Создание страницы 404 + мини-конкурс!

Здравствуйте, уважаемые читатели моего блога!
Сегодня я Вам расскажу об одной мелкой, но довольно важной для блога детали, а именно мы поговорим о том, как создать страницу 404.
Советую Вам прочитать данный пост до конца, я приготовил мини-конкурс!
Для тех кто не знает, что такое «страница 404» скажу: это такая страница, которая появляется в том случае, если Вы вводите адрес блога, например http://asbseo.ru, и после этого ссылку на страницу, например, http://asbseo.ru/oshibka.html, если такой страницы (в данном случае «oshibka.html») на блоге нет, то выдается страница ошибки 404.
Страница также появляется в случае перехода по ссылке (например, с другого блога), которая ведет на несуществующую страницу блога.
Такое иногда может случаться при удалении страницы (поста) или изменении его ссылки.
Читатель, попадая на такую страницу, обычно покидает блог. Вот так выглядела моя страница 404 до написания этого поста:

Вот еще пример:

Согласитесь, увидев такое, посетитель вряд ли захочет остаться на блоге. Терять своего очередного посетителя не очень полезно для любого блога, а для молодого блога – вообще непростительная ошибка!
Чтобы попытаться удержать посетителя на блоге, можно такую страничку красиво оформить, сделать более привлекательной.
Как создать страницу 404
Чтобы посмотреть эту странчку на моем блоге, достаточно ввести в адресной строке браузера адрес любой несуществующей страницы, например, http://asbseo.ru/oshibka.html (такой на моем блоге нет).
Выглядит она у меня так:

Вот еще парочка примеров оформления:


Создать страницу 404 очень просто! У меня на это ушло примерно 20 минут, зато теперь она будет служить мне долгие годы!
Для создания такой странички в WordPress нужно отредактировать файл 404.php, который находится в папке с темой Вашего блога.
Для этого нужно его открыть в текстовом редакторе, поддерживающем кодировку utf-8 (без boom), например, notepad+, и внести изменения, о которых я расскажу ниже.
Я для правки файла 404.php никакими программами не пользовался, а делал все в административной панели WordPress.
Переходим в админку, пункт «Внешний вид», подпункт «Редактор».
В правой части экрана будет список файлов темы. Там нужно найти шаблон ошибки 404 (файл 404.php) и нажать на него.

Появится следующий код:
Теперь внесем в этот код необходимые изменения.Я разобью их на три шага:
— правка текста;
— вставка графики;
— правка кода.
И так, приступим:
Правка текста страницы 404.
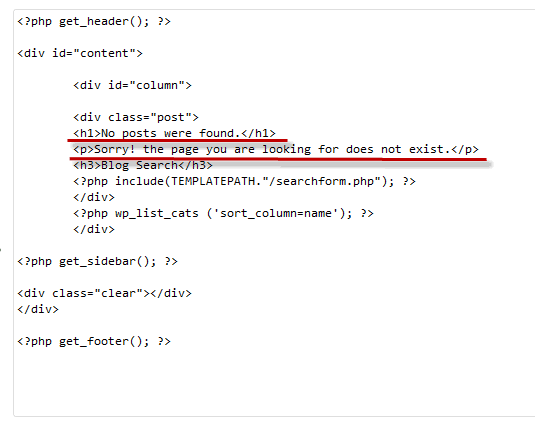
Для правки текста нужно открыть эту страничку (как это сделать я писал выше) и посмотреть, какие надписи на ней выводятся. В моем случае были надписи:
«No posts were found»
«Sorry! the page you are looking for does not exist.»
«Blog search»
Последнюю надпись и код поиска по блогу я убрал (просто удалил из кода эти строки), а первые две подправил, вставив следующий код:
<div align="center"><h3>К сожалению такой страницы с нами больше нет!</h3>
<div align="center"><h3>Однако на блоге еще много интересных и полезных статей!
Не уходите, посмотрите рубрики, последние статьи и другие страницы блога блога!</h3></div>
Вставляем картинки.
Между строками с текстом я вставил, скачанную в интернете и отредактированную, картинку. Для вставки картинки нужно использовать следующий код:
<img src="ссылка на картинку"> (картинку нужно закинуть на Ваш хоcтинг).
В результате получилось следующее:
<div align="center"><h3>К сожалению, такой страницы с нами больше нет!</h3>
<img src="http://asbseo.ru/images/404.png"></div>
<div align="center"><h3>Однако на блоге еще много интересных и полезных статей! Не уходите, посмотрите рубрики, последние статьи и другие страницы блога блога!</h3></div>
Правка кода.
Можно также добавить в код страницы ошибки 404 другие различные функции:
— поиск по блогу. Чтобы вставить код формы поиска по блогу, необходимо скопировать код, который находится в файле sidebar.php, либо header.php Вашей темы, и вставить его в код 404.php;
— вставка ссылки:
<a href="ссылка">анкор (текст)сылки</a>
— код вставки категорий блога:
<?php wp_list_cats ('sort_column=name'); ?>
— код вывода последних пяти записей блога:
<?php get_archives ('postbypost', 5); ?>
— код вывод архивов блога:
<?php wp_get_archives ('type=monthly'); ?>
— код вывода ссылок:
<?php get_links ('-1', '<li>', '</li>', '', FALSE, 'id', FALSE, FALSE, -1, FALSE); ?>
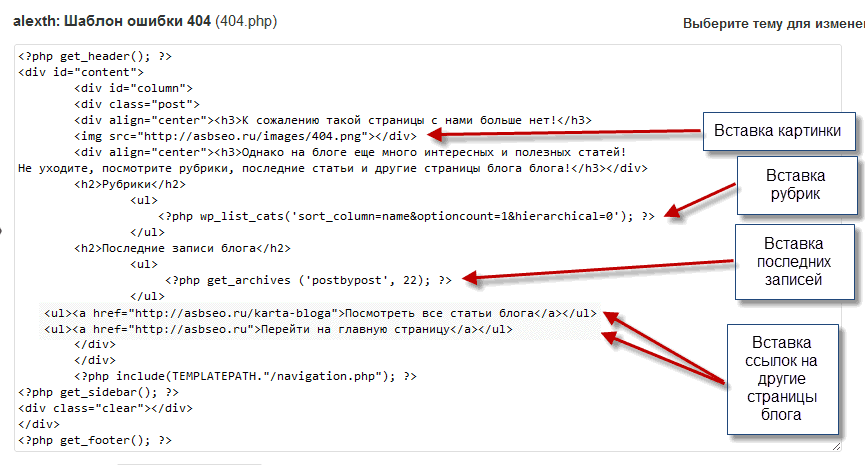
Вот так выглядит полный код моей страницы ошибки 404:
Страницу 404 можно оформить при помощи плагинов:
— Smart 404. Этот плагин автоматически заменяет страницу 404 на список страниц, наиболее подходящих по запросу. Здесь автоматически используется функция «поиск по блогу». Скачать плагин можно здесь;
— 404 Notifier — плагин уведомляет об ошибках 404, когда они возникают. Скачать плагин можно здесь;
— Redirection. Этот плагин перенаправляет пользователя со страницы 404 на другую, выбранную Вами. Скачать плагин можно перейдя по этой ссылке.
Я лично не пробовал ни один из представленных плагинов, потому как стараюсь использовать их как можно меньшее количества, в целях ускорения блога.
Надеюсь, мой пост был полезен, и у Вас не возникнет трудностей с созданием страницы 404.
Предлагаю Вам мини-конкурс «На лучшую страницу 404».
Для участия в нем необходимо ретвитнуть данный пост и оповестить об участии, оставив ссылку в комментариях к посту.
Результаты конкурса опубликованы на этой странице 15 декабря 2011 года.
Итоги конкурса здесь.
Победители мини-конкурса получат призы:
1 место – 150 рублей;
2 место – 100 рублей;
3 место – 50 рублей.
Я сам выберу понравившиеся мне страницы, о результатах сообщу в новом посте.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение



:aplo:
Готов принять участие. 🙂
а я не успел );
Конечно, Виктор! принять участие могут все. Ни каких правил и ограничений!
А у меня при переходе на несуществующую страницу перекидывает на главную страницу, это нормально? И страницы 404 тоже нет, может это от темы зависит?
И еще вопрос, Александр, что значит ретвитнуть пост? :scratch:
Re: Юрий!
Да, вполне возможно что от темы это зависит, ну может и хорошо что на главную попадаешь.
Ретвитнуть — это значит написать сообщение в твиттер (продублировать его). На блоге есть для этого кнопка, сразу после поста 🙂
Александр, я пост ретвитнул, но ссылка не рабочая, сделал вручную, возможно проблема с кнопкой или с самим сервисом сокращения ссылок, но редиректа с неё не было, советую проверить. ссылка последняя в моей ленте twitter.com/#!/atayanv
Участие в мини-конкурсе принимаю.
Спасибо. Полезно. Хочу принять участие в конкурсе, если будет время.
Саша, принимаю участие!!! У меня полгода не было страницы 404 и вот месяца два назад сел и сделал. Кстати, уже побеждал в одном подобном конкурсе со своей страницей!!
Тоже только недавно сделала свою ошибочную страницу. На все «кнопочки» понажимала :yes: Участие в конкурсе могу принять!
Интересный конкурс! Ретвитнула. Хочу тоже принять участие. :good:
Конечно Елена, только Вам предстоит еще сделать страницу 404 🙂
Увидела, что сегодня у Вашего блога круглая дата. 100 дней! Примите мои поздравления! Блогу — процветания ! :yes: Процветания на радость нам — читателям! 🙂
Спасибо, Елена! Будем стараться! 🙂
прикольно :good:
хочу тоже поучаствовать :mail:
Хотела создать свою страничку ошибки 404, у меня сейчас выводится довольно лаконичная запись «Not found the requested url/...»Но зайдя через админку в шаблон этой странички, обнаружила довольно длинные надписи, даже перевела на русский, вот отрывок "... я не могу найти то, что вы думаете, что Вы ищете. Какого черта только что произошло? Ну, к сожалению, я думаю, что вы только что пережили то, что мы вебмастеров называться «Большая проблема». Это может быть вызвано несколькими факторами, включая: материал, который вы ищете, больше не доступны. материал, который вы ищете на самом деле никогда не доступны. материал, который вы ищете, где-то здесь где-нибудь, но мы ловко спрятал его в месте, называемом " где-то ". Что мне теперь делать? Ну, это зависит. Если Вы уверены, что материал на самом деле на этом сайте, то мы рекомендуем Вам нажать логотип в верхней части страницы и попробуйте еще раз. Если вы думаете, материал на самом деле не на этом сайте, ну, попробуйте «Googleing» для него. Кроме того, вы могли поразить «F5» или «Обновить», чтобы повторно перезагрузите страницу. Это редко работает, но вы никогда не знаете. Хорошо, кто виноват это так или иначе? К кому я могу винить за этот беспорядок? В наиболее экзистенциальном смысле, не так ли на самом деле вины каждого? Количество Более чем вероятно, что это ваша проклятая вина. Однако, если вы будете использовать контактную форму и объяснить ошибки вы получили мы были бы очень признательны и счастливо удалить Вас из наших «людей, которые привели к массовым, отнимает много времени непопр...» Это в каком случае будет видно? :scratch: И что мне править? Вероятно, в моей теме я не смогу ничего исправить :wacko:
Вот так страница 404 🙂
Самая объемная и скучная, да еще и злая 🙂
Это уж, кто как эту страницу сделает, такой она и будет. Есть невероятно впечатляющие страницы 404. Я когда-то даже коллекционировал их.
Спасибо. Воспользовался советом
Ретвитнул, создал!
Участвую 🙂
Ну вот, застряла. текст на странице отбражается. А картинка — нет.И что делаю не так — не знаю. Картинку закинула на хостинг в папку images.
Вот мой код
Этой страницы больше нет. Но все — к лучшему!Зато есть новые странички!!! Посмотрите, пожалуйста, в рубриках !
Подскажите, пожалуйста, что не правильно! Спасибо. 🙂
Участвую к мини конкурсе. Правильно оформленная страница 404, действительно полезна для посетителей.
Спасибо всем за комментарии! Все участники приняты. :good:
Елена, пишите на e-mail, попробуем разобраться!
Наталья, я даже не знаю чем Вам помочь. Может на хостинге можно создать страницу 404, бывает такое! 🙂
Все получилось! Страничка готова! Ура! У меня такой славный сторож завелся на сайте! 🙂
Сделал ретвит:
twitter.com/#!/kot_mr/sta...3372065414717440
Ну и участвую в конкурсе.
🙂
Ну вроде осилил немного данный урок. Получилось довольно забавно B-)
Хоть и блог еще у меня молодой, но тоже решил принять участие в конкурсе. Твитнул — twitter.com/#!/faizullinn...3403528688381952 . Кстати только недавно написал на своем блоге статью о том, как создать страницу 404. Спасибо за конкурс! Участвую... :good:
А сколько уже участников то уже набралось если не секрет? 🙂
Ретвитнул twitter.com/#!/kolobochekru
Участвую в конкурсе.
Re: Виктор
Об участии сообщили 11 человек, правда не у всех есть страничка 404. 🙂
Участвую в конкурсе. Твит ->
twitter.com/#!/natalya84i...4256745743716352
Спасибо, Александр, за подробное описание. Воспользовалась им и исправила ошибки, которые были на моей странице ошибки 404. Изменила ее оформление еще раз)) Может быть не последний до конца конкурса;)
Приму участие, уже ретвитнул статью, вот ссылка на страницу с ошибкой на всякий случай
А ещё я бы добавила, что такая страница не должна индексироваться.
Это почему же?
Дам ссылку с вашего разрешения — уж больно наглядно получается — shpargalkablog.ru/2012/05...eta-servera.html
404 страница — принято говорить «ошибка», но в первую очередь это ответ сервера. Если страница, которая должна отвечать 404 даёт ответ 202, то это уже по логике не верно.
Главная причина — дублирование контента. Сколько у сайта может быть ошибочно введенных страниц? — огромное множество. И на всех будет один и тот же контент: картинка мотиватор да форма поиска.
Для сервера типа Apache должен быть файл у папки со страницами сайта и названием
«.htaccess» и содержанием файла хотя бы:
ErrorDocument 404 /?error=404
Хотела отредактировать свою страницу 404 , как положено , но не получается...
В статье все понятно, по полочками все разложено, но вот шаблон у меня не такой, как обычно... Коды совсем другие в файлах.
В файле 404 вообще не нахожу ту надпись, которая выводится на самой странице 404. Как ее сделать, не знаю...:(
Надпись на странице 404 изменила, а теперь не могу разобраться , как в моем шаблоне можно картинку вставить на эту страниц.
Измучилась я со своей темой Страйикинг, а менять на другую уже не хочу.
А ты создай новый пост, загрузи туда картинку, а потом скопируй код в html редакторе и вставь. Я так делаю.
Сейчас на счет этого не парюсь хотя и понимаю важность. У меня на счет оформления свой план! И растянулся он на 4 месяца! 🙂 Думаю молодой блог 4 месяца может и со старым шаблоном побыть.
ну надо же))) ни за что бы не подумала вставить в 404 страницу веселую картинку:) Обезьянки милые.
Саша! а у меня почему — то когда перехожу на вторую страничку карты блога, появляется надпись ошибка 404.
А раньше этого не было?
Как исправить положение?
Галина, попробуйте не разбивать на страницы, как у меня.
Спасибо за очень подробную статью, сейчас себе сижу страницу 404 делаю думаю получиться красиво, ну по крайней мере мне так кажеться. Ещё раз спасиобо за хорошую статью.
Александр, спасибо что напомнили я же сейчас делаю новый дизайн вот и 404 надо сделать!
Я тоже себе дизаин на новый сайт рисовал сюда не один раз заглинул только ради кодов всяки.
интересная страница 404... очень похожая на страницу карту сайта... =)
))) я придумал хорошую страницу 404 пока читал)))
Вот что-что , а страницу 404 ещё не настроил, вот думаю, всё-таки, как лучше сделать поставить плагины настроить и не париться, или позаморачиваться с кодами и сделать всё без их участия?
Конечно лучше без плагинов, еще спрашиваешь! 🙂
Я не очень в кодах разбираюсь, и если не получится отредактировать шаблон страницы, то поставлю плагин.
Спасибо за подсказки. Я только сейчас задумался над этой страничкой и тот час изменил ее оформление.
Хотя что-то не особо удается с формой поиска разобраться, она у меня ну никак не хочет ровняться по центру 🙂
Быстро сделала себе страничку 404 — спасибо, Александр, за подробную инструкцию! Но есть одно «НО» — шрифт уж очень большой; подскажите, пожалуйста, как его поменять?
Спасибо за пост. Некоторые моменты разъясняет, особенно хороши скрипты, которые предназначены для наполнения страницы с 404 ошибкой дополнительными элементами.
Добрый день. Спасибо за грамотную статью. А я хотел у вас спросить, что если вообще не делать страницу 404, а просто поставить 301 редирект на главную страницу? Как вы думаете, проблемы с Яндексом не возникнут из-за этого?
Заранее спасибо.
У Джумлы отвратительная страница 404, это просто не передать словами.
Это правильно — заботиться о посетителях с помощью даже, казалось бы, скрытой страницы.
я тоже постарался сделать себе оригинальную страницу думаю вышла не плоха
Есть очень красивые страницы 404. Всё хочу начать их коллекционировать. Как хобби.
Уф, и замаялась я с этой страницей 404!!! У меня в файле 404.php вообще 4 строчки, не так что сделаешь, сразу не работает!
Еще не работал над страницей 404, но в скором времени собираюсь сделать её.
Вот что-что , а страницу 404 ещё не настроил, вот думаю, всё-таки, как лучше сделать поставить плагины настроить и не париться, или позаморачиваться с кодами и сделать всё без их участия?
Приветствую, у меня другая проблема, файл 404 темы вордпресс есть, но при ошибке своя страница не отображается, аппачевскую кажет. Ставил запись в файл htaccess все равно не кажет.
Апачевская это «It works»? Если на своём компе, то проверьте работоспособность php. Мне кажется, дело в нём.
Вообщем включил ЧПУ все заработало:)
Мне кажется, что у Вас в файле hosts не прописаны алиасы, типа:
127.0.0.1 test.ru www.test.ru
Я раз видел анимированную страницу 404. Всплывало чёрное досовское окно и чёрточками постепенно вырисовывалась корова и надпись, что страница не найдена. Почему именно корова — я так и не понял.
А я еще не делал страницу 404. Надо будет как-нибудь приступить, а то как-то неинтересно получается.
«Читатель, попадая на такую страницу, обычно покидает блог». А если красивая страница будет, читатель не уйдёт с блога? Нужная страница всё равно же не найдена. Думаю, какая-то часть останется, есть ли какая-то статистика для этого? Есть очень высокохудожественные страницы 404. Одно загляденье!
Александр, спасибо за подробное описание.)
Дохлая муха очень мило смотрится.)))
Обезьянки вот прикольные очень.) Люблю я их.)) Помню этим летом когда ходили в зоопарк, мы зашли в здание, где было много обезьян. И одна обезьяна легла на ветку спиной, и нагло помахивая ногой, смотрела на нас и показывала язык.)) Не успели этот момент сфоткать, было смешно.)
Себе пока не придумала какую картинку поставлю, что-то веселенькое хочется, чтобы читатель не расстраивался, что не туда нажал и не нашел того, что хотел.)
Статью прочитал,заинтересовало.Все собираюсь себе сделать,надо воспользоваться моментом.
Спасибо.
Но лучше конечно было бы,чтобы страница 404 не выскакивала,а все работало благополучно.
Удачи всем.
Я себе такую страницы создал за часик, написал там полезный материал, ссылки на основные рубрики, главную, поиск расположил прямо на странице с ошибкой 404.
Жаль, что невозможно проверить, скольким читателям она помогла, но из таких вот мелочей складывается полное отношение к автору блога.