Кнопки социальных сетей для сайта

Здравствуйте, уважаемые читатели блога asbseo.ru!
В этой статье я хочу рассказать Вам про кнопки социальных сетей для сайта. Где взять кнопки социальных сетей, как установить и настроить? Ответы на эти вопросы Вы получите, прочитав этот пост!
 Важность кнопок социальных сетей на сайтах сложно переоценить.
Важность кнопок социальных сетей на сайтах сложно переоценить.
На своем блоге я уже писал об установке кнопок соцсетей, прочитать его Вы можете, перейдя по этой ссылке.
В той статье рассматривались два варианта установки кнопок.
1. При помощи сервиса http://api.yandex.ru/share
2. Установка кнопок вручную с добавлением собственного кода и возможностью менять изображения кнопок
Оба этих варианта я использовал ранее на своем блоге и у обоих были некоторые минусы, из-за которых я отказался от их использования.
В первом случае мне часто писали о том, что некоторые кнопки иногда не работают. Во втором случае количество кнопок ограничено (их всего 4).
Поэтому, необходимо было найти иное решение. Различные плагины я сильно недолюбливаю и поэтому даже не тестировал их.
И так, самым простым и удобным способом размещения кнопок социальных сетей для любого сайта является использования сервиса «Share42», о котором пойдет речь в этой статье.
Кнопки социальных сетей для любого сайта. Преимущества сервиса Share42
Перед тем, как приступать непосредственно к установке и настройке кнопок, хочу сказать пару слов о преимуществе использования сервиса Share.42:
— отличный внешний вид кнопок. Все они выполнены в однообразном стиле:
— единое изображение (спрайт) для всех кнопок. Этим достигается минимальный вес, что влияет на скорость работы сайта;
— возможность установки практически на любой сайт;
— все файлы хранятся на Вашем сервере, т.е. кнопки установлены на Вашем сайте и для загрузки не используют сторонних ресурсов;
— отсутствие исходящих ссылок;
— для установки достаточно вставить всего три строки кода и загрузить два небольших файла на сервер. То есть, нет громоздкого лишнего кода и простота установки.
Этим скриптом я пользуюсь уже полгода и никаких проблем не замечал, все сделано отлично. Вообще, я считаю, что это лучший вариант социальных кнопок для сайтов!

Кроме, перечисленных выше преимуществ, о которых написано на сервисе, добавлю пару слов от себя.
Этот вариант мне нравится еще по той причине, что блок кнопок можно разместить в футере или шапке блога/сайта. Таким образом, он будет виден на всех страницах, а это опять минимум кода.
Также, этот блок можно разместить за пределами контента, что сэкономит место на странице.
Кроме того, если у Вас объемные посты, то не все могут читать их до конца, соответственно, социальные кнопки, расположенные в конце поста, не будут использованы.
В данном случае, блок кнопок находится всегда перед глазами читателя, и вероятность того, что ссылкой на Вашу статью поделятся в социальных сетях, возрастает.

Кроме того, не могу оставить без внимания количество самих социальных сетей, которые Вы можете использовать (на данный момент их 45 штук, включая кнопку наверх), а также богатые настройки самого блока.
Установка на сайт и настройка кнопок социальных сетей
Для получения кода и самих кнопок, перейдите на сервис по этой ссылке.

В открывшемся окне Вам необходимо:
1. Выбрать размер кнопок (32×32, 24×24 или 16×16).

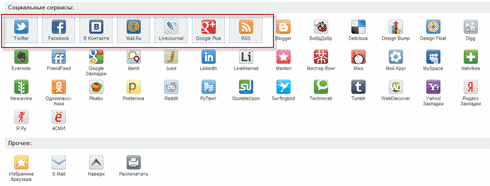
2. Выбрать социальные сети и сервисы, которыми Вы будите пользоваться. Для этого просто выделите соответствующую кнопку. Можно также изменить порядок их отображения простым перетаскиванием мышкой при зажатой левой кнопке мыши.

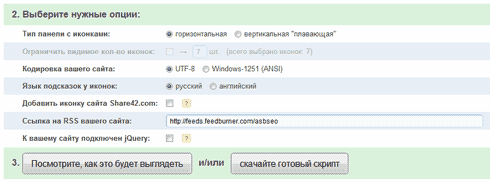
3. Затем Вам необходимо выбрать опции:
— горизонтальное или вертикальное расположение блока с кнопками. В вертикальном блоке имеется возможность настроить количество видимых кнопок. Пример Вы можете видеть слева от этой статьи. Остальные кнопки появятся при нажатии стрелки, расположенной внизу блока. Кстати, буду благодарен, если Вы нажмете на кнопочки!; 🙂
— кодировка сайта;
— язык, всплывающих при наведении курсора мыши, подсказок у иконок;
— отображение кнопки Share42.com (я галочку убрал);
— добавить ссылку на RSS ленту блога (только при использовании иконки RSS);
— подключение JQuery (я галочку не ставил).
4. После выполнения этих настроек Вы можете посмотреть то, как будут выглядеть кнопки социальных сетей, и, если Вас все устраивает, скачать готовый скрипт.

5. Теперь Вам необходимо установить скрипт на своем сайте, для чего необходимо:
— распаковать папку с файлами из скачанного архива и закачать их на хостинг;
— после загрузки файлов на сервер, необходимо указать путь к Вашим файлам, например:
А также проверить доступность (правильность указания пути) файла shareshare42.js;
— затем выберите тип Вашего сайта, я выбрал «Любой сайт»;
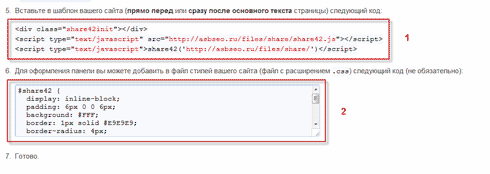
— теперь необходимо вставить предложенный код кнопок в шаблон (на страницы) Вашего сайта.

Автор рекомендует вставлять код прямо перед или сразу после основного текста страницы.
Свой код я вставил в файл single.php после вывода постов (перед комментариями), эти иконки социальных сетей Вы можете наблюдать после каждого поста (горизонтальный блок).
Если Вы хотите чтобы блок с кнопками отображался на главной, и других страницах блога, то можете вставить код в footer.php.
— последним шагом Вы можете настроить (оформить) внешний вид блока.
Для этого Вам нужно разместить предложенный код в файл style.css. Выглядит он примерно так:
#share42 {
position: fixed;
z-index: 1000;
margin-left: -70px; /* смещение панели влево от края контента */
}
И еще один, необязательный, код:
#share42 {
padding: 6px 6px 0;
background: #FFF;
border: 1px solid #E9E9E9;
border-radius: 4px;
}
#share42:hover {
background: #F6F6F6;
border: 1px solid #D4D4D4;
box-shadow: 0 0 5px #DDD;
}
#share42 a {opacity: 0.5}
#share42:hover a {opacity: 0.7}
#share42 a:hover {opacity: 1}
В зависимости от вида блока иконок (горизонтальный или вертикальный) коды будут отличатся!
Здесь Вы можете выполнить ряд настроек. Я изменил положение блока кнопок ( margin-left: -70px;), а также фон самого блока ( background: #FFF;). Больше я ничего не менял.
К вертикальному блоку коды в css я добавил полностью, а к горизонтальному не добавлял.
Если Вы хотите сделать два блока с кнопками (как у меня), то нужно использовать два разных кода. Только один из них необходимо переименовать. К горизонтальному блоку я создал отдельную папку «Share» и изменил все настройки в файлах (вместо «Share42» прописал «Share»).
На этом у меня все. Надеюсь, мой пост был полезен для Вас!
Рекомендую также прочитать:
— как установить аватар (gravatar);
Чтобы не пропустить выход новых постов, рекомендую Вам подписаться на обновления моего блога!
С уважением, Александр Бобрин

Поделись с друзьями:
Обратите внимание:
Похожие статьи
© 2024 Блог Александра Бобрина. Создание сайта и заработок в интернете · Копирование материалов сайта без разрешения запрещено
Политика конфиденциальности | Пользовательское соглашение

Это конечно интересно, но циферок то нету, Google +1 так не сделать.
P.S. проблема с кукой в firefox всё же есть и думаю она опасная, потому что кука не ескейпится. Достаточно поставить точку с запятой и у вас можно штамповать куки на раз.
Константин, ничего не понял. Подробней можно?
Если про кнопки, то на предложенных вариантах нет колличества лайков, плюсов и т.д. Это можно реализовать, но нужно делать кэширования. Так или иначе но вот с кнопкой Google +1 будут проблемы, там всё наворочено.
Если о куках. Просто решил разобраться с имеющейся у меня проблемой и нашел на одном форуменно именно её. Народ говорит, что такое бывает если значение куки не ескепить, ну там urlencode в php или encodeURIComponent в JavaScript. Честно говоря, даже не знаю почему у вас эта проблема... Это ведь на уровне кода WordPress разве что в шаблоне используется что-то специфическое. В общем смотрите сами, я просто отметил такую штуку. Может действительно это у меня какой-то основательный баг.
Да, счетчик у кнопки g+ не работает ни у кого по сути. По крайней мере, я не видел ни одного блога с рабочей кнопкой и счетчиком 🙂
Отличный блог! И траф отличный 🙂
У Share42 ИМХО есть небольшой недостаток при неоспоримых достоинствах: кнопки расположены в один ряд, не предусмотрена возможность вывода в прямоугольный блок с несколькими рядами кнопок: иногда однорядный вариант неудобен.
Отлично! Всё получилось в joomla 2.5, аж сам не ожидал что так красиво будет смотреться...))) Правда со вставкой целый час промучился (мало опыта), а так все 10 кнопок на ура! Спасибо автору! Тут жаловались на то, что иконки только в один ряд, так можно вписать два кода с разными иконками и получится в два рята и в три...)))
Юзаю Share42 для всех сайтов, везде только три рабочие кнопки вк+тви+my.ya.ru
Для индексации в самый раз.
Я так понял, что можно поставить отдельно только плавающие кнопки? Как-то уже пытался у себя поставить кнопки от Share42, но они почему-то не появлялись (вроде все делал правильно). Попробую еще раз по твоей инструкции.
Олег, нет, не только плавающие. У меня как раз Share42 установлены, горизонтально после каждого поста. Плавающие мне не нравятся.
Это я знаю. Я имел ввиду, что после поста можно ставить что угодно, а сбоку дополнительно от Share42.
Олег, у меня два блока от share42. Один в single.php и вертикальный в футере, только второй я переименовал, во всех файлах заменил share42 на share
Александр, у меня к Вам небольшая просьба, да и думаю, многим это тоже пригодиться — напишите пожалуйста пост о создании книги в формате PDF. У Вас ведь уже есть опыт в этом деле. Я просмотрел Ваши книги — отлично оформлено!
Евгений, книги не я писал 🙂
Но опыт есть и пост сделаю, только чуть позже!
Я имею ввиду оформление. 🙂
Александр, а сейчас у вас есть этот пост о создании пдф книги? Тоже не терпиться узнать:)
Удобная шутка, всегда перед глазами, и что самое главное не раздражает 🙂
Согласен, Виктор!
Полезный пост. Но есть один минус — комменты не удобно писать через телефон. Вначале стрелка мешала( случайно по ней попадешь и опять проматывать страницу) а теперь кнопки слева закрывают первые буквы в полях ввода.
Share 42 — ноу проблем и вэри гуд! Проверено!
Никогда не пользовался кнопками от данного сервиса. Но если такие положительные отзывы думаю стоит попробовать
Кому надо есть даже видеоурок как данные социальные кнопки установить. Так же рассмотрены и другие популярные сервисы с помощью которых можно установить на свой сайт социальные кнопки.
Привет Александр, у Вас на странице подписке «Бесплатного Видеокурса» http://asbseo.ru/blog/ в слове «откройте» пропущена буква «р»
Спасибо, Димитрий! Исправим.
Не совсем то что хотел. Такие кнопки у меня уже при помощи плагина стоят, но поменяю посже чтобы БД не грузить.
А как поступить, если у меня блог на blogger и там у меня не предусмотрена возможность закачивать файлы? Или же blogger таким способом установка не возможна?
У меня почти такие же, попробую хоть эти что ли поставить, а вобще, пойду ещё ваш блог читать, хоть интересного наберусь, у опытного человека=) Спасибо за пост!
Все понятно, кроме одного!!!! Помогите мне установить кнопки. Я никак не могу понять как вставить в шаблон сайта (прямо перед или сразу после основного текста страницы) код кнопок.
Где этот файл?? Как он называется??? ХЕЛП ПЛЗ. Сайт на VAM SHOP.
Просто в файл single.php попробуйте повставлять в разные места. Начните со второй половины кода и догоните до конца — оптимальное место найдется само собой 🙂
Все понятно, кроме одного!!!! Помогите мне установить кнопки. Я никак не могу понять как вставить в шаблон сайта (прямо перед или сразу после основного текста страницы) код кнопок.
Где этот файл?? Как он называется??? ХЕЛП ПЛЗ. Сайт на VAM SHOP.
пишите на ovskua@gmail.com
Отличный пост! Все получилось, эти кнопки смотрятся намного красивее, да и блог не засоряется лишними плагинами!
Александр, добрый день. Наткнулась на вашу статью про социальные кнопки. Тоже пользуюсь данным кодом. Только хотела спросить: а какой плагин или скрипт вы используете для того, чтобы можно было следить за обновлениями (подписка)? Это я про блок, который у вас в правом сайдбаре. Буду благодарна если напишете.
Ольга, я не использую для этого плагины. Это обычные картинки-ссылки. Ссылки эти ведут на личные страницы соцсетей, каждая на свою.
Спасибо! Очень красиво у Вас оформлено!
Все гениальное просто 🙂
Приветствую, Александр. Спасибо за инструкцию. Подскажите а как настраивается вид и содержание того что появляется в соц сетях после нажатия на кнопки.
Алексей, этого я не знаю.
Но у Вас настроено. Нажимаешь на кнопку появляется картинка и текст, которые появятся в соц сетях
Алексей, так было. Я ничего не настраивал!
Александр я хотела перейти на сайт Share42.com, по ссылке я попадаю совсем не туда. Причем пробовала так не только на Вашем сайте, какая-то игра выходит. Очень странно! Хотела избавиться от плагина по Вашей рекомендации. Спасибо
Людмила, видимо он не работает. Используйте сервис share.pluso.ru, там тоже неплохие кнопки!
согласен с вами Александр на Plusо кнопки не чуть не хуже)
А есть ли возможность установить свою информацию, которую эта кнопка отправляет в соц. сеть?
Если да, то не плохо было бы добавить это в вашу статью 🙂
(ну и мне рассказать)
Jack, я не знаю как это сделать!
Александр
Скажите пожалуйста как вы сделали виджет подписка (в колонке справа)?
Не поделитесь кодом... Уж очень понравилась реализация 🙂
Сергей, я его не делал. Это шаблон с таким поиском был.
Приятно, когда натыкаешься в поисковиках на знакомые лица)).
У меня такой вопрос. Как поставить собственные изображения социальных кнопок, просто подставив картинки? Что-то у меня от кода глаза в кучу собрались, так и не увидел знакомые «буквы»)).
Валентин, здесь только подменой изображения, но оно сделано при помощи спрайтов.
Пока роюсь, нашёл решение, путём вставки в корень сайта файлов, где настраиваешь расположение и они ещё и двигаются, но это не то :(( .
Я в коде чайник. Что такое спрайт?
CSS спрайты это несколько изображений, объединенных в одно, чтоб сайт быстрее работал.
У меня есть красивые изображения, которые я бы хотел поставить. Их же можно объединить простым пэинтом? И если да, то следующий вопрос , в какой строчке данного скрипта прописывается адрес изображения?
Я так понимаю в первой, верно? " //yandex.st/share/share.js " . Только меня смущает, что адрес без протокола http: , но формат файла, как я понял .js ?
Или я заблуждаюсь?
Не давно тоже установила кнопки от «Share42» . Очень понравились они мне. Только они почему бледно выглядят на моем сайте, только когда наводишь курсор становятся яркими. Не знаю как сделать, чтобы всегда выглядели поярче.
Кнопки, кнопками. Александр, как мне в аватарку поставить своё фото? А то в топ-е комментаторов у меня какая-то «рожа» неадекватная 😀
Валентин, это делается при помощи сервиса gravatar, об этом я писал тут — asbseo.ru/poleznoe/kak-ustanovit-avatar.html
Вроде добавил... оО
Сейчас установил себе вручную от каждой соцки что нашел как делать!
У вас они очень удобно расположенны,мне нравится когда так удобно)
как-то непонятно в статье и на самом сервисе тоже, написано в какие конкретно файлы вставлять коды. Распаковал скачанный файл в корень сайта, а код вставил в index.php шаблона методом тыка, в надежде что увижу и поправлю если появится не там где надо. Но не появилось ничего, в смысле вообще ничего — чистая страница! убрал код — страница нормально отображается
и это: "— после загрузки файлов на сервер, необходимо указать путь к Вашим файлам, например: " Где указать???? на лбу что ли?(((
Игорь, я не могу Вам сказать куда нужно вставлять код, если вы сами не знаете где должны быть ваши кнопки. Если в конце каждой статьи, то вставить нужно в single.php после статьи и перед выводом блока комментариев. Путь к файлам указывается на сайте share42, он генерирует код сам правит пути к файлам вашего сайта.
Хорошая статья. Без нопок социальных сетей никуда, и посещаемость лишнюю можно привлечь с социальных сетей. В общем пользы от них уйма.
конечно ты прав Рус без кнопок не куда они должны стоять на любом блоге!
порой немного сложновато, что либо делать... пришлось немного постараться, чтобы сделать хорошие кнопки у себя на страничке, спасибо большое, что есть подробное описание у вас...
Мне больше всего Яндексовский сервис больше всех нравится! Легкая настройка простое использование! Александр респект за статью!
у ВАС НА вверху хорошие кнопки где подписка
Я на своем блоге эти кнопочки не поставил. Точнее сказать, они раньше у меня стояли, но сейчас я их убрал. Не верю я и все, что кто-то по ним будет нажимать. Может один из 50 человек нажмет.
А все эти разговоры, вот, типа, если статья интересная и полезная, будут нажимать на кнопки социальных сетей... Вряд ли.
Так же использую кнопки Share 42.
Вот только я для них немного изменил дизайн. Оказывается, можно взять лишь их скрипт и подставить полностью свои кнопки — стоит лишь немного в коде покопаться. В итоге очень даже неплохо получается.
А как сделать эти кнопки в два ряда? Я пробовал, но у меня оба ряда с одинаковыми кнопками. Что менять надо, название файла Share42 или в этом файле править?
а ты попробуй Pluso кнопки там это делается легко)
Кажется я сам разобрался,спасибо за информацию ))
А у меня кнопки от плюсо стоят, хотя некоторые из этих тоже нормальные.
Отказался от этих дибильных share42 сразу же! С виду — красиво, но конструктор делали люди, котрые ненавидят простых людей (не программистов)... совершенно не дружелюбные у них сотрудники, кстати — писал им о помощи — тупо послали в яндекс читать блоги (чем и занимаюсь сейчас, в общем-то)...
Хорошо что есть альтернативы, например мне понравился Pluso, но он как-то странно долго грузит страницу (если установить на сайт), а это я слышал влияет на SEO или нет?! Короче, пока остановился на вот этих — goodShare — вроде тоже самое что и Плюсо, но грузят быстрее и конструктор для людей, а не прогеров!!!
(простите, наболело))))
У меня кнопки Pluso стоят правда они немного переделаны
У меня такие кнопки на блоге)
Хорошая статья. Без нопок социальных сетей никуда, и посещаемость лишнюю можно привлечь с социальных сетей. В общем пользы от них уйма.
Хорошая статья. Без нопок социальных сетей никуда, и посещаемость лишнюю можно привлечь с социальных сетей. В общем пользы от них уйма.
share42 хороший сервис, мы сейчас используем кнопки соц сетей от яндекса- очень удобно и красиво, как считаете?
Спасибо большое за кнопки! Установка заняла около часа — при этом я первый раз что-либо меняла в редакторе сайта, получилось! Правда потом обновила тему на сайте, все кнопки исчезли. Пришлось закреплять материал по новой) именно о таких плавающих вертикальных кнопочках я и мечтала, и исходящих ссылок 0.
Спасибо за пост. Мне как раз это нужно было, как раз в точку
Соц. кнопки красивые, но Плусо тоже весьма неплохо смотрятся. Если объяснять новичкам, тогда именно кнопки от сервиса Плусо им подойдут.
Именно этими кнопками я и пользуюсь, мне очень нравиться. Но никогда не лишне узнать о других сервисах и возможностях
Использую кнопки от share уже около года, всё хорошо. Но вот один недостаток у них, не видно сколько раз на какую кнопку нажали и не проанализируешь. Думаю сейчас родные от Яндекса кнопки «нравится» установить, тогда можно в метрике смотреть подробную информацию о тех, кто и на какой заметке нажал кнопку соцсетей
Может быть когда-нибудь и понадобится. Сам только в Твитере и то как пару месяцев. Смысла в соц сетях не вижу, потому и противлюсь внутренне установке этих кнопок. Не думаю, что пользователи часто ими пользуются.
Давно пользуюсь,мне нравится.