Как сделать содержание в статье

Здравствуйте, уважаемые читатели моего блога!
Сегодня у меня совсем небольшой пост.
Из этой статьи вы узнаете:
- Зачем нужно делать содержание в статьях на сайтах и блогах
- Как сделать содержание в статье сайта или блога

Как вы уже заметили, в этой статье есть коротенькое содержание, но тут оно не очень уместно и сделано просто для примера, чтобы вам было понятнее о чем идет речь.
Зачем нужно делать содержание в статьях на сайтах и блогах
Люди заходят на наши сайты и блоги обычно с целью поиска какой-то конкретной информации, конкретных ответов на свои вопросы. У многих блоггеров есть привычка писать всяческие вступления по полметра для своих статей. Допустим, человек ищет информацию о том, как закачать видео на YouTube и попадает вот на эту статью.
У него простой вопрос, на который есть ответ в моей статье, но он находится в самом ее конце. И если не будет оглавления, то но полистает немного, ничего не найдет, закроет мою страницу и пойдет искать информацию на других сайтах. Все, я потерял посетителя, да еще он вернулся в поисковую выдачу и продолжил поиск. А это очень плохо, это ухудшение поведенческих факторов, поисковые системы это видят и понизят мой сайт по вышеуказанному запросу.
Бывают и другие ситуации, они также актуальны для объемных постов. Например, заходит человек и ищет ответ на вопрос, а его нет в статье. Он смотрит оглавление, закрывает страницу и продолжает поиск. Поисковые системы опять понижают наш сайт по этому запросу.
А вот это уже на руку нам, потому что я хочу, чтобы мои статьи приносили пользу. Я пишу для людей, а не для поисковых систем. Самое главное сделать блог удобным для читателя, и содержание тут нам очень поможет.
Кстати, только вчера опубликовал один из своих постов с содержанием и посмотрел в поисковую выдачу Яндекса.

Посмотрите, содержание моей статьи отображается с сниппете. Хотите также? Тогда приступим.
Как сделать содержание статьи
Делается это очень просто. Лучше содержание сделать уже после написания и форматирования статьи, так будет удобнее.
Допустим, вы разбили статью на подзаголовки h2, как у меня в этой статье и хотите сделать содержания, пункты которого будут перебрасывать к этим подзаголовкам. Для этого, нужно сначала назначить им какие-нибудь идентификаторы (id), например, так:
![]()
В моем случае я подставил «id="a1"», соответственно, подставляем идентификаторы к остальным подзаголовкам нашей статьи, «id="a2"», «id="a3"» и так далее. Ну я думаю, что вы поняли.
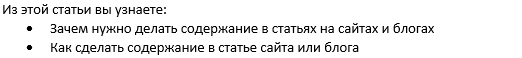
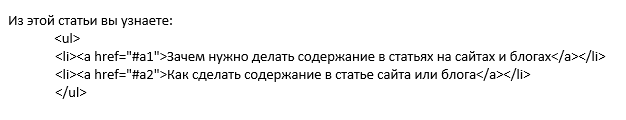
Теперь делаем содержание вначале статьи, в моем случае это:

Я сделал содержание в виде списка в редакторе WordPress. Далее схема простая. Нам нужно заключить эти пункты в тэги <a>, то есть сделать ссылками, и указать, куда будут вести эти ссылки. Для этого в редакторе WordPress (или любом другом), в режиме текст (HTML), заключаем содержание в тэги <a> и указываем в качестве мест куда они будут вести, те идентификаторы, которые мы назначали ранее нашим подзаголовкам. Выглядеть это будет так:

Назначать идентификаторы (id) можно к любым тэгам, не только <h2>, но также, например, <p>, <div> и т.п. Думаю, вы с этим разберетесь. Например, нажмите эту ссылку, и вы снова увидите мое приветствие в начале поста 🙂
Это приветствие я заключил в тэг <p> и назначил ему идентификатор, все просто!
![]()
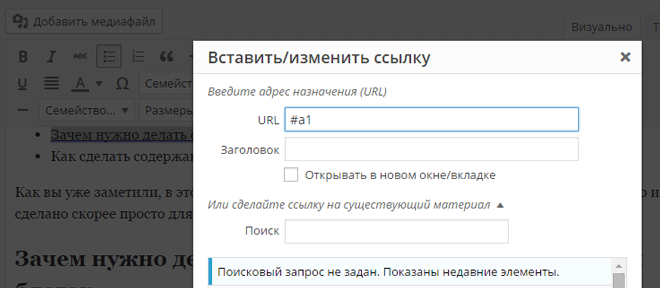
Кстати, если вы не хотите вручную расставлять ссылки, то это очень просто сделать стандартной кнопкой добавления ссылок, только в качестве ссылки указывайте, например, «#a1», выглядит это так:

Галочку «Открывать в новом окне» ставить не нужно! В общем, я думаю что вы разберетесь, ничего сложного здесь нет.
На этом у меня все. Спасибо что читаете мой блог!
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

Содержание может пригодиться при очень длинных статьях, если писать на 10000 символов, а если на 3000—4000 то не к чему.
А если много картинок, то даже если статья 3000—4000 содержание не помешает. Чтобы в низ не мотать всю статью.
От 5000 символов можно уже делать
Хороший совет, давно хотел реализовать у себя в заметках навигацию по записи.
Согласен, это очень удобно читателям, я сам часто пользуюсь такой навигацией на других блогах, а вот у себя реализовать только пытаюсь))
Не понял в чём проблема. Я вот тут c-wd.ru/tools/html/ в два клика создаю содержание.