Урок 7. Добавляем записи в блог

Здравствуйте, уважаемые читатели!
Сегодня мы с вами будем добавлять первую запись в наш блог. Сначала предлагаю вам прочитать вот этот пост «Как писать оптимизированные статьи?».
Для добавления записей блоггеры используют различные способы.
Кто-то пишет прямо в административной панели, кто-то использует специальные программы.
Я вам покажу самый простой способ, которым пользуюсь сам.
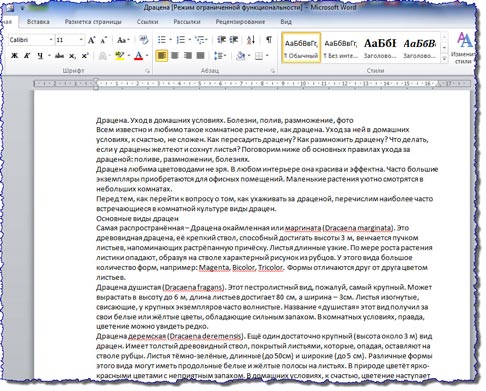
Весь текст своих статей я набираю в программе «Microsoft Word». Это позволяет контролировать орфографию. И мне так удобней.
Думаю, как пользоваться этой программой, вам объяснять не нужно.
Набираем текст нашей статьи, выделяем его и копируем в буфер обмена.

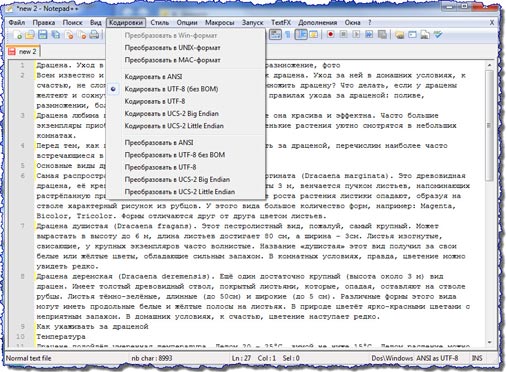
Затем запускаем программу «Notepad++» (скачать можете здесь) и в ней создаем новый документ. Затем в меню «Кодировки» отмечаем пункт «Кодировать в UTF-8 (без BOM)».

После чего вставляем наш текст. Дело в том, что весь текст в нашем блоге имеет кодировку «UTF-8 (без BOM)». Если не соблюдать это, то могут быть проблемы с отображением текста и другие неприятности.
Далее выделяем наш текст и снова копируем в буфер обмена.

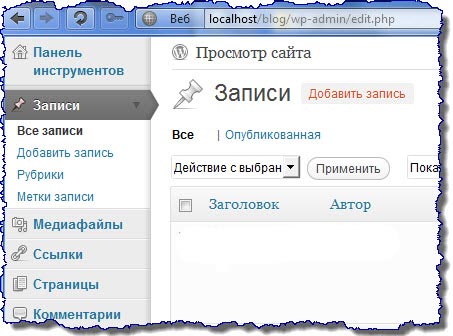
Заходим в административную панель «Wordpress», пункт «Записи», подпункт «Все записи» и нажимаем «Создать запись».

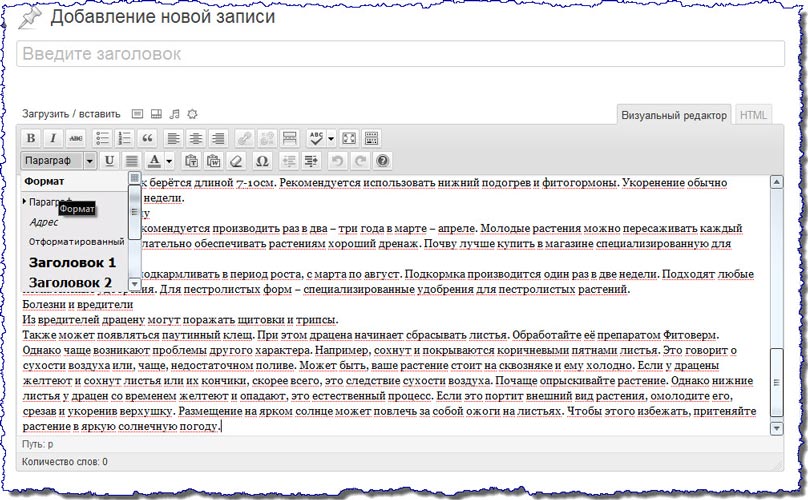
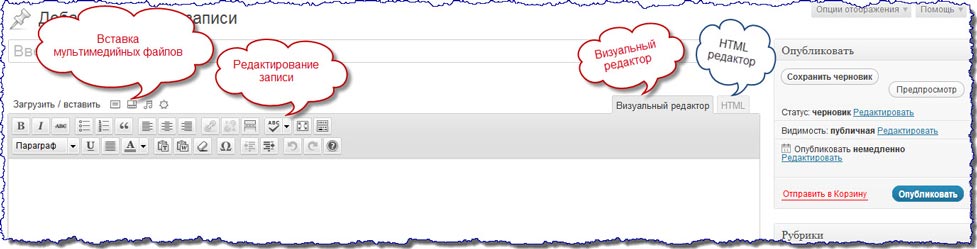
Перед нами появляется окно с формой ввода:
Здесь мы можем редактировать текст, HTML код, вставлять медиафайлы.
Вставляем наш текст из буфера обмена.

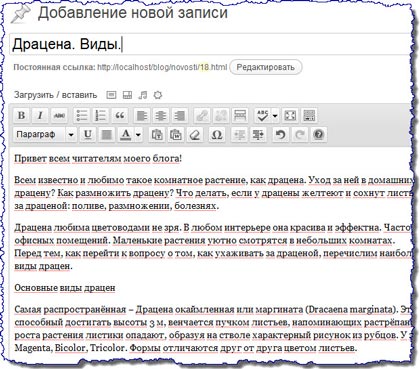
Пишем заголовок и разделаем абзацы нашего текста.

Теперь давайте вставим изображение.
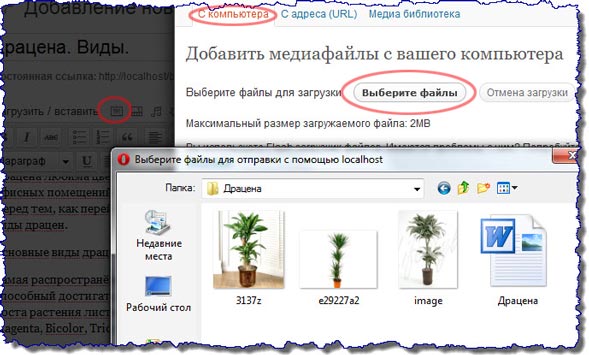
Ставим курсор в место, где у нас будет находится изображение, и нажимаем кнопку «Добавить картинку».
В появившемся окне нажимаем кнопку «Выберите файлы» и указываем путь к нашему изображению.

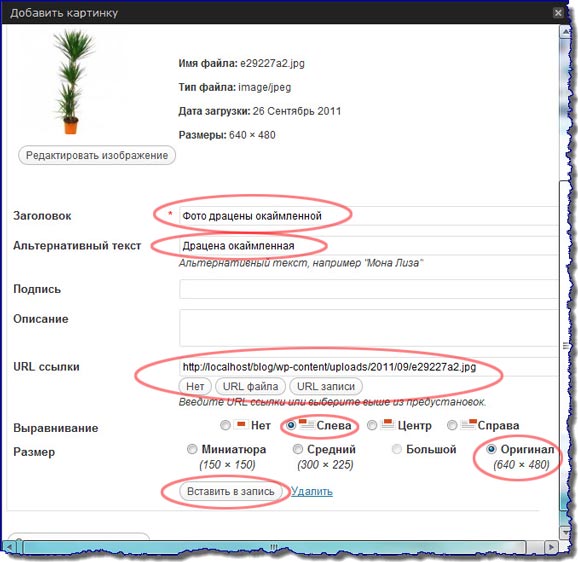
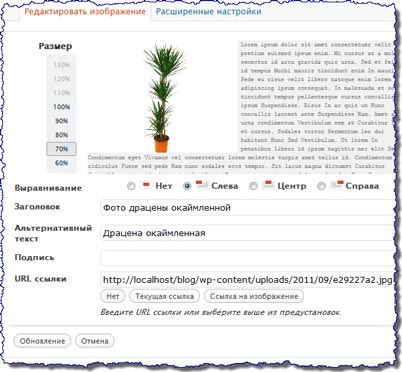
После того как мы выбрали картинку, появляется окно, в котором необходимо указать:
— название изображения;
— альтернативное название;
— описание;
— ссылку (можно убрать);
— обтекание текстом (укажите «слева»);
— размер изображения (оригинал).

Далее нажимаем «Вставить в запись».

Все, наше изображение добавлено, при необходимости его можно отредактировать. Для этого нажмите на картинке левой клавишей мыши. Появятся два значка: «Редактировать изображение» и «удалить изображение». В меню «Редактировать изображение» можно изменить все данные, что и при вставке изображения, а также настроить другие параметры (отступы, рамки и т.п.).

Для тренировки можете вставить еще несколько изображений. Попробуйте разные варианты настроек ваших картинок, набейте руку.

Теперь мы «обрежем» часть нашей заметки, для того чтобы на главной странице отображалась часть текста заметки с картинкой и надпись (ссылка) «Читать далее».
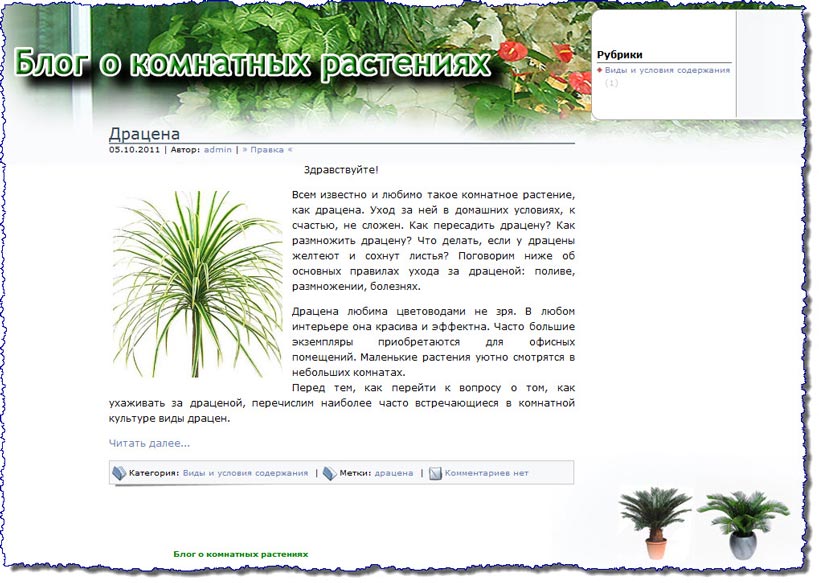
Для этого нажимаем «Предпросмотр» и запоминаем фрагмент текста, после которого будет стоять ссылка «Читать далее». В моем случае, это «…культуре виды драцен».
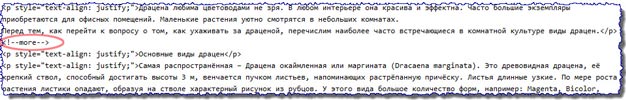
Переходим в редактор HTML, ищем эту фразу и после нее вставляем следующий код:
| <!--more--> |

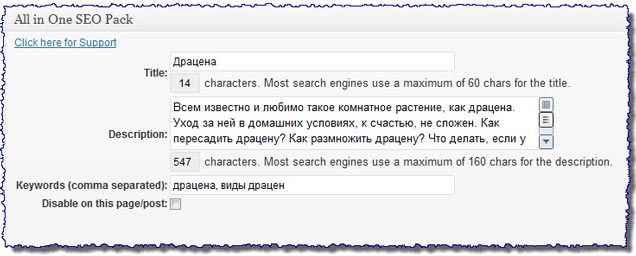
Затем нам необходимо заполнить поля плагина «All in One SEO Pack», о котором мы говорили на прошлом уроке.
Заполняем поля:
— «Title» — заголовок;
— «Description» — описание нашей статьи;
— «Keywords» — ключевые слова.

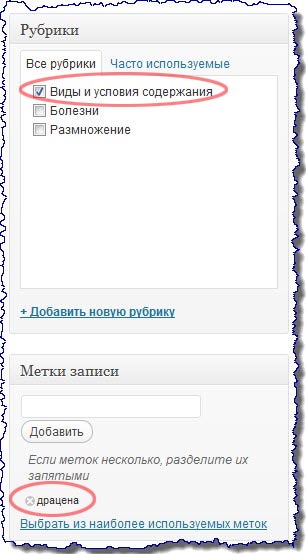
Теперь указываем рубрику для нашей статьи и добавляем необходимые метки. Метки представляют собой ключевые слова, при помощи которых под каждым постом будет отображаться пункт «Похожие статьи». Для этого мы с вами установим специальный плагин, но об этом в следующих уроках. Сейчас создайте одну метку. Я создал метку «Драцена».

Все, теперь нашу статью можно опубликовать. Нажимаем «Опубликовать», если ранее вы уже нажимали эту кнопку, то вместо нее будет «Обновить». И смотрим на результат:

Прежде чем перейти к следующим урокам ,потренируйтесь в создании заметок с изображениями, создайте 2-3 записи с разными рубриками. Желательно, чтобы были две статьи с одинаковыми метками!
Помните, все статьи на блоге должны быть уникальными. Рекомендую Вам ознакомиться с моей статьей: Как проверить текст на уникальность.
На этом я свой урок завершаю. В следующих уроках мы научимся вставлять аудио и видеофайлы в наши заметки.
Теперь предлагаю вам посмотреть видеоурок по добавлению записи:
Если Вы хотите создать свой блог, но не знаете как, то рекомендую Вам скачать мой бесплатный видеокурс «Создание блога на WordPress». Подробности в статье «Как создать блог?».
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение


Хороший подробный пост!
А я пишу в Блокноте и потом вставляю на блог. С кодировками проблем нет. Дальше все по тексту, только вссылки в картинки добавляю, т.к. иногда надо увеличивать картинку, чтобы разглядеть что на ней написано.
Я пишу в текстовом редакторе.Мне удобно.
Хочу задать вопрос.Когда помещаешь картинку ,то в первой полосе я пишу латинскими буквами,а во второй русскими.
Правильно ли я делаю?
Вижу что у вас все написано русскими буквами.
Гилина, без разницы. Главное чтобы сам файл картинки, который вы загружаете с компьютера, имел название латинскими буквами или цифрами, иначе потом вместо названия будут кракозябры!
Вот это для меня новость — что картинка перед загрузкой на компьютер должна быть подписана латинскими буквами. Обозначала картинки всегда произвольно — как бы это не сказалось потом отрицательным образом?
Интересная статья, я никогда раньше не редактировала статью в Notepad++, надо попробоватью
Я тоже в последнее время печатаю только в ворде, можно контролировать орфографию, особенно у меня проблема с знаками препинания.
Мне также достаточно проверки орфографии той, которая имеется в самих вордовских документах. Все ошибки подчёркиваются и всё наглядно видно, что именно нужно исправить.
Сейчас в многие браузеры можно ставить дополнения и проверку орфографии. Пользуюсь хромом и пишу сразу в редакторе
Я сразу пишу в админке статью, поскольку не вижу смысла word'а и прочих редакторов. Хром сам прекрасно проверяет орфографию.
Но всё равно спасибо за подробный пост.
Я тоже так делаю! Просто в конце пробегусь быстро глазами по статье, если есть ошибки, то исправлю, лично мне так легче, чем с вордом...
А я не вижу никакого удобства писать статью сразу в админке: там и шрифт не тот, да и на уникальность проверять статью, то есть забирать всё равно ведь нужно. Не легче ли готовую вставить?
Александр, исправь в статье код more ,надо еще один пробел перед этим словом,в видео это есть а тут нет. Спасибо за статью,многому научился
А как вы сделали обтекание текстом? У меня почему-то не получается!
Добрый вечер! Подскажите пожалуйста, почему когда оставляю поле ссылки картинки пустым, то при проверке выдает, что ссылка битая? При загрузке в библиотеку нужно обязательно нужно что бы название картинки было написано кириллицей или можно с русскими буквами? Если вставить в поле ссылка для картинки адрес записи, то не будет ли это считаться дублирующим контентом? Спасибо вам большое за статью!
Alex, на эту тему есть пост: asbseo.ru/optimizaciya-i- ...zobrazheniy.html
Подскажите пожалуйста, есть ли разница опубликовать всю статью целиком или написать часть и по мере необходимости дополнять ее? Повлияет такой подход на индексацию и прочее?
Меня тоже всегда интересовал вопрос, который задал Alex: можно ли дополнять статью по мере необходимости или нужно сразу же размещать полную статью?
Добрый день. Александр, подскажите пожалуйста как убрать с главной страницы дублирующую картнку. На главной странице в анонсах статей у меня везде миниатюры. При опубликовании последней статьи почему-то рядом с миниатюрой на главной странице вылезло полное изображение.Как его отсюда убрать. Полное изображение должно быть только в открытой статье.
Здравствуйте, Валентина. Изображения в статье нужно размещать после тэга more.
А если я сейчас поставлю в записи перед изображением тег more, то второе изображение исчезнет с главной страницы? Хочу уточнить, я правильно понимаю, что тег more означает «читать далее». Но ведь тогда и текста не будет видно в анонсе?
Вы пишите сначала текст, потом more, а потом картинку вставляйте.
Вы еще и видео уроками свои посты подкрепляете, интересно и смотреть и читать. Мне в wopd как то не удобно работать, я сразу в wordpress пишу.
Я тоже пишу сразу в WordPress. Правда пару раз пострадал из-за этого, не успев сохранить.
Я тоже отметила очень удобную для обучения пользователей форму, выбранную Александром: текст сопровождается ещё и роликом, для лучшего понимания. Уж не повторить следом — просто невозможно.
Интересно было просмотреть и прослушать урок по добавлению статьи в блог, потому что некоторые вещи я делаю по другому.
Не использую совсем программу «Нотпад++», не так заполняла поля при размещении картинки. Теперь попробую по Вашему способу, посмотрю, как лучше.
Я тоже так делаю! Просто в конце пробегусь быстро глазами по статье, если есть ошибки, то исправлю, лично мне так легче, чем с вордом...
Я всегда в Ворде пишу,а ошибки есть кому проверять.
Я сначала в Wordе писал заметки, затем копировал, переносил в редактор вордпресс.
Теперь просто открываю редактор и сразу в нём пишу заметки, тут же их корректирую и публикую, только в конце еще орфографию проверяю через специальные сервисы.
Для себя из статьи взял что-то новое. Использование нотепад++, для редактирования текста, до этого я лишь в этой программе изменял иногда код определенного файла. Теперь в моем арсенале плюс подгон текста под форму UTF-8.
Статья для меня оказалась очень полезной!