Урок 10. Вставляем аудио и видео в блог

Здравствуйте, уважаемые читатели моего блога!
Мы продолжаем создание нашего блога, и в этом уроке мы с вами научимся вставлять аудио и видео в блог.
В моих уроках по созданию блога , в конце статей, вы можете наблюдать видео, которое я закачиваю на YouTube и вставляю в заметки блога.
Также в записи можно вставлять аудио.
Эти файлы очень полезны в плане улучшения поведенческих факторов на блоге, и не только.
Как вставить аудио в блог?
Для того, чтобы вставлять звуковые файлы, нам понадобится плагин «Audio Player». Скачать его можно, перейдя по этой ссылке.
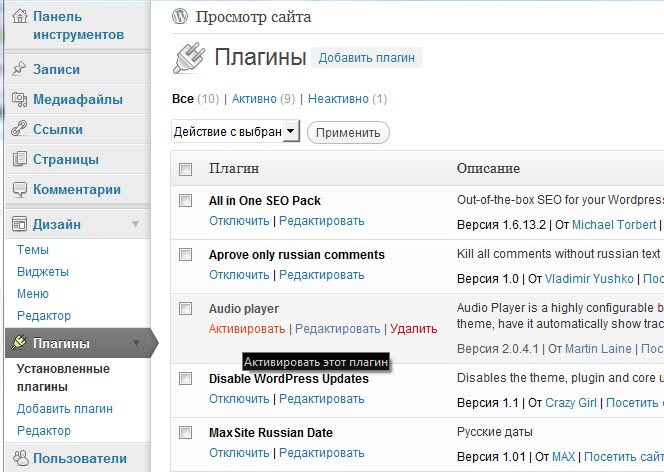
Распаковываем плагин в папку с плагинами, переходим в админку и активируем его.

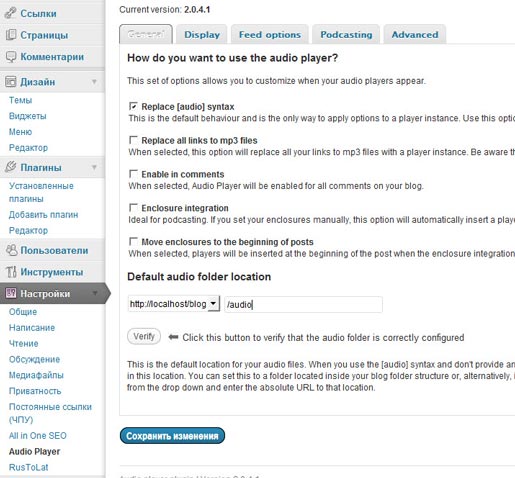
В пункте «Настройки» у нас появился подпункт «Audio Player». Настройки плагина выглядят следующим образом:

Здесь мы ничего менять не будем. Обратите внимание на пункт «Default audio folder location», там указан путь, где должны храниться наши аудио файлы.
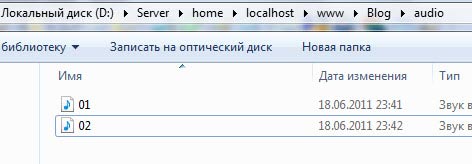
Переходим в корень нашего блога:
D:\Server\home\localhost\www\Blog
Здесь создаем папку «audio» и перекидываем в нее любой mp3 файл. В моем случае 01.mp3:

Теперь в визуальном редакторе любой заметки вводим следующую строку:
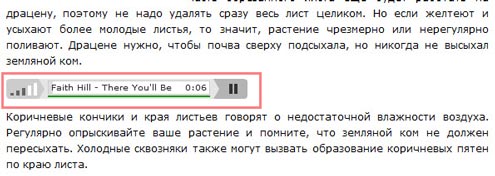
Здесь я указал 01.mp3, который находится в папке «audio». Обновляем запись и видим, что в нашей заметке появился наш аудиоплейер:

Как вставить видео в блог?
Способ 1 (без использования плагинов).
Это самый простой способ. Он хорош тем, что для него нам не понадобятся дополнительные плагины, что способствует более быстрой скорости работы блога.
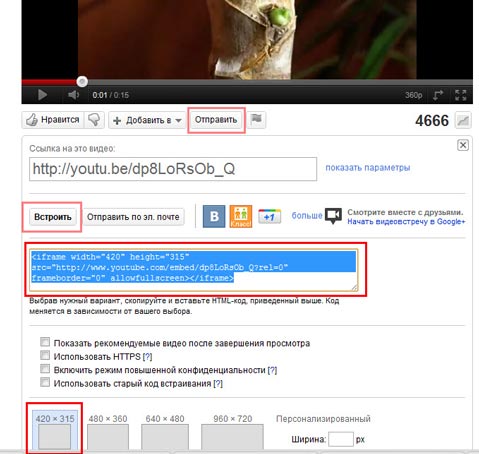
Заходим на «You Tube», находим здесь любое видео. Под видеороликом нажимаем кнопку «Отправить», затем кнопку «Встроить». Появится код, который нужно вставить в редакторе HTML в нашу заметку.
Выбираем размер видео (я выбрал 420×315) и копируем код в буфер обмена.

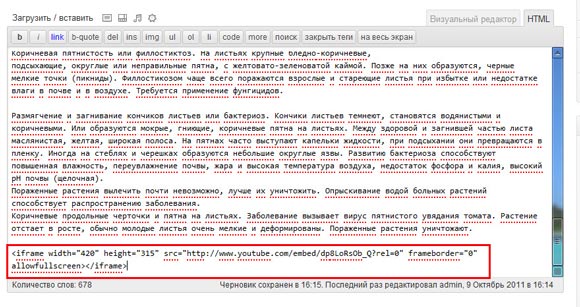
Затем вставляем его при помощи HTML редактора в нужное место нашей заметки.

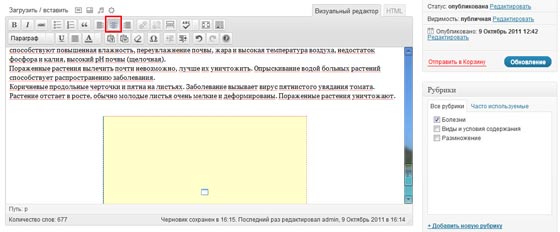
Все, видео добавлено, переходим в визуальный редактор и выравниваем его.

Способ 2 (плагин «Video Embedder»).
Вставлять видео можно при помощи плагина «Video Embedder».Скачать его можно здесь.
Распаковываем его в папку с плагинами и активируем.
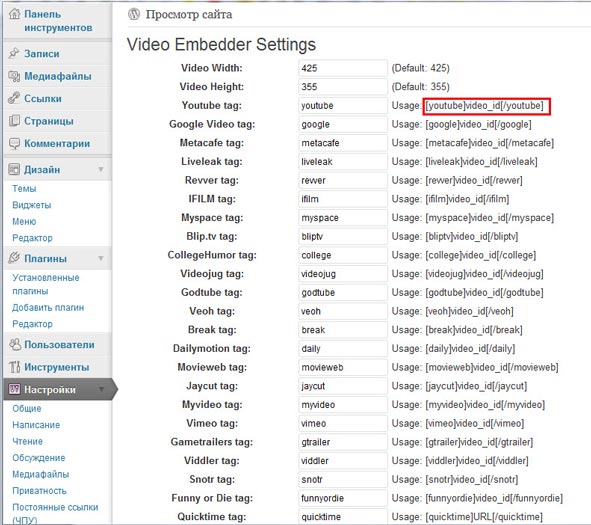
Заходим в настройки плагина. Здесь нам нужно узнать,какие параметры необходимо вставить.
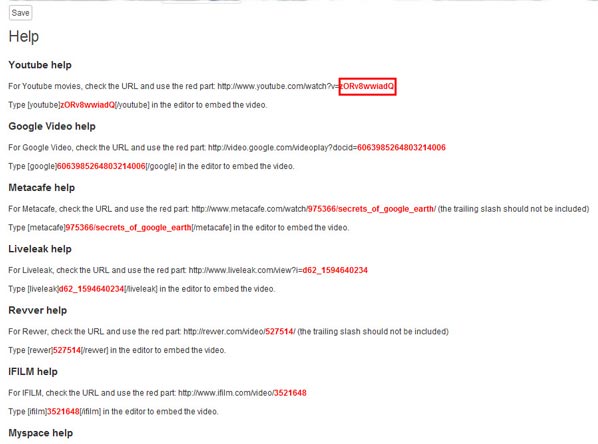
Возьмем для примера «YouTube», и видим, что нам нужно вставить в запись следующий код:

[youtube]video_id[/youtube]
Внизу имеется справка для всех сервисов.

Получается, что вместо Video_id нам нужно вставить код, идущий после v=. В моем случае, это dp8LoRsOb_Q.
![]()
Копируем этот параметр. Переходим в визуальный редактор нашей заметки и вставляем следующий код:
Все, наше видео вставлено в заметку. При помощи данного плагина можно добавлять видео с различных сервисов, указанных в нем.

На этом у меня все.
Видеоурок: «Как вставить аудио и видео в блог WordPress?»
Если Вы хотите создать свой блог, но не знаете как, то рекомендую Вам скачать мой бесплатный видеокурс «Создание блога на WordPress». Подробности в статье «Как создать блог?».
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

Сашь, а ты каким способом вставки видио пользуешься? 😉
Я стараюсь меньше плагинов использовать. Первым B-)
С одной стороны оно и так чем меньше плагинов тем лучше, нет большой нагрузки на блог, но с другой стороны первый способ более трудоемкий и занимает больше времени. Поэтому здесь, я считаю, нужно в первую очередь отталкиваться от того насколько ваш блог перегружен плагинами, и если их число приемлемое (в районе 15) можно пользоваться и вторым способом.
А я считаю, что первый способ очень простой. Ведь не сложно пойти на ю тюб, найти видео, скопировать html-код, а потом поставить его в место добавления записи, кто желает может выравнивать по центру.
При всем этом видео лучше не чужое ставить, а свое собственное. Заливать вовсе просто, а вот в записи поможет программа Камстазия Студио 7. Пользуюсь ею очень давно, нравится, не то слово.
Раньше пробные скачивал, потом взломанную нашел и все круто. Тоже самое и фотошоп, сначала пробными пользовался потом нашел кряк. Теперь доволен, в любое время помогу записать видео. На такие темы надо обязательно писать статьи, ибо многие новички и среднячки не могут найти этой нужной штуки.
А нет такого плагина для аудио, что бы не закачивать музон в базу?
Этот пойдет. Просто в настройках в строке Default audio folder location нужно указать custom, а в записях указывать источник, т.е. путь (адрес) 😉
Кстати, волей ни волей придется ставить плагин Video Embedde, так как в Ю-тубе код бывает запрещен, остается только Id использовать! 🙂
Да? А я об этом не знал, у меня еще ни разу не было с этом проблем, хорошо что я прочитал ваш комментарий теперь буду иметь это ввиду. Хотя как я уже сказал, я предпочитаю все-таки использовать плагин.
Поставь, заодно и другими сервисами будешь пользоваться помимо youtube :good:
Большое спасибо! Мне нужно было вставить видео на сайт. Оказалось, это так просто! Попробую обязательно Ваши рекомендации.
Светлана 😉
Я видео вставляю первым способом.Аудио еще не вставляла.
Вот и год прошел , а я так и не вставляла аудио ни разу.Это плохо.
Я попробовал вставить видео в блог на Вордпрессе первым способом и ничего не получилось. В режиме редактирования показывает розовый прямоугольник, а в режиме отображение — просто пустое место размером с вставляемое видео. При этом виджеты, вставляемые с Яндекса — отображаются.
В чем может быть косячок с моей стороны ? Причем пробовал два способа и с тэгом iframe и с тэгом object. Может это из-за какой-нибудь защиты самого видео ?
Видео отображается уже в готовой статье, после ее публикации. В режиме просмотра оно не отображается =)
Разобрался !!! Дело в том, что нужно обновить кэш броузера. У Хрома и Эксплорера — это клавиша F5. После нажатия на эту волшебну кнопу белый квадрат занял видеоролик.
Супер, спасибки. Уже накопился материал для хорошего поста: « чему полезному я научился на блоге Александра Бобрина»
1) установил подписку на комментарии
2) установил подписку на публикацию новых статей на блоге
3) установил блок «лучшие комментаторы»
4) научился встраивать видеоролики в страницы блога
Теперь в планах :
1) реализовать публикацию кроссвордов на блоге для организации конкурсов
2) составить план по извлечению всего вкусного на блоге Александра 🙂
Если уже идти по пути уменьшения плагинов то можно выводить видео и аудио при помощи HTML, это не очень сложно плюс загрузка файлов будет проходить намного быстрее.
Хорошо, что у меня таких проблем с установкой плагинов не возникает, в dle для вставки видио надо только ссылку на него указать и всё) Для аудио тоже или на сервер закинуть.
А можно как нибудь вставлять аудио без плагина?
Очень полезная информация! Я еще совсем новичок в создании сайта, обязательно воспользуюсь Вашими советами.
Александр, а подскажите пожалуйста видео не нужно закрывать тегами ?
Нет
Все поняла, спасибо!
Через Pod.fm более удобно вставлять аудио, и не загружается хостинг файлами)
Ну а вот видео то понятное дело только через youtobe, на другие варианты даже можно не обращать внимание.
У вас много видео на блоге, это не тормозит сайт? А то я тоже хочу видео выкладывать, но боюсь нагрузки на блог.
Юрий, эти видео хранятся на YouTube.
Понятно, тогда все немного проще. Только остается следить, чтобы это видео не удалили. А то уже видел такие примеры, хочешь посмотреть, а файл удален.
Лично я для вставки видео на свои сайты использую плагин Video Embedder, и он меня во всем устраивает. Правда сначала вставлял видео и первым способом, но скажу чесно он меня немного напрягает, поэтому я решил установить плагин и не парится.
Что-то я не понял, на Ютубе пропала кнопка «Отправить» или мне кажется? Не могу видео вставить на блог, как нужно.
Кто нибудь знает в чем дело?
Хорошо, что у меня таких проблем с установкой плагинов не возникает, в dle для вставки видио надо только ссылку на него указать и всё) Для аудио тоже или на сервер закинуть.
спасибо за такую детализацию изложения! очень хорошо написано!
Прикольно.Интересно изложена статья.
Надо попробовать плагин Video Embedder
С аудио еще не приходилось работать. Но вашу статью возьму на заметку как инструкцию по вставке аудио в блог.