Урок 4. Редактируем тему «WordPress»

Здравствуйте, уважаемые читатели моего блога!
В этом уроке я покажу вам, как можно отредактировать внешний вид темы, исправить некоторые недостатки и убрать ненужные элементы.
О темах и шаблонах можно разговаривать очень долго. Это целое искусство, которым занимаются веб дизайнеры.
Мы же с вами отредактируем лишь основные элементы. При желании можно добиться более индивидуального оформления нашего блога, но сейчас моя основная задача — познакомить вас с основами правки шаблона.
Редактирование темы WordPress
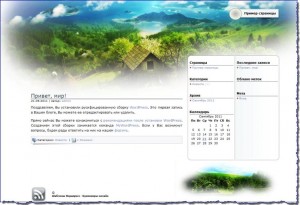
Для оформления своего блога я выбрал тему «mountainlandscape», и на ее основе покажу вам, как можно ее редактировать.
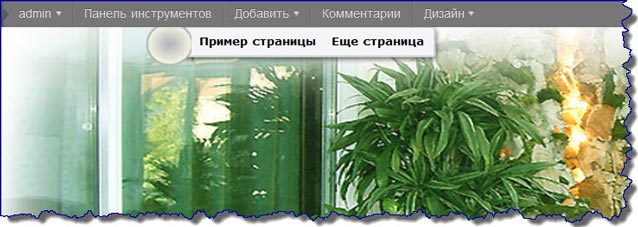
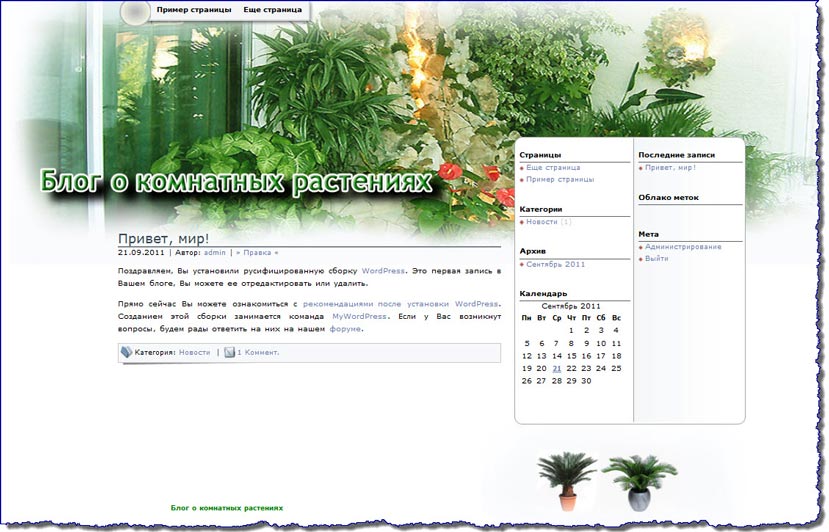
Если вы тоже хотите использовать эту тему, то можете скачать её здесь. Как устанавливать и активировать темы, я показывал в прошлом уроке, можете посмотреть его здесь. И так, давайте посмотрим на нашу тему:

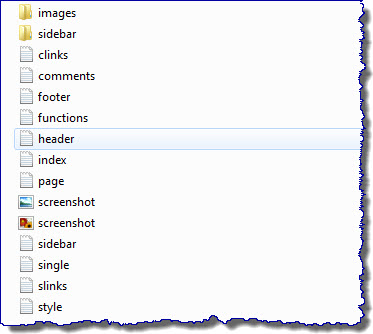
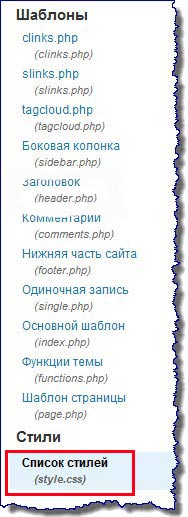
За каждую часть темы отвечают отдельные файлы, которые расположены в папке с темой:

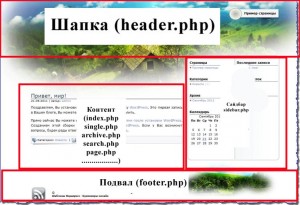
Я приготовил схему, на которой показал, какие файлы отвечают за оформление (расположение, вывод) элементов:

Обращаю ваше внимание, что за вывод контента, в зависимости от темы, могут отвечать несколько файлов. В нашей теме — это index.php, single.php и page.php.
Изучите эту схему, так как в дальнейшем мы неоднократно будем возвращаться к этим файлам.
Давайте посмотрим, что нам нужно здесь редактировать. Я предлагаю внести следующие изменения:
— изменить изображение шапки и подвала;
— переместить меню с названием страниц в левую верхнюю часть шапки;
— изменить надпись «Edit» на надпись «Правка»;
— заменить надписи в подвале на свои.
Изменяем изображения шапки и подвала:
В данной теме шапка – это рисунок формата jpg, вот он:

На этот рисунок наложено еще одно изображение (маска), которое представляет из себя простую заливку, прозрачную посередине (файл mask_head.png). Чтобы ее увидеть, я создал слой черного цвета и на него наложил наше изображение (маску). Сделать это можно в редакторе «Adobe Photoshop».

Здесь же можно расширить прозрачную область (например, вручную при помощи инструмента «ластик») и вставить заголовок блога.

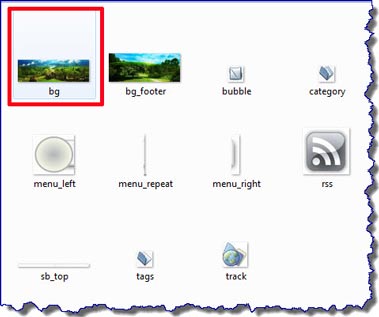
Все эти изображения расположены в папке «images» нашей темы:
| d:\Server\home\localhost\www\Blog\wp-content\themes\mountainlandscape\images\ |
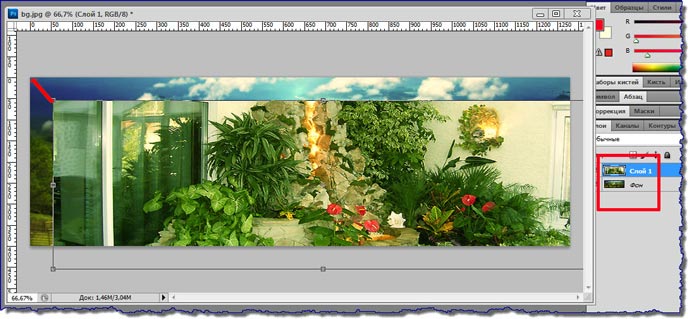
Для того чтобы изменить изображение шапки, открываем его (файл bg.jpeg) при помощи «Adobe Photoshop». Можно использовать и другой редактор, позволяющий работать со слоями. Либо использовать свое изображение, только размер должен быть такой же.
Накладываем на него изображение, которое вы подобрали. Это будет отдельный слой. Затем подгоняем его так, чтобы оно полностью закрыло первый слой (наше первоначальное изображение).

Далее сохраняем полученное изображение в таком же формате и под таким же именем, что и первоначальное (bg.jpeg), в туже папку.
Таким образом, можно заменить все графические элементы (иконки, линии и т.п.) нашей темы.
Если вы еще не научились работать с программой «Adobe Photoshop», то советую вам это сделать. Программа очень полезная. Скачать ее можно бесплатно с сайта rutracker.org.
Перемещаем меню с названием страниц:
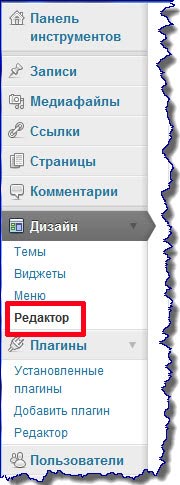
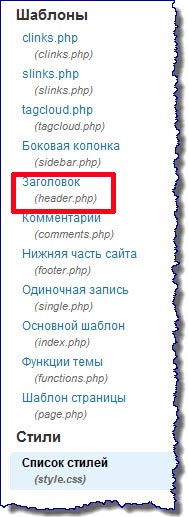
За вывод этого меню отвечает файл «header.php». Переходим в административную панель. Пункт «Дизайн», подпункт «Редактор», и в правой части находим и открываем файл «header.php».


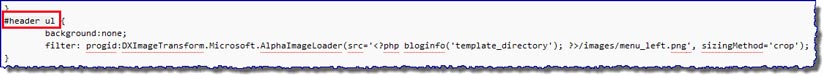
Находим в нем следующий код:

Здесь сведения о положении нашего меню в шапке отсутствуют. Зато есть ссылка на стиль "#header ul". То есть положение этого меню прописано в файле «style.css». Открываем его в редакторе:

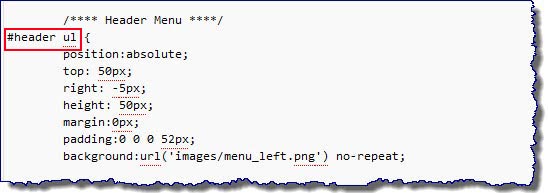
Находим описание нашего меню «#header ul»:

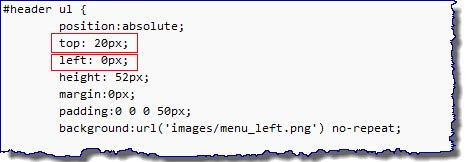
И изменяем значения «top» (отступ от верней части шапки) и «right» (отступ от правого края) на следующие:

Вместо «right» я указал отступ от левого края («left»). Все, наше меню теперь в левой верхней части шапки:

Изменяем надпись «Edit» на «Правка»:
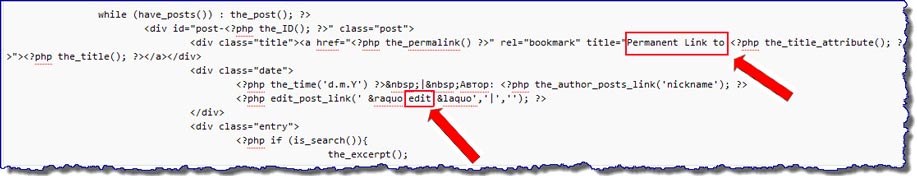
Открываем в редакторе файл «index.php» и находим следующие коды:

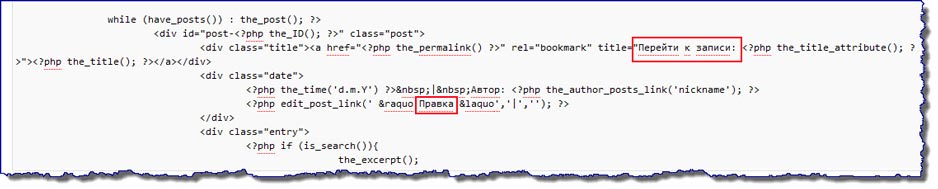
Меняем надпись «Edit» на надпись «Правка». Обратите внимание на то, что при наведении курсора мыши на заголовок заметки нашего поста (на главной странице нашего блога), появляется всплывающее меню с текстом «Permanent Link to Привет мир». Его меняем здесь же, чуть выше. Получится так:

Все, наши надписи изменены.
Заменяем надписи в «подвале»:

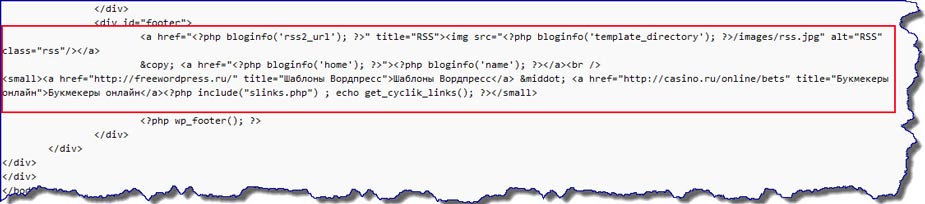
За подвал отвечает файл «footer.php», открываем его в редакторе.

Удаляем все ненужные коды. Вместо них можете написать свой текст.

Как вы заметили, текст у меня написан с применением HTML кода (зеленый цвет). Вы можете вручную написать этот код, а можете делать как я (см. видеоурок). Вот так выглядит наша тема после редактирования:

На этом редактирование темы мы закончили. Если у нас обнаружатся еще какие-либо недочеты, мы их исправим в процессе создания нашего блога.
В следующем уроке мы перейдем к установке и настройке плагинов.
Видеоурок по редактированию темы «Wordpress»:
Если Вы хотите создать свой блог, но не знаете как, то рекомендую Вам скачать мой бесплатный видеокурс «Создание блога на WordPress». Подробности в статье «Как создать блог?».
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

Спасибо большое, за пошаговое описание. Попробую разобраться и применить на своих сайтах. 😉
Стоит отметить что с дизайном блога уже напрячься по полной. Когда в корне менял дизайн, многое что «поплыло» не в ту сторону, в итоге я чуть не посидел.
У новичков из-за неуверенности в своих силах и знаниях и существует постоянная боязнь что-то менять на блоге, а вдруг что пойдёт не так? Поэтому прекрасно, что существуют подобные сайты, где всё разъясняется очень доступно.
Знакомо! У меня и не только плывёт в стороны, но ещё, бывает, и исчезает что-нибудь. Заранее копии редактируемых файлов сделал в 2-х копиях.
Цитирую: «Накладываем на него изображение, которое вы подобрали. Затем подгоняем его так, чтобы оно полностью закрыло первый слой (наше первоначальное изображение).»
Появился вопрос: Если наложить одно изображение на другое и сохранить, то по идее вес получившегося изображения увеличится вдвое? Или я не прав?
Нет. Если бы вы сохранили в формате например, PSD, который поддерживает слои, то оно бы увеличилось. Но мы сохраняем в формате jpg, у которого на выходе получается один слой, а вес изображения можно регулировать.
Спасибо за очень подробное руководство! Всё так проработано, чувствуется, что достаточно времени потрачено на его подготовку. Недавно менял цвет шаблона, некоторые детали упустил из виду. Сейчас понимаю как все поправить.
Привет ! Александр я хочу изменить тему на сайте , хочу убрать подвал и изменить высоту шапки больно уж широкая и сменить цвет шапки , расширить окно для постов . Александр подскажи с чего начать ! Не пойму это у меня двойная шапка ! Шапка в шапке !
Привет, подбери нормальный шаблон для начала.
Александр! При создании своего сайта: prezent-ebook.ru я использовал по Вашему совету именно тему:mountainlandscape. Но мне не нравыится общий белый фон сайта. Подскажите, пожалуйста, как изменить цвет фона для данной темы?
Владимир, я писал об этом, вот здесь: asbseo.ru/poleznoe/kak-sm... -dlya-sajta.html
Здравствуйте! Наконец то нашёл, что искал, верхняя рекламная строчка от ноликс закрывала меню страниц, а тему хотел именно эту, вот благодаря вашей статье и методу научного тыка, опустил её до нормального обозрения. Однако образовался какой то блок в самом меню слева когда наводишь курсор на первую страницу, хотя в целом и так смотрится. Меня еще вот, что интересует, плагины, после установки очень важного из них WordPress Related Posts (популярные статьи, располагаются внизу), в записях в которых проставлены метки начинает сдвигаться окно для комментариев, обычно оно с низу, а данном случает прыгает направо поверх сайт бара. Может подскажите почему так происходит, у меня это в двух блогах и разных темах у народа вроде нормально всё.
Ну, это надо код смотреть. А вообще я не считаю Related Posts важным плагином. Лично у меня его нет )))
Благодарю за ответ Александр! Может это плагин и не к чему, больше на протез похож, посетитель по идее должен сам, что то искать, а тут под носом сразу навязывают. Однако хотел уточнить про код. Какой и где? Я местами дотошный и если взялся за, что то, довожу до конца. Ещё хочу совета, про плагин All seo pack у меня cейчас seo platinum стоит. Если смысл перехода на первый вариант?
Поздравляю у вас самый образцовый Блог из тех, что я встречал!
С ув. Дмитрий
Спасибо что ответили!
я
12.09.2012 | 6:45
У меня на сайте sd-ed.ru почему то не получается фон подвала сменить! Хотя перед этим менял. Картинка есть, путь прописан- а она не меняется.
[Ответить]
Придется самому разбираться!
Очень понравился ваш сайт, кстати.
В статье где вы пишите про Permanent Link to, нужно добавить, что такую же надпись надо удалить в page.php в шестой строке, а то на заголовке Пример страницы при наведении такая же байда вылазит...
Здравствуйте, Александр. Скажите, а можно ли сделать так чтобы шапка сайта отображалась только на главной странице, а при переходе по рубрикам этой шапки не было? И если это реально, то расскажите, пожалуйста, подробно как это реализовать. Заранее огромное спасибо!
Здравствуйте, Юлия. Я не знаю как это сделать.
я бы обратился к фрилансерам или выучил бы PHP с JavaScript.
В файле header.php прописывается вся мета информация между тегами . То, что идёт после тега можно исключать с помощью следующей конструкции:
Здравствуйте Александр! Пожалуйста помогите мне... Я не знаю как на блоге изменить цвет текста на черный, и увеличить его. Как это все сделать один раз, а дальше когда я набираю пост шрифт и цвет был нормальный?
Здравствуйте, Степан! Я не спец в этом. Вам нужно найти где задан текст в файле styles.css, там указан шрифт, размер и другие параметры, вот их нужно менять. Поищите информацию о свойствах шрифтов в css и все сделаете.
Все-таки лучше закажу тему ! Надеюсь там не будет разных косяков...
Хочу отписаться. Заказал шаблон(тему) отредактировать, мне томский школьник, все быстро и качественно выполнил остался доволен. За это я конечно заплатил более 1000 рублей, но оно того стоит! Если не умеешь что-то делать, то у тебя есть два выхода — научиться это делать или же отдать другим это сделать и заплатить за это деньги...
Как-то дешево, даже для школьника.
А сколько примерно стоит заказ замены темы у фрилансеров?
Случайно наткнулся на вашу запись и обнаружил, что у вас тема в описании точно такая же, как у меня. Симпл стайл. Скажите, как можно заменить картинку menu_left.png? Она отвечает за ненавистный кружок в левой части меню сверху. Я кружок заменил и загрузил измененное изображение, заменив предыдущее, но он (кружок) все равно остался. Даже не знаю, откуда тема его подгружает... Куки почистил.
Может, стоит кэш почистить?
Спасибо, Александр!!! Очень полезная информация! Поздравляю с наступающим Новым годом! Здоровья, успехов и процветания!
Спасибо, Сергей! Вас тоже с праздниками!
Здравствуйте, всем. Вопрос: зачем сливать два изображения, в шапке имеется в виду, не проще ли глянуть на размер исходника и нарисовать свою шапочку такой-же, по параметрам, обозвать dg.jpg и заменить? Или я ошибаюсь?
... а вообще, этот ресурс оазис тематической инфы, нашла-бы Вас сразу, избежала-бы множества ошибок. спасибо.
Спасибо Александр, пост интересный и полезный.
Да вы прям волшебник! Какие у вас перевоплощения! Тоже надо будет так попробовать ))
Благодарю Александр за полезную информацию, именно это я и искала) наконец смогла поменять шапку сайта, у меня еще в теме есть ошибка, почему то 2 — ве формы поисковика, причем в разных местах, сейчас я вообще его убрала, пробовала вставить чужой и тоже самое — выдает, в чем это недочет... шаблон поменять не могу именно этот больше всего подошел к моей теме, но как исправить не знаю, это наверно что то в Style.css нужно исправить, если Вы знаете как это поправить подскажите пожалуйста, буду очень Вам Благодарна!)
Александр! Ваш блог замечательный. В статьях подробно всё описано. Очень многое возьму себе на вооружение. Мало того, Александр — мы с вами земляки! Я тоже живу в Арзамасе. Вообще очень здорово во всемирной паутине встретить человека родом из одного города. Моему блогу уже год, но он у меня ещё далёк от совершенства. Работать и работать с ним. Но когда встречаешь таких отличных парней в интернете, то и мне старушке, думаю есть чему поучиться. Может вам и смешно читать эти строчки, но у меня огромное желание овладеть этими знаниями. Мой сайт prontat.ru и zimowey.ru. Была бы очень благодарна вам, если бы вы подсказали мои недочёты на этих сайтах. Моя почта — protat2012@yandex.ru/
Вот я помню с редактированием первой бесплатной темы мучался: изображения по пикселям подгонял. Хорошо что всеэ то было на денвере, иначе бы отняло уйму времени и нервов.
А почему бы ушло больше времени, будь сайт на хостинге?
Наверно, потому, что на денвере безопасно это делать и не чувствуешь ответственности сделать сайт хуже.
Я люблю так редактировать шаблоны, раньше себе искал шаблон и часто редактировал их. Но это много времени отнимает, некогда блогом заниматься. Но тут еще должен быть какой то вкус дизайнера, а то только хуже сделаешь.
Со временем часто старый шаблон темы перестаёт устраивать, хочется чего-то новенького. Вот тут и пригодятся полученные в этой статье знания. Спасибо, Алесандр!
Мне нравилось переделывать в шабонах меню на 2-х и 3-х уровневое. Менять цвет меню. Получал от этого огромное удовольствие. Сейчас уже забросил это дело.
Здравствуйте Александр. Подскажите, как убрать из заголовка темы список страниц. Из-за этого в некоторых браузерах блог смотрится коряво. К тому же список страниц повторяется в боковой колонке.
Нужно просто создать меню из необходимых вам страниц.
Здравствуйте! у меня не сохраняет изменения в редакторе, внизу приписка обратиться в kodex. что надо сделать? спасибо.
Замечаю, как по мере раскручивания блога и получения широкой известности, многие блоггеры любят поместить в шапку блога оригинальный рисунок с собственным портретом на фоне красивого пейзажа, интерьера и прочее.
Я бы в первую очередь попробовал избавиться от вшитых сторонних ссылок в шаблоне. Это не всегда удаётся. Если бы не смог, то перешёл бы на другой шаблон.
Спасибо за очень подробное руководство! Всё так проработано, чувствуется, что достаточно времени потрачено на его подготовку. Недавно менял цвет шаблона, некоторые детали упустил из виду. Сейчас понимаю как все поправить.
А что за проблема изменить цвет шаблона? Мне кажется, это всего лишь изменить число, означающее цвет. Однотонных шаблонов правда сейчас не встретишь.
Cчачать Adobe Photoshop бесплатно нельзя. Это платный продукт
Все конечно хорошо и легко на первый взгляд. Спасибо за статью. Ну лично у меня вообще ничего не получается. ((
Да сложновато,охота подкорректировать тему на блоге.
Да времени нет.
Каждый вебмастер должен понимать азы в редактировании своей темы и хоть немного разбираться, как она устроена.
В начале это сложно, со временем во всем можно разобраться. Я вот сейчас новый сайт создаю и чувствую себя учеником первоклашкой, многие вещи приходится вновь вспоминать))
Для меня это пока так сложно. Боюсь ковыряться в кодах. Но если это и делаю, то резервную копию обязательно сделаю того файла, который собираюсь редактировать.Спасибо за детальную инструкцию.
Свой первый блог делал давно и уже совсем забыл как что поменять в теме. Необходимо было убрать ссылки из футера. Ссылки заменил на свои, после чего содержимое футера вообще исчезло, все остальное правда осталось. Возможно ли как-то найти причину исчезновения в коде файла footer.php, либо в других файлах?