировку «iso-8859-1» на «utf-8» (в русифицированной версии кодировка уже изменена).
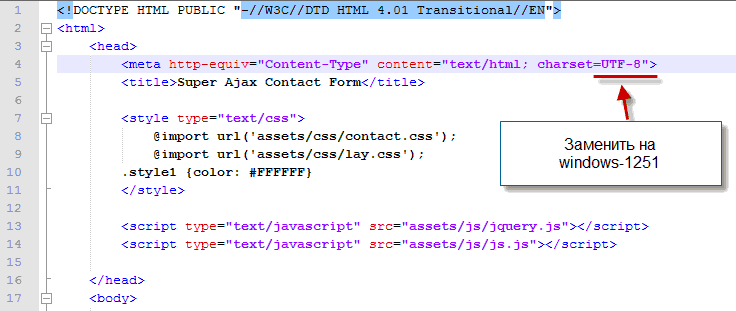
Далее в файле index.php необходимо заменить кодировку «UTF-8» на «windows-1251».
Теперь нам остается каталог с файлами формы поместить в корень блога. Я его переименовал в «code».
Все, установка формы закончена. Чтобы ее увидеть, нужно вставить ссылку в любое место блога на файл index.php. На моем блоге ссылка выглядит так:
http://asbseo.ru/code/index.php
P.S. Не забудьте запретить индексацию папки «Code» в файле robots.txt.
Можете также посмотреть подробный видеоурок по
настройке Super AJAX Contact Form:
Еще одна форма обратной связи php
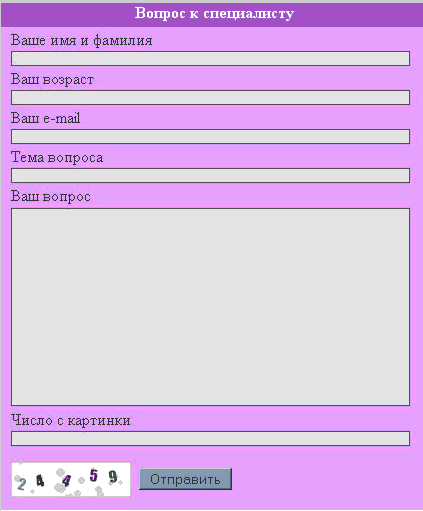
Есть еще подобные формы обратной связи. Одну из них можно скачать здесь.
Выглядит она так:

Она уже на русском языке. Настройки очень просты.
В файле config.php необходимо заменить адрес электронной почты и указать кодировку текста (utf-8, windows 1251).
Установка аналогична предыдущей форме.
Форма обратной связи html, создаваемая при помощи конструктора.
Для работы двух предыдущих форм требуется наличие поддержки «PHP».
Если на Вашем сервере она отсутствует, либо Вас не устраивают описанные выше формы, то можете создать самостоятельно при помощи генераторов и конструкторов.
Один из таких онлайн-конструкторов обратной связи (ip-whois) Вы можете посмотреть на этой странице.
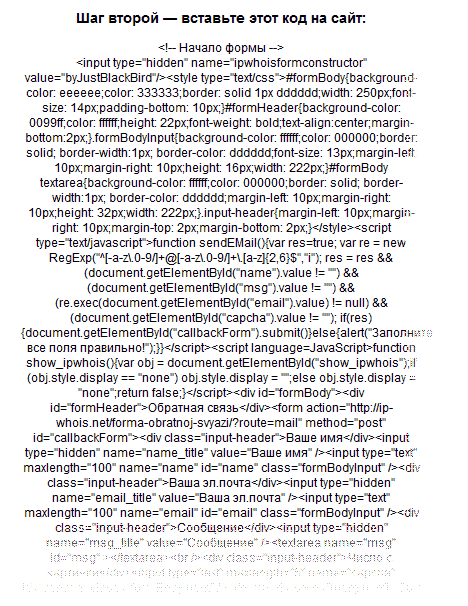
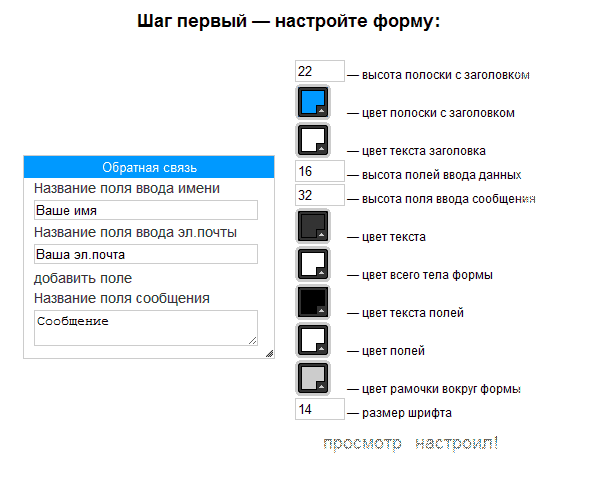
Готовая форма будет выглядеть примерно так:

Здесь Вам предложат создать ее всего за три шага:
1. Настройка. Настроить можно поля, цвета, текст.
2. Разместить с генерированный конструктором код на странице Вашего сайта.

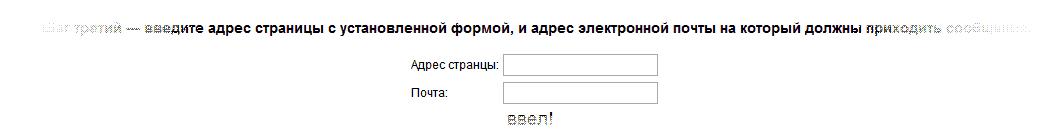
3. Указать адрес сайта и адрес электронной почты, на который будут отправляться письма.
Конечно, дизайн здесь не суперский, но это лучше, чем использовать немереное количество плагинов на блоге.
Еще одна форма обратной связи html
Если Вас не устраивает предыдущая форма обратной связи html, то можете посмотреть еще один онлайн генератор форм обратной связи, перейдя по этой ссылке.
Здесь все аналогично предыдущему конструктору. Перечислю основные его плюсы:
— бесплатный генератор;
— настраиваемый дизайн;
— отсутствие нежелательной почты;
— работа на любом хостинге;
— помощь при настройке.
Описывать создание и настройки этой формы я не буду, лучше приведу подробный видеоурок.
Хочу отметить, что указанные в статье html формы обратной связи без плагинов подойдут для любых сайтов, на любых хостингах.
На этом у меня все.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение






Круто, круто!!! Первой воспользовался! И видео очень кстати! :good:
Здорово, что если даже для создания форм обратной связи существует столько вариантов: выбирай любой.
«Contact form 7» как раз её и использовала. Спасибо, Александр за ваши подробные объяснения и уроки. Уже поудаляла некоторые плагины с вашей подачи! И этот обязательно заменю. Читаю ваши статьи с удовольствием и применяю на своём блоге ваши советы.
Также использую форму для обратной связи «Contact form 7", считаю её очень удобной и для пользователей и для себя. Теперь у всех, кто хочет сообщить что-то, чито не для посторонних глаз, обращается напрямую через форму связи.
А кнопка Одноклассники не работает... 😥
Галина
Спасибо за отзывы!
У меня кнопка Одноклассники нормально работает :unsure:
Привет, Александр. Хорошая форма у тебя стоит. Какие бы минусы у неё не были (а они небольшие), главное, что без плагина работает.
Скажите Кузьмич, ведь эта форма выполнена на примере скрипта, а скрипты тоже создают нагрузку на сервер или нет?
Конечно, создавать форму обратной связи без плагина лучше, потому что, по крайней мере, не будет такой нагрузки на сайт, какую несут с собой плагины.
Ой, боюсь за Вами, Александр не угнаться. Только обратную форму с плагинами поставила... и вот — снова новая информация.
Очень интересно узнать, какие плагины у Вас. Может от некоторых и я откажусь. А то ...где что услышала , прочитала ... сразу себе внедрила. Шутка ли — 31 активный плагин на сайте. 🙂
У Елены 31 плагин на сайте и она переживает. Вот одна блоггерша призналась, что ку неё было 57, пока не узнала, что это слишком много!:-)
Но, по норме, говорят, плагинов должно быть около 20?
Еще родился такой вопрос... приходит на почту очередное письмо от Вас, Александр.Например, сегодня « Форма обратной связи без плагинов». А когда я нажимаю на « Главную», то там последняя запись от 17.11 « Ускоряем блог на WordPress».
Вот и не могу понять... где же все остальные статьи, после 17 ? Вы на главной не все устанавливаете?
Т.е. у меня на главной статья « Форма обратной связи...» и про robot.txt (предыдущая ) отстутствуют.
Я думала, что на главной отображаются все статьи. Или это не так? Для меня загадка. 🙂
Елена.
На блоге сейчас 17 активных плагинов. Обзор скоро напишу. Их количество сократилось во многом благодаря смене дизайна, какие убрал тоже напишу 🙂 На главной отображаются все статьи, попробуйте обновить страничку браузера. Просто он сохраняет у себя в кэше страницы, чтоб быстрее открывались :-), и открывает эти сохраненные копии 🙂
Поставил на свой сайт последнюю форму. Спасибо вот можете посмотреть как выглядит. Форма работает kucherenko-ferrari.narod2.ru/!!!
День наидобрейший. Возникла потребность реализовать на сайте форму обратной связи с возможностью прикрепления файлов различных типов. Изучив этот вопрс понял, что наиболее смпатичной является Super AJAX Contact Form . У этой формы один недостаток — отсутствует возможность прикреплять файлы. Не знаю, сколь сложно, но очень хочется получить или инструкцию, как это сделать или готовый скрипт. Идеальный вариант и то и то.
Спасибо вам Александр за интересные публикации! Я в этом новичок, но по вашим описаниям все вполне ясно. Попробовал разместить вашу форму №2 на своем будущем сайте, все сделал по вашему видео-уроку. Но у меня возникла проблема- форма не работает на моем хостинге(хостюсь у руцентра), видимо у меня не верно настроен модуль php. Подскажите пожалуйста какой выбрать и как настроить правильно.Спасибо еще раз!
спасибо за подробнейшее описание:) мне нравится! я еще нашла статью о формах обратной связи, очень советую: templates.motocms.ru/blog...obratnoj-svyazi/ 😎
установил форму, согласно вашему описанию. все работает. но есть проблемка.
в браузерах ИЕ вместо русских букв идут вопросы, в мозилле — ромбики...form4.avtobus.md — я ее тут поставил. Кодировку прописал согласно Вашим рекомендациям
Попробуйте кодировки другие поставить. Если не поможет, значит с хостингом проблемы.
Спасибо большое, я вообще по образованию юрист, и даже не знаю, как правильно произносить html, php..., но смогла установить! Ура!!!!
Согласитесь Татьяна, там нет ничего сложного, когда все подробно расписано.
Ну так вот, Максим, ничего сложного там не оказалось только после того, как Александр всё подробно расписал. А иначе бы — одни непонятки...
на сайте ip-whois на последней стадии регистрации формы (там где над вставить адрес и страницу сайта). все ввожу но кнопка ВВЕл! не нажимается. точнее нажимается, но ничего не происходит ((((
Спасибо! Очень полезный урок! Респект за видео!
Спасибо за урок! Очень понравилась статья, видео то же + огромный.
Но я недавно взял и подключил коммерческий скрипт обратной связи, нашёл бесплатный (можно и платный поставить — функционал увеличить). Очень крутая штука, много клиентов через неё обращаются!!!
Спасибо, Александр. Кучу времени сэкономил с Вашей помощью. Читал тут умную книжку, о том, каким должен быть блоггер и его блог. Будете смеяться, но Вы подходите под описание так, как будто писатели с Вас образ срисовывали 🙂
А что это за книжка такая, pessimist, описывающая, каким должен быть блоггер и его блог? Хотелось бы прочитать, просто заинтриговали.
Разумеется, подписываюсь на Ваш сайт. У меня, казалось, бы простой вопрос для Вас, а я полдня мучаюсь.
Создал форму Super AJAX Contact без вопросов, так уж здорово подробно все написано. На
При наборе ссылки на блог, как и Вас в статье, она появляется.
1.Но не знаю, как ее разместить на странице Контакты или Обратная связь?.
2.При комментировании постов форме «Сонtact form 7» комменты читателей появляются под постами и в Комментариях.
Значит поле использование этой формы ограничено? Значит, эту форму можно использовать ограниченно и от «формы 7» не уйти?
С нетерпением жду ответ. ПОМОГИТЕ, особенно по п.1. Сайт в ожидании.
С уважением Виктор. Москва.
Виктор Георгиевич, нужно размещать ссылку, например, как у меня на странице «О блоге» ссылка «Написать автору», саму форму на страницу не вставить. По второму вопросу ничего не понял! Вопросы задавайте лучше в личку. Спасибо что подписались 🙂
Спасибо автору за полезный пост!
Кто-нибудь сталкивался с такой проблемой — письма с формочки Super AJAX Contact Form не отправляются на ящики mail.ru? Не пойму в чем проблема — то ли в настройках самой формочки (что маловероятно), то ли хостера, то ли самого сервера mail.ru.
У меня, к сожалению, не получилось с Super AJAX Contact Form... видать, где-то напуршила, жаль... Будем юзать предусмотренную шаблоном.
Очень полезная информация использую как и многие плагин «Contact form 7» + плагин капчи. Сегодня вечером обязательно попробую несколько ваших вариантов. Если всё будет нормально то отключу «Contact form 7» + плагин капчи.
Мне понравилась форма обратной связи с использованием скрипта AJAX. Только жалко что ее сложно интегрировать в страницу блога.
У меня вообще ее скачать не получается. Видимо она стала платной.
По ссылке не скачать. Стоимость исходника 5$. Вот блин...
Пост действительно будет полезен всем новичкам, что бы те могли забабахать себе форму обратной связи. Но мне увы не пригодилось, у меня в движке она изначально есть, а переделывать лень.
Лень это очень плохо, с таким подходом никуда не уйдешь! Я об этом целую статью написал и не было лень 🙂 Почитай, вдруг пройдет!
Вот это правильно, Андрей, лень — блоггеру не подруга!
Большое спасибо! у меня плагин формы подписки глючил, я устала с ним бороться, Ваша статья попалась на глаза , как раз вовремя. Так как я не веб мастер и с php не дружу, я установила фору из последних html. Еще раз огромное спасибо Вам Александр!
Все? я установил. Справился, потому что мне помог один хороших блоггер. Он скинул мне этот скрипт и объяснил что к чему!
Поставил форму обратной связи с использованием скрипта AJAX. Жалко что выводится на новой странице. Проверил отправку письма, всё работает. Спасибо огромное автору!
Разные формы пробовал, нужно и эту попробовать а потом выбрать самый оптимальный. Спасибо автору.
Красивая форма! Думал какая нибудь обычная, а это нет! Еще бы стили настроить и вообще будет конфетка!
Доброго времени суток! Хорошая форма. Как сделать, чтобы при клике на ссылку форма открывалась во всплывающем окне. У меня открывается форма вместо сайта. и при отправке письма форма автоматически не закрывается.
Если сделать две формы на одной странице, то вторая форма не использует аякс проверку заполнения. Перекидывает на пустую страницу, где и пишет, что поля нужно заполнить. Как это можно исправить, или настроить, чтобы работали обе формы?
Из всех мне больше всего понравился последний вариант, думаю его сейчас и установлю, посмотрю, как работать будет.
Скажите пожалуйста как можно сделать две формы на одной странице, адреса емаил должны быть разными. Спасибо!
Вот так вот6 кто-то одну форму обратной связи установить не может, а кому-то сразу две на одной странице подавай.
Здравствуйте в общем все получилось только как мне форму поставить на свою страничку после загрузки в корень у меня открылась форма а моя страничка нет.
я пользуюсь сейчас support-desk я так понимаю вы тоже главное что мне нравиться что это не плагин и то что идет меньше нагрузка на блог!
Совсем не работает форма Super AJAX Contact Form. Во-первых, вместо букв знаки отображаются (хотя по вашему совету перекодировала через нотпад ++ файл индекс в utf-8 без BOM). Плюс к этому вообще не отправляется ничего. Просто бесконечная прогрузка идет. Адрес отправки сообщений указан верно.
Очень полезная информация использую как и многие плагин «Contact form 7» + плагин капчи. Сегодня вечером обязательно попробую несколько ваших вариантов. Если всё будет нормально то отключу «Contact form 7» + плагин капчи.
Спасибо автору за полезный пост!
Кто-нибудь сталкивался с такой проблемой — письма с формочки Super AJAX Contact Form не отправляются на ящики mail.ru? Не пойму в чем проблема — то ли в настройках самой формочки (что маловероятно), то ли хостера, то ли самого сервера mail.ru.
Я считаю, что общение с читателями необходимо налаживать только через систему тикетов, там и разделы есть и история хранится переписки и всех предыдущих писем автора. Таких сервисов сейчас немало, я использую деск.ру, мне хватает даже на бесплатном аккаунте его возможностей.
А все эти формы считаю не весьма подходящими для серьезного блога, не солидно, что-ли.
Форма обалденная,спасибо автору но есть один минус,во всех браузерах работает отлично,а в Internet Explorer не в середине странице а с лева......а когда начинаешь встраивать в сайт то вообще все коряво.Поэкспериментировал с с этой строкой "
" отображение лучше но все равно с косяками.
Автору огромнейшая просьба поправить,может для профи раз плюнуть исправить у самого знаний не хватает!
Александр,вы как всегда на высоте.
Клевая форма.
Понравилась Ваша форма обраной связи. Установлю себе подобную. Благодарю за статью очень актуально.
статья замечательная!
а как заставить работать формы обратной связи в бесплатных шаблонах?
они всегда Не работают . Отключены функции.
Спасибо Александру за статью! я использую форму обратной связи formedesigner.ru, удобный сервис для новичка, но хотелось бы как вы, всё самой научится. Будем стараться развиваться