Как сделать мобильную версию блога

Здравствуйте, уважаемые читатели моего блога!
 В этой статье мы поговорим о том, как сделать мобильную версию сайта. Дело в том, что не так давно в сети появилась информация о том, что с 21 апреля 2015 года поисковая система Google будет понижать в выдаче сайты и блоги, которые не имеют мобильной версии.
В этой статье мы поговорим о том, как сделать мобильную версию сайта. Дело в том, что не так давно в сети появилась информация о том, что с 21 апреля 2015 года поисковая система Google будет понижать в выдаче сайты и блоги, которые не имеют мобильной версии.
Если раньше я не особо задумывался над этой темой, то теперь необходимо исправить ситуацию.
Вот, кстати, сколько посетителей посещает мой блог с мобильных устройств:
Хотя 16% это не так уж и много, однако, количество посетителей с мобильных устройств неуклонно растет с каждым годом.
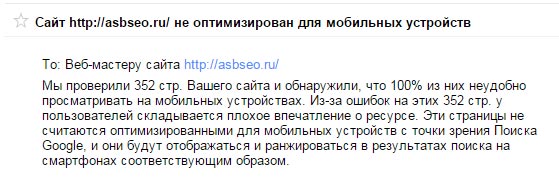
Кстати, вот такое сообщение появилось в инструментах для вебмастеров Google:

Для того, чтобы проверить соответствие вашего сайта требованиям Google в плане мобильной версии, перейдите по [urlspan]этой ссылке[/urlspan], и в имеющееся поле введите адрес своего ресурса.
Если вы видите вот такую картину:

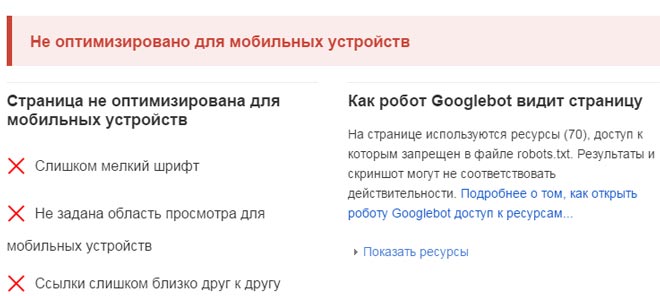
Значит с вашим сайтом все в порядке и ничего оптимизировать не нужно. Если же увидите это:

То тогда стоит задуматься о создании мобильной версии вашего сайта и не ждать когда будут проблемы с посещаемостью.
Способы создания мобильной версии сайта
1. Использовать существующие плагины (расширения). Об этом поговорим подробно чуть ниже.
2. Самый лучший и качественный способ – это заказать мобильную версию у профессионалов. Сначала вам нарисуют макет, потом все сверстают и настроят. Однако, для большинства это не лучший выход из положения, ведь не у каждого блоггера найдется лишних 10 000 – 20 000 рублей на полноценную мобильную версию. Да и времени на это нужно не мало.
3. Заменить имеющийся шаблон на адаптивный. То есть шаблон, который будет автоматически меняться, подгонять текст и графику под разрешения устройств, с которых заходят на ваш ресурс. Этот вариант уже более подходящий, но опять же, не каждый захочет менять свой шаблон. Если же вы все-таки решитесь, то [urlspan]вот ссылка[/urlspan] на ресурс, где можно приобрести подобные шаблоны для WordPress.
4. Еще одним вариантом является адаптация уже существующего шаблона под различные разрешения. Я не знаю специалистов, которые могут это реализовать, и не могу ничего сказать по стоимости данной услуги. Если есть желание, можете поинтересоваться этой темой у фрилансеров. Если знаете о сложности данных работ и их стоимости, пишите об этом в комментариях, буду вам признателен. Мы же поговорим о самом простом, быстром и бесплатном способе создании мобильной версии блога при помощи плагина.
Как сделать мобильную версию сайта при помощи плагина
На своем блоге я решил использовать неплохой плагин под названием WPtouch Mobile Plugin.
Найти и установить плагин можно в административной панели WordPress при помощи поиска по плагинам.

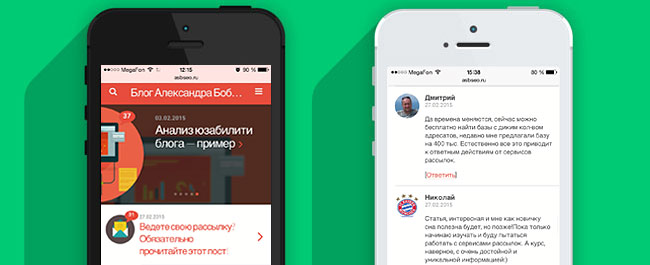
После установки и активации плагина ваш блог уже будет отображаться как нужно на мобильных устройствах, вот как это выглядит у меня:

Сразу после активации плагина проверьте отображение вашего блога на различных устройствах.
Если вас что-либо не устраивает, то можете перейти в настройки плагина и настроить его работу под себя.

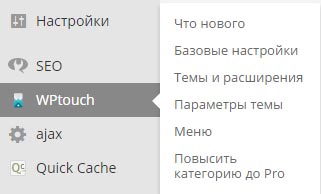
Для более полного понимания, давайте разберем каждый пункт настроек более детально.
1. Что нового. Тут настроить ничего нельзя. В этом разделе перечисляются улучшения и новые возможности, которые были внедрены в плагин после очередного обновления.
2. Базовые настройки. Здесь вам предлагается сделать самые важные натройки, например: название сайта; начальная страница; регион и т.п. Лично в данной вкладке ничего не менял, все и так меня устраивало.
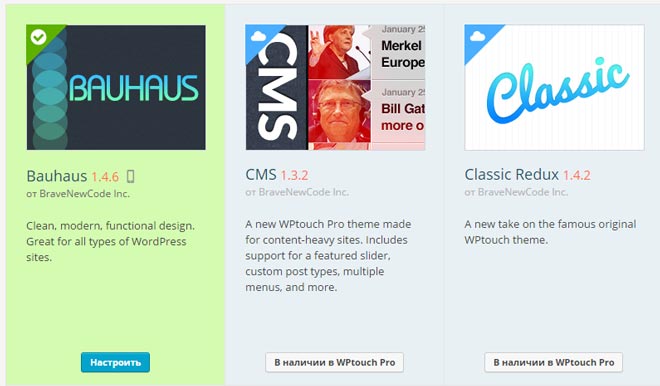
3. Темы и расширения. Тут можно выбрать понравившуюся тему. К сожалению, в бесплатной версии плагина нам доступна одна лишь единственная тема.

4. Параметры темы. Это одна из самых интересных закладок, вот только жаль, что в бесплатной версии большинство возможностей не доступно.
Если вы пользуетесь бесплатной версией, все что вы можете, это выполнить некоторые настройки уже существующей темы. Вот некоторые из них:
- Количество записей в списках блога
- Эскизы записей
- Включить готовый слайдер
- Цвета темы
- Эмблемы темы
- Социальные сети
- Комментарии на страницах и записях, а также многое другое.
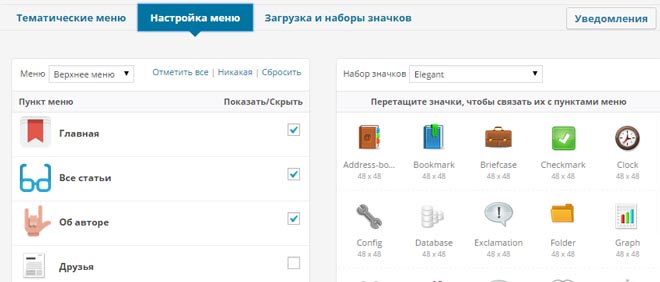
4. Меню. В этом разделе можно настроить параметры отображения меню блога. Я например, исключил некоторые, ненужные мне, страницы, а также установил и добавил иконки (значки) к пунктам своего меню.

Вот такой вот неплохой плагин, позволяющий вам бесплатно сделать мобильную версию для блога в течение пары минут.
Говорят, что у плагина есть какие-то минусы, но я о них не знаю. Если вы что-то слышали, то сообщите нам в комментариях!
Конечно, у бесплатной версии функционал не очень богатый, но для среднего блоггера вполне подойдет. Ну а если вы решите приобрести платную версию, то получите ряд дополнительных возможностей, таких как:
- Возможность установки рекламы Google Adsense и пользовательской рекламы
- Множество различных красивых тем оформления
- Возможность использования режима Web App для пользователей IOS
- Получите доступ к полным настройкам плагина
- Профессиональная поддержка
Я пока повременил с приобретением данного плагина. Пока протестирую, а там видно будет.
Ну вот на этом у меня все, надеюсь данный плагин будет вам полезен.
P.S. В заключение поста, хочу извиниться, что так долго не писал в блог и вовремя не опубликовал итоги акции для комментаторов. Исправляюсь.
В прошлом месяце было два основных претендента на победу. Владимир Манеров (139 комментариев) и Dzmitry Roshchyn (114 комментариев).

Как вы знаете, в конкурсе участвуют только те комментаторы, которые оставляют полезные, обдуманные комментарии. Оценив комментарии Владимира и Dzmitry, я решил наградить Dzmitry Roshchyn, считаю, что он больше достоин этого! Dzmitry, я Вас поздравляю! Вы получаете от меня 500 рублей! Жду номера Вашего кошелька и благодарю за интерес к моему блогу!
На этом у меня все. Пока.
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

И да желаю вам успехов и удачи) Не обижайтесь на меня, я просто сказал то, что думаю. Уверен вы удалите это,ну да ладно
Вот это ребятки накомментили
Тоже недавно сделал себе мобильную версию с помощью данного плагина. Очень удобная штука. Можно теперь на любых устройствах просматривать.
Тоже воспользовался этим плагином ибо получил от Гугла уведомления для всех своих сайтов. Установил, проверил, все путем, Гугл констатировал наличие мобильной версии. Кстати смотрел пару вариантов без плагина, но с WPtouch Mobile Plugin намного проще.
Дизайн блога красивый и себе подобный хочу))
Только думаю он нагрузку большую дает или нет?
Я изначально ставил себе тему, которая работает под мобильные устройства...
@media спасет ваши души и ваши нервы.
Мне кажется проще адаптировать под мобильные устройства чем ставить всякие лишние плагины. Работа с кодом буквально минут 30 и шаблон будет работать на любом мобильном устройстве.
Ну, не 30 конечно, но да, лучше так)
Дайте пример где за 30 минут есть возможность без плагина адаптировать шаблон под мобильные устройства. С огромным удовольствием воспользуюсь, да вот только статьи видел где необходимо создавать новый файл css с параметрами под мобилки, а это уж не как не полчаса.
Отлично!У меня полностью блог оптимизирован для мобильных устройств, Гугл пишет, что все океюшки:)
Николай, какой шаблон используете, покупной или из свободного доступа? Некоторые свежие сразу адаптированы под мобильные устройства, в особенности с пометкой «премиум».
А у меня оптимизировано и нормально работает — просто значит из-за шаблона?
По моему трудности несколько преувеличены
Трудности у тех кто заказывал шаблоны тогда, когда об адаптации под мобильные устройства никто и не слышал, но пришло время. Естественно для начала можно обойтись и плагином, а далее уже править шаблон и в последствии обойтись от дополнительного модуля дающего нагрузку на сервер.
У меня почему то не работает данный плагин думаю из-за плагина кеширования уже 2 месяца как появилась такая проблема, выпускаю новую статью а ее нет пока не очищу кеш. Что можно сделать?
Валерий, расскажите, что у вас не получается. Вроде все предельно просто. установил, активировал и проверил в Гугле на наличие версии под мобильные устройства. Кстати уже несколько обновлений этого плагина было, мне важно одна, минимальная нагрузка от оного.
Мобильная версия симпатичная получиась
Спасибо большое за информацию)
Кстати с плагинами заметно нагрузка на сервер вырастает
Уже давно сменил шаблон, выбрал из бесплатных Вордпрессовских. Он был адаптивным и как то приглянулся простором. Шапку сделал свою и в основном больше не чего не менял. Проверка в Гугле дала положительный результат. Шаблон переустановился очень просто через админку. А с плагином у некоторых возникают проблемы, не всем он подходит.
Вот только у меня есть партнерский интернет магазин, а он работает на самостоятельном скрипте и плагины там не применяются. Как его адаптировать не знаю, может кто подскажет варианты?
Александр Викторович, обратиться к верстальщикам или на фриланс.
Пока обратился в поддержку партнера, но они еще не врубаются в требования Гугла. А скрипт это их разработка и код держится в секрете. По статистике посетители с мобильных устройств есть и процент не малый.
А мне этот мобильный плагин не подошел. Нагрузка увеличилась на сервер, но ресурсов то все равно хватало, но зато загружаться блог стал тяжелее и заметила трафик вниз пополз. есть еще один плагин, который проверяет блог на проблемы, так вот он тоже указал на этот мобильный плагин, который создал много проблем потом. Я его отключила, и все нормализоваться стало.
Поэтому пришлось обращаться к программисту, который мне переверстал шаблон под адаптивный. И отдала я не 10 тыс, значительно меньше. Те кто заходит, так и не заметили, что шаблон практически с нуля сделан (только картинки остались те же).
Нина, если не секрет, сколько вышло? И можете дать контакты программиста?
Нина, я не проверял какую нагрузку дает этот чудо плагин, но судя по вашему комментарию, весьма приличную и прицепом букет косяков еще может повесить. Меня уже терзают смутные сомнения. Буду искать информацию у самоделкиных, как самому адаптировать.
Александр посмотрел вашу мобильную версию. Вы делали через Wp-touch? Есть ли какие — либо косяки в использовании плагина? Вы расширяли возможности, используя платную версию или как? Расскажите пожалуйста
Максим, да, пока Wp-Touch, пока бесплатная версия. Может потом обращусь чтоб адаптивный шаблон сделали.
На вордпрессе сделать мобильную версию легко. Есть и плагины, есть и адаптивные шаблоны. А вот под скрипты сайтов, только писать, или покупать отдельную мобильную версию.
Сделал всё, теперь на мобильных круто выглядит. Жаль, что гугл выпендривается...
Попробую пока плагином сделать мобильную версию, а там дальше видно будет.
Саша привет! Я рад, что победил, мой кошелек: R386600974263 Вот как то нашло тогда в начале февраля, решил оставить несколько комментариев на твоем блоге от души, скорее всего в знак благодарности, ведь многое познал в средством твоего ресурса. Потом увлекся, затем отпустило!
Еще помню, 3 место занял по твоему курсу «Реактивный блог», лидировал в выдаче и в последний момент скатился на бронзу! Плюс еще спс за промо на Mchost, бесплатных 3 месяца это было очень круто!
С ув. Dzmitry Roshchyn
Привет Саш, недавно зауенил твою мобильную версию, получилось отлично, мне нравиться! Особенно как располагаются посты на главной странице.
Спасибо автору. Очень пригодился плагин! Классно работает!
Да уж..., а теперь все кто установил данный плагин, проверяем сайт на дубли replytocom !!!!! Я думаю много интересного найдете, особенно те кто уже давно установил данный плашин
Александр, я бы на вашем месте не сильно переживал по этому поводу.
Во-первых, Гугл будет понижать выдачу только когда запрос идет с планшета, а не с ПК.
Во-вторых к вам на блог с Гугла и так почти никто не заходит, основной трафик вам дает Яндекс, но он не очень стабилен в выдаче...
Я выбираю просто адаптивный шаблон и не нужно никаких плагинов, все вебмастера, которые себе на заказывали уникальных шаблонов стали их рабами и теперь не знают, как на мобильную версию перейти.
У меня ерунда получается с мобильной версией. На блоге адаптивный шаблон, все идеально смотрится с мобилы, но гугл упорно не хочет считать блог оптимизированным для мобильных. Причину выяснил случайно, прочитав на одном форуме, что на это может влиять файл robots.txt. У меня в роботсе закрыт доступ к файлам темы WordPress. Когда открыл доступ и попробовал проверить оптимизацию для мобильных, все отлично. Теперь не знаю как быть. С одной стороны отсутствие Mobile Friendly влияет на мобильную выдачу в поиске, с другой стороны страшно открывать доступ к теме блога в роботсе, так как у меня внешние ссылки закрыты с помощью технологии ajax. А как известно, гугл прекрастно индексирует CSS и Javascript.
Ребята, помогите. Установил плагин, но тема работает только для внутренних страниц. Главная же страница осталась без изменений.
Скажите как это исправить, кто с таким сталкивался???
Тоже две недели назад установил себе данный плагин, пока все устраивает, кроме отсутствия рубрик в меню. Оказалось рубрики выводятся лишь в платной версии плагина
Привет Александр. Хорошего настроения тебе и всем посетителям блога! Хочу обратиться ко всем участникам. Наверняка кто-то, как и я, заметил, что после обновления WPtouch Mobile Plugin, начались у него проблемы с WP Super Cache, то есть пропала мобильная версия блога и ГУГЛ начал ругаться. Так вот я вернул обратно предыдущую версию — 3.6.6 и ГУГЛ снова сказал «ГУД». Но вот что меня беспокоит (не думаю что это связано именно с этим) у меня практически нет посетителей с мобильных устройств (на 80-100 уников дай бог если 2-4 с мобильника). Так вот может подскажет кто с чем это может быть связано. Может действительно большая нагрузка, долгое загружение и посетители просто не дожидаются и уходят дальше... Заранее благодарю за поддержку и отзывы. Всем удачи!
Изначально ставить WP-тему с мобильной версией. Фришных куча. Есть уж блог на старой платформе, проще его перевести (рекомендую именно ВП для блога).
Если с джумлы перевозите какой-то — ставьте редиректы.
Спасибо Александр за статью. Тоже сейчас установил этот плагин. С мобильной версии мой блог смотрится симпатичней.
Я занимаюсь бизнесом в интернет уже несколько месяцев, и мне сделали блог. Обычный, стандартный блог, но под телефоны он оформлен не был, а надо бы мне было его сделать изначально, когда заказывала себе сайт, потому что сама по себе знаю, что в интернете с телефона я сижу чаще, чем с компьютера. Также и люди. Это удобно и смартфон берётся всегда с собой. Я наполняла свой блог регулярно статьями (статья раз в 3-4 дня), но я заметила, что посещаемость не увеличивалась, а наоборот, снижалась. Посоветовала мне моя коллега-партнер по бизнесу адаптировать свой сайт/блог под телефоны, то есть сделать мобильную версию сайта, чтобы было людям удобно читать мои статьи с экрана телефона. Заказывала я эту работу у ребят в «Mobile-version» www.mobile-version.ru. Не сочтите за рекламу, но ребята знают толк в своем деле, плюс небольшая стоимость работы. Советую Вам их, потому что сама прошла через это, и знаю, что они не подведут. Справились очень быстро, и вы знаете, через некоторое время я заметила прирост посещаемости, соответственно, было больше людей, которым стало интересно моё бизнес-предложение.
Здравствуйте) а где можно мобильную версию сайта заказать? может кто подскажет?