Как сменить фон на блоге или сайте? Где бесплатно скачать фон для сайта?

Здравствуйте, уважаемые читатели моего блога!
Недавно я обнаружил, что в сети появилось несколько сайтов (блогов), использующих такой же дизайн, что установлен на моем блоге. В связи с этим я решил сделать его немного отличным от других. Изменил стандартную шапку, стандартный логотип и фон.
Сегодня я Вам расскажу о том, как сделать, как сменить фон сайта (блога).
Как сделать или сменить фон сайта?
Сначала я Вам расскажу, каким образом и где определяется фон, который будет отображаться на сайте.
И так, фоном могут служить различные изображения (картинки), которые задаются в файле style.css.
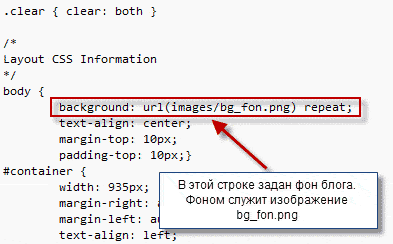
На моем блоге фон определен здесь:

Эта строка означает, что для фона (baground) используется изображение bg_fon.png, которое расположено в папке images темы wordpress. Здесь также имеется значение «repeat», о котором я расскажу чуть ниже.
Чтобы сменить фон сайта, можно подменить изображение bg_fon.png, которое находится в папке images темы.
Вот так выглядело изначально это изображение на моем блоге:

Вот так выглядел фон на блоге раньше:

Я заменил изображение вот на это:

Фон стал выглядеть так:

Где скачать фон для сайта?
Я использовал бесплатный сервис — ссылка.
Здесь Вы можете выбрать любой из представленных паттернов, настроить его, как Вам угодно, бесплатно скачать и использовать в качестве фона для сайта или блога.
Паттерн – это небольшое изображение, при склеивании (размножении) которого образуется фоновый рисунок.
Вот мой паттерн:

Это изображение продублировано несколько раз по горизонтали и по вертикали, до полного заполнения фона сайта, при помощи параметра «repeat».
В результате получился фон, который Вы сейчас видите на этом блоге.
Надеюсь, Вам теперь понятно, что такое паттерн.
Использование паттернов в качестве фона для сайта помогает значительно экономить вес страницы и, соответственно, время загрузки сайтов (ускорить работу блога).
При использовании в качестве фона сайта целого изображения, оно имело бы вес в несколько сотен мегабайт, что увеличивало бы скорость загрузки всех страниц. Особенно это заметно при небольшой скорости интернет соединения.
При использовании паттернов происходит загрузка маленького изображения, в моем случае размер изображения всего 130×130 пикселей и весит оно чуть больше 7 килобайт!
При использовании маленьких изображений происходит их повторение, пока весь фон сайта не будет полностью заполнен. Вот некоторые параметры, которые необходимо задать в стиле (файл style.css):
— repeat – при использовании данного параметра изображение повторяется по вертикали и горизонтали, до полного заполнения фона;
— no-repeat – изображение повторяться не будет. По умолчанию оно отображено в левом верхнем углу фона сайта;
— repeat-x – повторение рисунка только по горизонтали;
— repeat-y – повторение изображения по вертикали.
Размер узора (при его наличии) зависит от размера самого изображения, который можно изменить в программе Adobe Photoshop или в каком-нибудь другом графическом редакторе.
При использовании графики достаточно подменить изображение фона сайта, на которое ведет ссылка.
Паттерны можно создавать самому, но проще использовать готовые.
Ссылку на один из сервисов, где можно бесплатно скачать фон для сайта, я поставил в начале статьи. Буду благодарен, если Вы поделитесь своими ссылками на подобные сервисы в комментариях и дополните мою статью!
В качестве фона блога или сайта может быть использован простой HTML код цвета, который также указан в файле style.css. В этом случае код будет выглядеть примерно так:
![]()
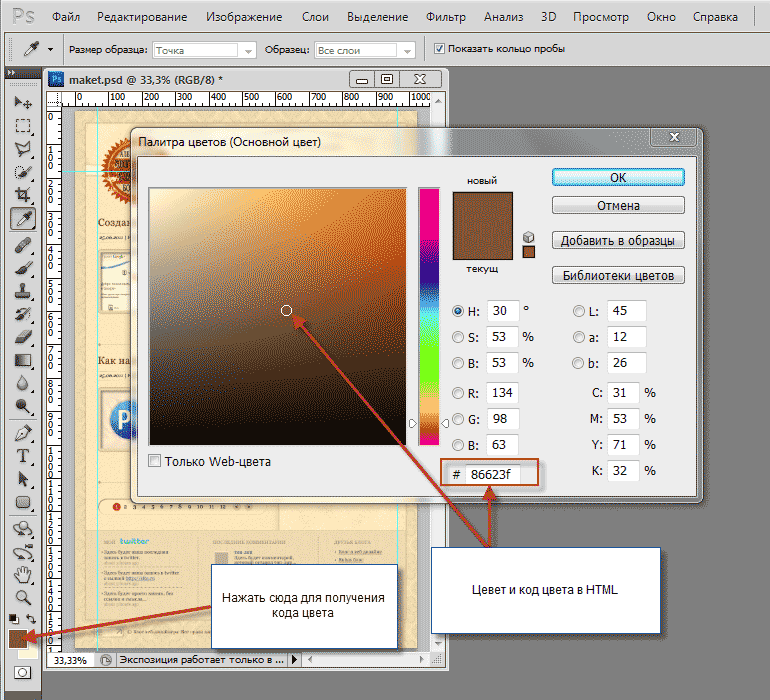
Здесь достаточно изменить код цвета, который можно подобрать, используя, например, все тот же Adobe Photoshop:
Либо воспользоваться таблицей безопасных цветов, вот ссылка.
Хочу обратить Ваше внимание на то, что не следует использовать слишком яркие цвета. Если читателям будет неприятен цвет фона, или при чтении будут уставать глаза, то они долго не задержаться на Вашем сайте.
На этом у меня все. Как Вам статья?
Советую Вам подписаться на свежие рассылки, и тогда Вы сможете получать анонсы постов моего блога прямо на свой e-mail. Впереди еще много интересных статей!
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение


Очень актуальная статья, кто не шарит в HTML! Александр, а не подскажите. как сделать так, что бы картинка на заднем фоне оставалась неподвижной, а двигался сам каркас сайта? (Просто проблема в том, что у красивых картинок не имеется бесконечного продолжения) :wacko:
Иван, чтобы закрепить фон сайта нужно в свойствах background (style.css) дописать свойство fixed top center; (фиксировать вверху по центру).
🙂
Сегодня зашел на твой блог и подумал, что не туда попал... Мне понравилось, как ты «покуражился» над шапкой.
Спасибо за статью, Саша. Тоже давно хочу кое что поменят у себя на блоге. Наконец то узнал значение «repeat». А вот у меня в качестве фонов применяется не паттерн, а узкая вертикальная однотонная цветовая картинка с градиентом. Вот как такой узкий градиент сделать?
Юрий, ты можешь в фотошопе сделать такую полоску, либо использовать стандартный паттерн в качестве фона! 🙂
Отличный фон Александр! Намного приятнее, чем был раньше. Да и урок, как всегда на высоте. Не хватает в конце только закрепляющего видео. 🙂
Все действительно пригодится в смене (корректировке) дизайна ваших блогов. Я бы добавил лишь одну деталь — старайтесь подбирать так называемые текстуры фонов с добавлением «бесшовные» В своей практике помню неприятное восприятие общего фона, когда выбранный кусочек (квадратик, полоска) img распространится с видимыми по стыкам швами.
Спасибо за ответ! Буду делать!!!! :good:
Я сейчас конечно задам очень глупый вопрос, но я никак не могу найти у себя папку images, объясните «на пальцах», если не трудно! Спасибо!
Татьяна, эта папка находиться по адресу: адрес блога/wp-content/themes/название Вашей темы/images
Александр, это как раз то, что я искала. Спасибо за очень нужную информацию! Только вот не совсем понятно. Объясните, пожалуйста, как это сделать — « Вот некоторые параметры, которые необходимо задать в стиле (файл style.css):...» Как конкретно их задать? Что и в каком порядке писать и где?
Татьяна, задаются параметры в файле styles.css. Необходимо найти строку: background
Вот моя строка: background: url (images/bg_fon.png) repeat;
Если Вам непонятно, напишите мне в обратную связь: asbseo.ru/code/index.php
Сформулируйте что конкретно Вам нужно, какие параметры Вы хотите задать для фона сайта. Я постараюсь помочь. 🙂
Александр! Спасибо за подробное объяснение. Только пару дней назад полностью изменила шапку, фон блога. Для участия в конкурсе Александра Борисова " Украшаем блог к новому году. Только вот картинка фон со снежинками — не заполняется вниз Что можно сделать?
Елена, в файле styles.css необходимо найти строку «background:» определяющую фон сайта, в ней добавить свойство «repeat»
Вот у меня это выглядит так: background: url (images/bg_fon.png) repeat;
Такое заполнение хорошо смотрится при использовании бесшовных паттернов, которые можно найти по ссылке в этой статье. 🙂
Татьяна!
« Вот некоторые параметры, которые необходимо задать в стиле (файл style.css)
Это нужно в управлении сайтом зайти во « Внешний вид» . Открыть « Редактор». Открыть. В центре — код. А справа внизу — список стилей. Нажмите на него. И откроется в редакторе код, в который Вы и вносите изменения.
body { background: #9db5ea url (images/fon1.jpg) repeat;
это мой код.
Если убираю из кода #9db5ea, то картинка все-равно заполняет фон только в верху сайта, а вниз до конца не идет, там просто белый цвет, или тот который я пишу в коде.
Александр! При дальнейшей корректировке кода по Вашему совету все получилось! Спасибо за помощь!
Елена, пропишите так:
body { background: #9db5ea url (images/fon1.jpg)
no-repeat;
position: absolute;
z-index: 0;
width: 100%;
Полезно! :good:
Спасибо за урок. Пробовала изменить фон у себя на сайте — получилось не все.
Супер урок! Спасибо! :good:
Отличный дизайн. Насколько я понимаю, сейчас модно делать блоги, похожие по дизайну на популярных блогеров? Иначе такое сходство ничем другим не объяснишь.
Скажу честно, что раздражает и в блоге Сидаша, так и в Вашем блоге — это фон. Очень сильно отвлекает от самого главного — текста.
Re: Argent
Это всего лишь эксперименты!
Спасибо за статью. Мой шаблон гораздо сложнее. Но благодаря статье, мне хотя бы удалось убрать черный фон.
У меня стоит шаблон, на котором есть функция смены фона, так что это сделать не трудно, а вот на многих дизайнах не так то просто сменить фон, если не разбираешься. Создала недавно тестовый сайт и на нем теперь экспериментирую теперь разные функции, чтоб основной сайт не угробить. Пробовала как то и фон менять по вашему уроку. Все очень доступно выложено! 😉
Замечательная статья. А вот как для uCoz бы узнать.
Отличная статья, добавила вас в закладки, пойду по эксперементирую, а то у меня с 1 раза не вышло, я просто заменила картинку, а название оставила тоже. Пойду гляну в css, может там кроится моя проблема.
Поменяйте название картнки на то которое было раньше или же в css замените название на новое, а если ничего не выйдет то попробуйте почистить кеш браузера должно получиться.
что-то не получилось... подскажите пожалуйста, что я не так сделала
background:url (.../images/bg.jpg) repeat center top #f984e5;
height: 100%;
word-wrap: break-word;
Было no repeat и цвет был другой, а .../images/bg.jpg я сменила на свою картинку и имя так и прописала bg.jpg. Но почему то не поменялось, подскажите глупенькой:)
Спасибо.
Все ясно и разборчиво. С первого раза фон поменял и все кламмно получилось. Спасибо.
Только что заменила фон сайта, получилось с первого раза, спасибо еще раз Вам Александр, очень рада, что нашла Ваш Блог))
Я сразу взялся за изучение html и css, без этого нельзя свой сайт ни настроить, ни украсить. Новичкам будет сложно редактировать файлы, они даже простую ошибку не смогут найти или лишнюю скобку не заметят.
Скачал фон, увеличил его, а как сделать фоном блога не понял. Помогите пожалуйста.
Я поставил строку как у вас, но вместо фона сайт стал полностью белым.
Очень много полезной информации. Наконец я узнал где хранится фоновый рисунок моего сайта, уж давно хотел его поменять!! а можете подсказать где можно изменить ширину сайта (извините если выразился не совсем понятно)?
И вот еще вопрос, просто крик души!!!
Может я не в тему, подскажите пожалуйста или перенаправьте в нужное место. Хочу сделать интернет магазин (зарегистрировался в партнерке по футболкам). захожу в кабинет чтобы скачать xml? но не знаю как. там надпись XML выгрузка товаров доступна по адресу и стоит партнерская ссылка. Что делать даже и не знаю, и не как не скачать ее.
Александр, может вы знаете, как мне помочь???
Мне кажется, менять фон легко. Как-то не задумывалась об этом. Хотя, как я поняла, смотря какой шаблон.