Как увеличить скорость загрузки и работы сайта?

Здравствуйте, уважаемые читатели и гости блога asbseo.ru!
Из этой статьи Вы узнаете о том, как увеличить скорость загрузки и работы любого сайта, выполнив оптимизацию кода и изображений на сайте, а также иные действия по ускорению сайта.
 На своем блоге я однажды уже писал про ускорение WordPress блога, вот эта статья.
На своем блоге я однажды уже писал про ускорение WordPress блога, вот эта статья.
Если Вы еще не выполнили те действия, то рекомендую Вам это сделать, они значительно ускорят Ваш блог!
В целях ускорения своего блога я также приобрел и установил скрипт кэширования «maxcache». Это отличный скрипт, который ускоряет блог и значительно снижает нагрузку на сервер Вашего хостинга! О скрипте я писал в своей статье: «Maxcache – скрипт кэширования WordPress блога».
Вообще я задумался над ускорением сайтов после того, как увидел вот такие картины:

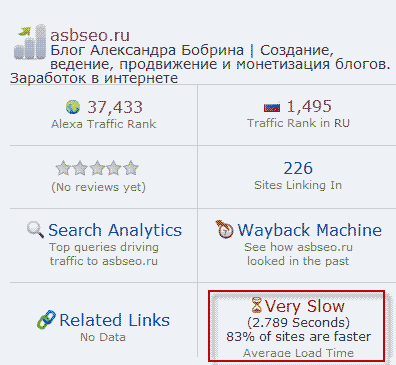
На первом скриншоте Мы видим показатели тулбара Alexa Rank, который указывает на то, что мой блог имеет очень низкую скорость загрузки и 83% иных ресурсов грузятся быстрее.
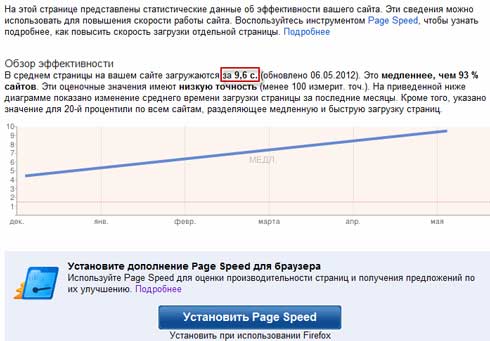
Я не знаю, насколько этот показатель обоснован и важен, но это меня заставило призадуматься, и я обратился в панель вебмастера от Google (Лаборатория – Эффективность сайта), где также производится измерение скорости работы сайта. И вот что я увидел:

Здесь также меня уведомили о том, что скорость моего ресурса очень низкая.
На этой странице нам также предлагается установить Page Speed, который используется для оценки производительности страниц и получения предложений по их улучшению.
Именно установкой, настройкой и работой с инструментом Page Speed мы займемся в этой статье, но вначале небольшое отступление и несколько моих рекомендаций по ускорению любого сайта и блога.
Как ускорить сайт? Советы по увеличению скорости загрузки и работы любого сайта
Как я уже не однократно говорил, скорость загрузки и работы любого сайта влияет на его позиции в поисковой выдаче и соответственно на посещаемость. Чем быстрее работает сайт, тем проще будет поднять позиции сайта в поисковой выдаче. Поэтому данному мероприятию стоит уделить самое пристальное внимание не только продвинутым интернет ресурсам, но и еще совсем молодым проектам.
Если красивые флэш сайты практически невозможно оптимизировать в плане увеличения скорости их загрузки, то обычные блоги и сайты вполне можно ускорить, вот только возможно придется отказаться от некоторых удобств и красивых излишеств в пользу ускорения.
Стоит ли идти на такие жертвы?
Я думаю, что стоит! Лично для меня скорость работы и загрузки сайта важнее его красоты и некоторых примочек.
1. Оптимизация изображений
Особое внимание нужно уделить ресурсам с большим количеством графических изображений. В своей статье «Оптимизация изображений для web» я уже писал о том, как уменьшить картинки, которые мы используем на своих сайтах и блогах. Рекомендую Вам ознакомиться с этой статьей!
Любое изображение, которое мы вставляем на веб ресурс, необходимо уменьшать, причем не только его вес, но и размер.
Если Вы вставляете картинку в пост, то необходимо заранее определить ее размер, а не изменять его после загрузки на сервер при помощи редактора.
Проще говоря, если Вы загрузили изображение размером 1200×900 пикселей, а в пост вставляете картинку размером 600×450 пикселей, то в коде будет дополнительно указываться ширина и высота используемого изображения. Выглядеть такой код будет примерно так:
src="http://Ваш домен.ru/images/videokurs.png" alt="« width=»600" height="450"
В результате чего, при открытии страницы, браузеру приходится изменять размер этого изображения, поэтому по возможности лучше избавляться от этого и заранее изменять размер картинок при помощи графических редакторов, например, Adobe Photoshop.
Конечно, заниматься оптимизацией картинок в уже опубликованных постах я Вас не призываю, но для картинок, которые отображаются на всех страницах, например, шапка, изображения в сайдбаре, футере и т.п., сделать необходимо. Об этом я расскажу ниже по тексту.
2. Оптимизация кода и скриптов
У меня нет большого опыта по работе с html, php, css кодом, все мои познания сводятся к пониманию расположения элементов в коде (где что расположено) и знанию некоторых параметров и свойств.
Поэтому чтобы ускорить сайт при помощи оптимизации кода, я, скорее всего, в ближайшее время обращусь к специалистам в этом деле либо буду постепенно разбираться самостоятельно.
А пока мои рекомендации сводятся к следующим, перечисленным ниже, мероприятиям.
Уберите все пробелы в коде
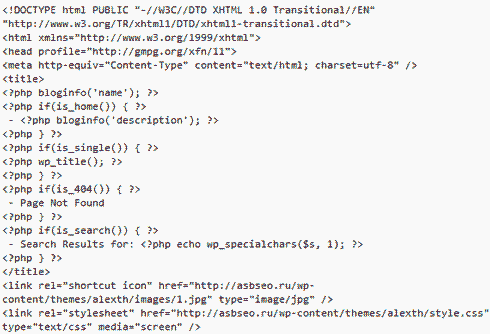
Код, не имеющий пробелов, выглядит не всегда понятно, и порой там будет непросто что-либо отыскать. Но зато такой код быстрее обрабатывается браузером, благодаря чему скорость загрузки (открытия страниц) сайта увеличивается. Вот так выглядит код моего блога:

А вот так выглядит код таблицы стилей (файла styles.css):

Таблицу стилей (CSS) пока можно не трогать, к ней мы еще вернемся и оптимизируем ее код нажатием одной кнопки!
Упорядочите скрипты и удалите ненужные
При открытии страниц происходит загрузка всех элементов кода в том порядке, котором они прописаны. Если при загрузке html кода встречаются скрипты, то открытие страницы приостанавливается до того момента, пока скрипт не будет полностью загружен.
Поэтому, по возможности, все скрипты нужно переносить в самый конец кода. Например, для WordPress блога это файл footer.php.
Естественно, к значительному ускорению загрузки сайтов приводит удаление ненужного кода. Например, я удалил скрипт, отвечающий за появление кнопки наверх и плавной прокрутки страницы при ее нажатии.
Кроме того, этот скрипт прописан в отдельном файле, в результате чего при загрузке страницы происходит открытие дополнительного файла (документа) и загрузка его кода, что снижает скорость загрузки страниц.
Поэтому подключать дополнительные файлы нежелательно, лучше прописывать коды в одном месте.
На своем блоге я также не использую ни одного (!) виджета.

Из представленного скриншота Вы можете в этом убедиться. Все элементы сайдбара я прописал в коде файла sidebar.php.
К увеличению скорости сайта и снижению нагрузки на сервер ведет также снижение количества запросов к базе данным mysql. Например, вместо запроса для вывода рубрик в сайдбаре я прописал обычный html код со ссылками на рубрики и их миниатюрами.

Получилось даже лучше чем было. 🙂
Page Speed – ускорение сайта от Google
Теперь давайте вернемся в панель для вебмастеров великого Google (инструменты для вебмастеров).
Здесь нас интересует пункт «Эффективность сайта», в котором имеется возможность оценить скорость работы нашего интернет ресурса, а также установить расширение Page Speed, которое выполнит анализ сайта и не только даст рекомендации по его ускорению, но и немного поможет исправить ситуацию.
К слову сказать, мне удалось «разогнать» свой блог с 63 до 84 попугаев из 100 возможных. И это еще не все, возможно у Вас получится приблизиться к заветной сотне, я тоже еще попытаюсь это сделать.
И так, скачивайте и устанавливайте Page Speed на свой браузер, я расскажу про него на примере браузера Google Chrome. Кстати, Page Speed работает не только с Chrome, но также и с браузером Mozilla Firefox.
После установки Page Speed необходимо перейти в настройки Chrome и выбрать пункт «Инструменты разработчика», который располагается во вкладке «Инструменты».
В появившемся окне выберите вкладку «Page Speed». Затем в адресную строку браузера введите адрес интернет ресурса, анализ которого Вы хотите произвести.
Когда сайт откроется, нажмите кнопку «Анализ».

В результате анализа Вы увидите оценку проверяемого ресурса, а также рекомендации для его ускорения.
Рекомендации разделены на три группы по степени важности (приоритета):
— высокий приоритет. Реализация этих рекомендаций даст Вам максимально возможный выигрыш при минимальных усилиях, поэтому выполнить эти предложения необходимо в первую очередь;
— средний приоритет. Реализация этих предложений дает незначительный выигрыш или требует существенных усилий;
— низкий приоритет. Нужно выполнять в последнюю очередь, а можно вообще не обращать на эти рекомендации своего внимания, так как видимого увеличения скорости Вы не получите.
В Page Speed есть еще один пункт «Уже все готово», где перечислены уже выполненные предложения.
Далее я перечислю основные фишки ведущие к ускорению любого сайта, которые мне удалось реализовать на своем блоге.
1. Включите сжатие
Включение сжатия, например, при помощи gzip, позволит Вам значительно увеличить скорость загрузки Вашего интернет ресурса. Однако данное мероприятие может значительно нагрузить сервер на хостинге. Это происходит из-за того, что на сжатие требуются определенное количество ресурсов, но зато объем передаваемых файлов уменьшится.
Включение gzip сжатия на хостингах может различаться.
Лично я смог включить gzip при помощи добавления следующего кода в файл .htaccess:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
<ifmodule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_item_include file \.js$
mod_gzip_item_include file \.css$ </ifmodule>
</IfModule>
После добавления этого кода сжатие заработало, вот только оно не включилось для JS файлов. Но, в любом случае, теперь проблема «Включите сжатие» переместилась в категорию с низким приоритетом.
2. Используйте кэш браузера
Здесь, я считаю, что пояснения не нужны. Для этого достаточно в файл .htaccess прописать следующий код:
ExpiresActive On
ExpiresByType application/javascript "access plus 1 year"
ExpiresByType text/javascript "access plus 1 year"
ExpiresByType text/css "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
Header set Cache-control: private
Header set Cache-control: public
BrowserMatch "MSIE" force-no-vary
BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary
Опять же, кэш у меня включился, но не для всех объектов. Зато проблема переместилась в категорию «Средний приоритет».
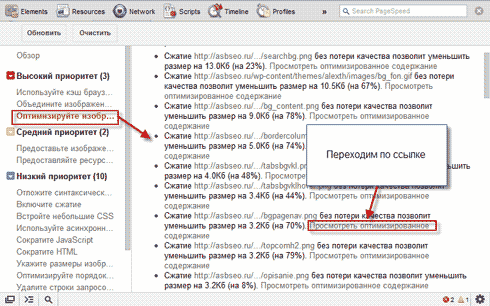
3. Оптимизируйте изображения
Данный пункт мне очень понравился, и я смог сжать размер всех изображений шаблона примерно на 50%!!! Конечно, проблема осталась, зато теперь скорость загрузки страниц значительно возросла.

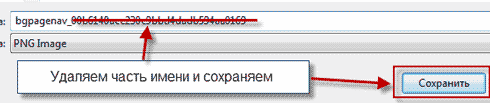
Для оптимизации изображений нажмите на предложенные ссылки и сохраните оптимизированные изображения, удалив часть имени. После чего замените их в папке (обычно «images») с Вашей темой.

4. Оптимизация CSS
В принципе вся оптимизация SCC сводится к удалению пробелов и размещению параметров каждого элемента в одну строку, однако это позволяет увеличить скорость загрузки сайта.
Делается оптимизация CSS очень просто. Переходите по предложенной ссылке, в открывшемся окне копируете весь код и заменяете им содержимое Вашего файла Styles.css.
5. Предоставьте изображения с нужными пропорциями
Об этом пункте я уже упомянул в начале сего поста. Загружать изображения на хостинг необходимо именно с таким размером, с которым они будут отображаться на страницах Вашего интернет ресурса.
6. Сократите Java Script
Примерно тоже, что и в случае с CSS, перейдя по ссылке, Вы получите сокращенный код, которым следует заменить оригинал.
На своем блоге коды я сократил, но часть скриптов загружаются с других ресурсов, поэтому замечание осталось.
7. Укажите размеры изображений
Здесь идет речь о том, что в коде необходимо указывать размер изображений, даже если они имеют нужный размер и масштабирование не требуется. Выполнение данной рекомендации позволяет ускорить обработку картинок и не тратить время на их масштабирование и перерисовку.
Вот в принципе и все, что я хотел Вам сказать. Не пожалейте своего времени и ускорьте свой сайт!
Как Вам статья? Рекомендую подписаться на обновление моего блога, чтобы не пропустить выход новых постов!
Рекомендую Вам прочитать следующие посты моего блога:
— как сделать скриншот экрана;
— как записать видео с экрана;
— как скачать видео с YouTube;
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

Кстати, действительно, что-то у вас долго сайт грузился. Сейчас нормально)
Интересно как мой грузит))) не могу Alexa Toolbar на оперу найти( а хрома нету(
Скорость загрузки сайта – очень важен параметр! Правда я этим пока особо не занимался кроме того что установил плагин для кэширования (Hyper Cache), но и конечно оптимизация изображений выполняется. В будущем планирую поменять дизайн, тогда и будут применяться радикальные меры, пока особых нареканий на загрузку нет. Но все равно спасибо за инфу, кое-что взял на заметку!! 😉
Кстати, Александр, заметил у вас на блоге постоянно очищаются поля формы в комментариях, как по мне это очень плохо сказывается на комментировании (хотя у вас с этим все в порятке, но все же). Лично по себе знаю, что мог бы оставить коммент, но так не хочется опять писать свой email … Видимо это как-то связано со скриптом кэширования, который вы используете, думаете оно того стоит?
Это дело поправимо. У меня самостоятельно не получилось это сделать. Позже закажу фрилансерам!
Спасибо большое Вам, Александр! Есть у меня один сайт на hmtl, не так давно начал работу над продвижением сайта WordPress. Естественно, Ваша статья — очень и очень сильно мне поможет! Спасибо еще раз! 😉
Благодарю за ценную информацию. В ближайшее время займусь этим.
Статья это очень важная для нас блоггеров! Обязательно вернусь к ней!
Добавил в htaccess код который вы написали, посмотрим как улучшится загрузка блога. Большое спасибо!
Маленькое замечание, если скрипты загружаются с других ресурсов то это может только увеличить скорость загрузки, так как браузер умеет работать в несколько потоков, одновременно подгружая из разных мест.
Хорошая статья! Надо бы и себе сделать подобное)
Я бы посоветовал для начала поставить обязательно программку проверки скорости. Затем, взять какое-то состояние своего сайта с приемлемой скоростью, — в районе 2 сек и меньше. А затем, при всяких изменениях на сайте проверять скорость и уже разбираться с этим изменением. Такая метода значительно проще и понятнее, чем загрузить сайт до состояния ступора, а потом его оптимизировать по скорости.
Комментарии появляются только после модерации. — это не есть хорошо. И форму заполнять каждый раз тоже не хорошо.
Читай выше, это временное явление) Самого не много раздражает каждый раз вводить) но оно того стоит)
У меня PageSpeed не установился на Chrome (пишет, что установка приложения отменена, т. к. оно не поддерживается на вашем компьютере), а на Firefox в нем нет такого функционала.
И еще — автор MaxCache уже месяц не отвечает на мой запрос о покупке скрипта.
Может у него отпуск? 🙂
Tettie, я вчера приобрёл у него этот скрипт, всё нормально. Он вам не отвечает наверное из-за того, что вы хотите использовать его скрипт на сайте adult тематики, а это по его мнению запрещено, так написано на официальном сайте скрипта.
У тебя уже столько толковых статей по ускорению, а у меня все никак руки не доходят все это применить.
Кто бы еще увеличил скорость работы интернета в деревне!? 😀
UnShit.com Отличный тест, который помогает обнаружить недочеты сайта, которые влекут за собой долгую загрузку. Недочеты эти в виде какашек 😀
Вот еще один повод создавать блог на блоггер:) 90-91 из 100:) И я сама ничего не делала. Хотя, в вебмстере гугл скорость показывает 5,1 и пишет, что низкая скорость. А другой блог на blogger, но на платном домене 93-95.
Спасибо вам за информацию о Speed расширении:)
Сторонний сервисы, это есть сторонние сервисы) это тоже самое что слона с крокодилом сравнивать 😆
Установив PHP Speedy разогнал WP-блог до 91 из 100!
Провела не так давно работу по ускорению загрузки сайта по курсу Борисова Саши. Сейчас сайт стал грузиться намного быстрее.
Про то , что виджеты можно заменить кодами не знала...Если бы еще знать как , то заменила бы с радостью:)
Мне удалось прилично разогнать свой сайт воспользовавшись вот этими сервисами:
site-perf.com/, http://gtmetrix.com/
Они позволяют легко определить, что тормозит на сайте.
Очень интересная статья. Возьму на вооружение ваши коды для добавления в файл .htaccess. Я пользуюсь браузером Mozilla Firefox с дополнением Yslow. Которое так же как и Page Speed позволяет проверить скорость загрузки страницы и даёт рекомендации по её улучшению. Я думаю они аналогичны. Ради интереса попробую установить и Page Speed, возможно мне тоже придётся по вкусу.
Александр, отличная статья, спасибо. Очень много нового для себя узнал. Поделитесь, пожалуйста, опытом, как написать код в sidebar.php? Вы использовали какой-то шаблон или писать код с нуля?
Николай, я свою тему заказывал, сам с кодами не люблю возиться!
Александр классная статья, всегда хотел ускорить сайт а тут нашел вашу статью да такую подробную. Спасибо.
Да ускорение и защита блога это первое что нужно сделать всем тем кто только что завел свой блог!
У меня, например, сайт грузится 0.86 сек., после того, как я его ускоряла множеством методов.
Я хотела сделать кнопки в меню графическими, поэтому у меня не было выбора, кроме как прописать html-код со ссылками-кнопками)
Видимо, это тоже повлияло.
Спасибо за статью 🙂
Что-то коды не работают вставил их где только можно а в корне только кеширование, код сжатия вставляю сайт недоступен и все равно пишет включите сжатие, кэширование.
Отличная и полезная информация. Нужно обязательно сделать такое на своем блоге. Ото его загрузка длиться целую вечность.